
ajax に触れたばかりの人も多いこの記事は、初心者に非常に適した Ajax の一般的な基礎知識を主に要約して整理します。困っている友達は参考にして一緒に学びましょう。
1. Ajax の概要、利点と欠点、アプリケーション シナリオとテクノロジ
Ajax の概要:
Asynchronous Javascript And XML (非同期 JavaScript と XML)
それは単一のテクノロジではなく、 a インタラクティブな Web アプリケーションに関連する一連のテクノロジーの組み合わせ
AJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。 AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
利点:
ページの更新がなく、優れたユーザーエクスペリエンス。
非同期通信、より高速な応答機能。
冗長なリクエストを減らし、サーバーの負担を軽減します
標準化され広くサポートされているテクノロジーに基づいており、プラグインやアプレットをダウンロードする必要はありません
欠点:
ajaxは戻るボタンを無効にしてしまいます。つまり、ブラウザの戻るメカニズムを破壊します。
安全上の問題がいくつかあります。
検索エンジンのサポートは比較的弱いです。
プログラムの例外メカニズムを破棄します。
URLを使用して直接アクセスすることはできません
ajaxアプリケーションシナリオ
シナリオ1.データ検証
シナリオ2.オンデマンドでデータを取得する
シナリオ3.ページを自動的に更新します
AJAX には次の 5 つの部分が含まれています:
ajax は新しいテクノロジーではなく、いくつかの独自のテクノロジーを組み合わせたものです。以下の技術で構成されています。
CSSとXHTMLを使用して表現されます。
インタラクションと動的な表示には DOM モデルを使用します。
XMLとXSLTを使用したデータ交換および操作技術
XMLHttpRequestを使用してサーバーと非同期に通信します。
JavaScriptを使用してバインドして呼び出します。
上記のテクノロジーのうち、XmlHttpRequest オブジェクトを除く他のテクノロジーはすべて Web 標準に基づいており、広く使用されています。XMLHttpRequest はまだ W3C に採用されていませんが、ほとんどすべてのテクノロジーがすでに事実の標準となっています。現在、主要なブラウザがサポートしています

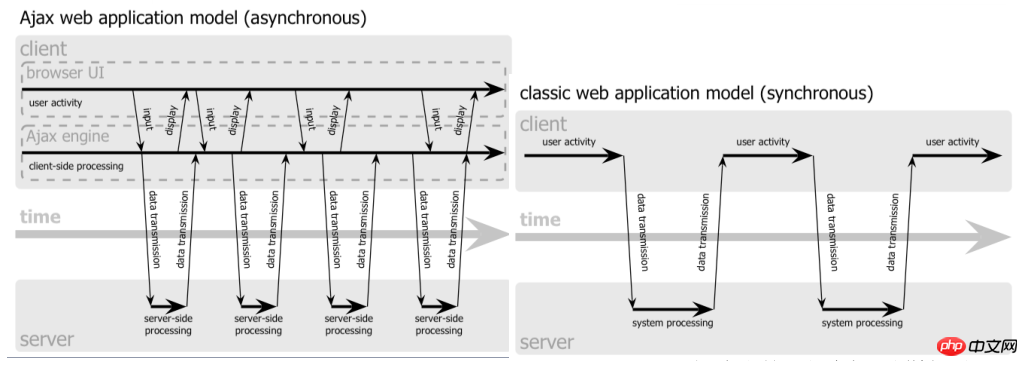
最初の図は、従来の Web アプリケーションの構造と AJAX テクノロジーを使用した Web アプリケーションの構造の違いを特に示しています
主な違いは、実際には JavaScript ではなく、HTML/XHTML と CSS ではありませんただし、XMLHttpRequest を使用してサーバーから XML データを非同期に要求します

2 番目の図をもう一度見てください。従来の Web アプリケーション モデルでは、ユーザー エクスペリエンスは次のようになります。分離するには、クリック -> 待機 -> を参照してください。新しいページ -> もう一度クリック -> もう一度待ちます。 AJAX テクノロジの採用後、計算作業のほとんどはユーザーが気付かないうちにサーバーによって完了します。たとえば、XmlHttpRequest オブジェクトを使用してサーバーに非同期リクエストを送信し、サーバーからデータを取得し、JavaScript を使用して次の処理を実行します。 DOMを操作してページを更新します。この中で最も重要なステップは、サーバーからリクエスト データを取得することです。 ajax をネイティブに作成するには、次の 4 つの手順に分けることができます
 Ajax の中心となるのは、Ajax 実装の鍵となる XMLHttpRequest オブジェクトです。これは、非同期リクエストの送信、応答の受信、および実行に使用されます。コールバック
Ajax の中心となるのは、Ajax 実装の鍵となる XMLHttpRequest オブジェクトです。これは、非同期リクエストの送信、応答の受信、および実行に使用されます。コールバック
すべての最新ブラウザ (IE7 以降、Firefox、Chrome、Safari、Opera) にはすべて XMLHttpRequest オブジェクトが組み込まれています。 
var xhr = new XMLHttpRequest();
var xhr = new ActiveXObject("Microsoft.XMLHTTP");function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}xhr.open(method,url,async);
xhr.open("GET",demo.php?name=tsrot&age=24,true);xhr.open("POST",demo.php,true);false:同步模式发出的请求会暂停所有javascript代码的执行,知道服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。
true:异步模式发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
3、发送请求
xhr.send();
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
GET请求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST请求:
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
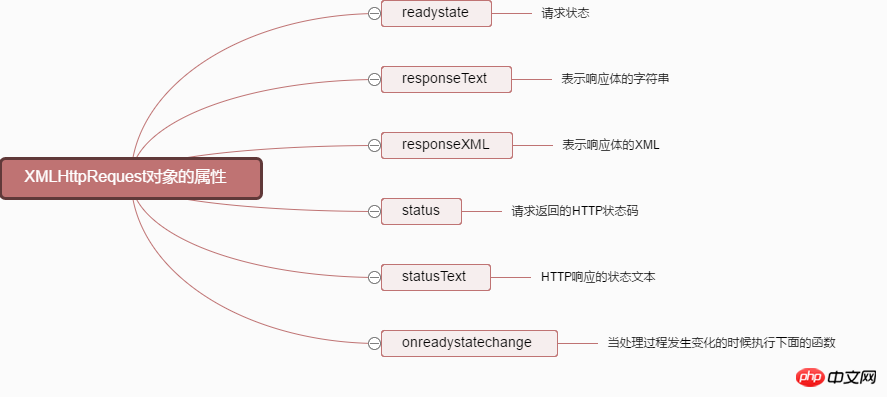
xhr.sen4、处理响应
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}onreadystatechange :当处理过程发生变化的时候执行下面的函数
readyState :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
status属性:
200:”OK”
404: 未找到页面
responseText:获得字符串形式的响应数据
responseXML:获得 XML形式的响应数据
对象转换为JSON格式使用JSON.stringify
json转换为对象格式用JSON.parse()
返回值一般为json字符串,可以用JSON.parse(xhr.responseText)转化为JSON对象
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()和$.post()方法
load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用GET方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置Content-Type类型 代码如下: header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法参数解析
| 参数 | 类型 | 说明 |
| url | String | 请求HTML页的地址 |
| data(可选) | Object | 发送至服务器的key/ value 数据会作为QueryString附加到请求URL中 |
| callback(可选) | Function | 载入成功的回调函数(只有当Response的返回状态是success才调用该方法) |
| type(可选) | String | 服务器返回内容的格式,包括xml、html、script、json、text和_default |
$.post() メソッド
これは $.get() メソッドと同じ構造と使用法を持っていますが、以下の違いがあります
GET リクエストは Zhang Nai の URL の後にパラメータを渡しますが、POST リクエストはAjaxリクエストではHTTPメッセージのエンティティコンテンツがWebサーバーに送信されるため、この違いはユーザーには見えません
GETメソッドには送信データのサイズ制限があります(通常は2KB以下)。一方、POST メソッドを使用して転送されるデータの量は、GET メソッドよりもはるかに大きくなります (理論的には無制限)
GET メソッドによって要求されたデータはブラウザによってキャッシュされるため、他のユーザーはブラウザの履歴からデータを読み取ることができます。として: アカウント番号、パスワード。場合によっては、GET メソッドは重大なセキュリティ問題を引き起こす可能性がありますが、POST ではこれらの問題を比較的回避できます。GET メソッドと POST メソッドによって転送されるデータも、サーバー側で異なる方法で取得されます。 PHP では、$_GET[] を使用して GET メソッドを取得し、$_POST[] を使用して POST メソッドを取得します。どちらのメソッドも $_REQUEST[] を使用して
概要
$.ajax() を使用する必要があります。このメソッドは、jquery の最下位レベルの Ajax 実装です。その構造は $.ajax(options) です
(デフォルトは現在のページアドレス) リクエストを送信するアドレス
String
| timeout | 数値 | を設定しますrequest timeout (ミリ秒) ) |
| String | サーバーによって返されることが予想されるタイプ。利用可能な種類は以下の通りです | xml: jquery で処理できる XML ドキュメントを返します |
| json: JSON データを返します | jsonp: JSONP 形式。jsonp 形式を使用して関数を呼び出すとき、たとえば: myurl?call back=?、jquery は自動的に後者を置き換えますか?コールバック関数を実行するための正しい関数名ですtext: プレーン テキスト文字列を返します | |
| Function | カスタム HTTP ヘッダーの追加など、リクエストを送信する前に XMLHttpRequest オブジェクトを変更できる関数。 beforeSend で false が返された場合、この Ajax リクエストはキャンセルできます。 XMLHttpRequest オブジェクトが唯一のパラメータです | 関数(XMLHttpRequest){This;//この Ajax リクエストを呼び出すときに渡されるオプション パラメーター | }
| complete | Function |
リクエスト完了後のコールバック関数(リクエストが成功または失敗したときに呼び出されます) パラメータ: XMLHttpRequest オブジェクトと成功したリクエストの種類を説明する文字列 関数(XMLHttpRequest,textStatus){ This;//この Ajax リクエストを呼び出すときに渡されるオプション パラメーター } |
| Function | リクエストが成功した後に呼び出されるコールバック関数には2つのパラメータがあります | (1) サーバーから返され、dataType パラメーターに従って処理されたデータ
(2) ステータスを説明する文字列 関数(データ,テキストステータス){ //データは、xmlDoc、「jsonObj、html、テキストなど」です This;//この Ajax リクエストを呼び出すときに渡されるオプション パラメーター |
}
| error | Function |
リクエストが失敗したときに呼び出される関数 | global
| のデフォルトはtrueです。グローバル Ajax イベントをトリガーするかどうかを示します。 false に設定すると、イベントはトリガーされません。 AjaxStart または AjaxStop を使用して、さまざまな Ajax イベントを制御できます |
関連する推奨事項: HTTP メッセージと ajax の基本を説明する例 |
|
| Jquery ajax の基本チュートリアル_jquery |
以上が初心者のための Ajax の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。