
Dreamweaver に挿入された画像が大きすぎます。Dreamweaver で画像をトリミングするにはどうすればよいですか? 、画像のプロパティを設定するにはどうすればよいですか? DW で写真を編集するスキルを見てみましょう。それが必要な友達に役立つことを願っています。
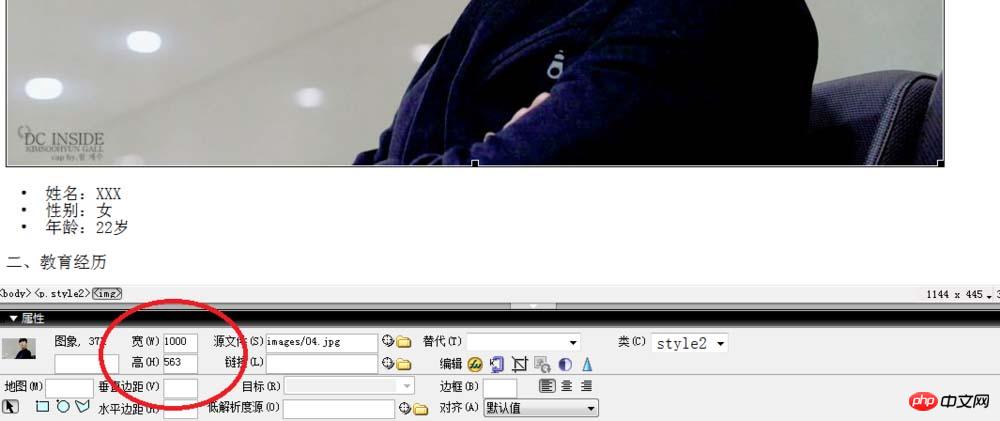
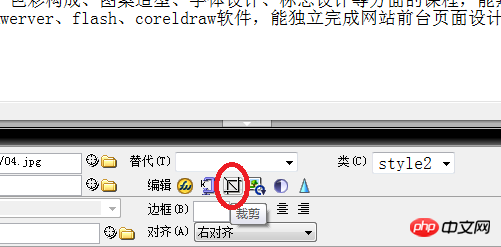
1. 画像を選択し、画像のプロパティで幅と高さを直接使用して画像のサイズを変更するか、トリミングツールを使用して画像をトリミングします。

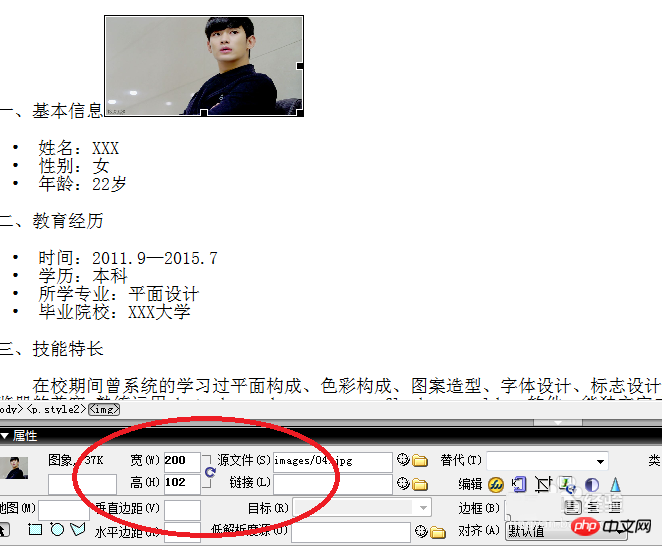
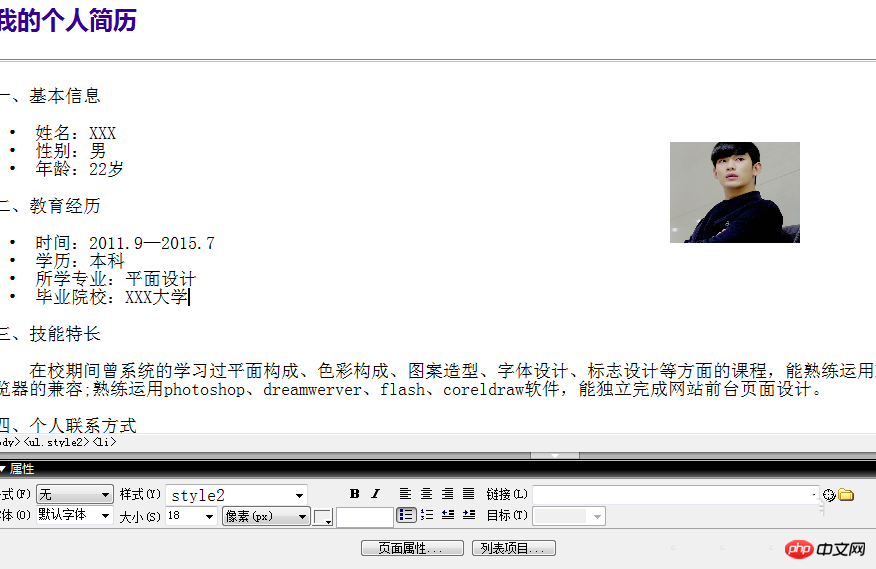
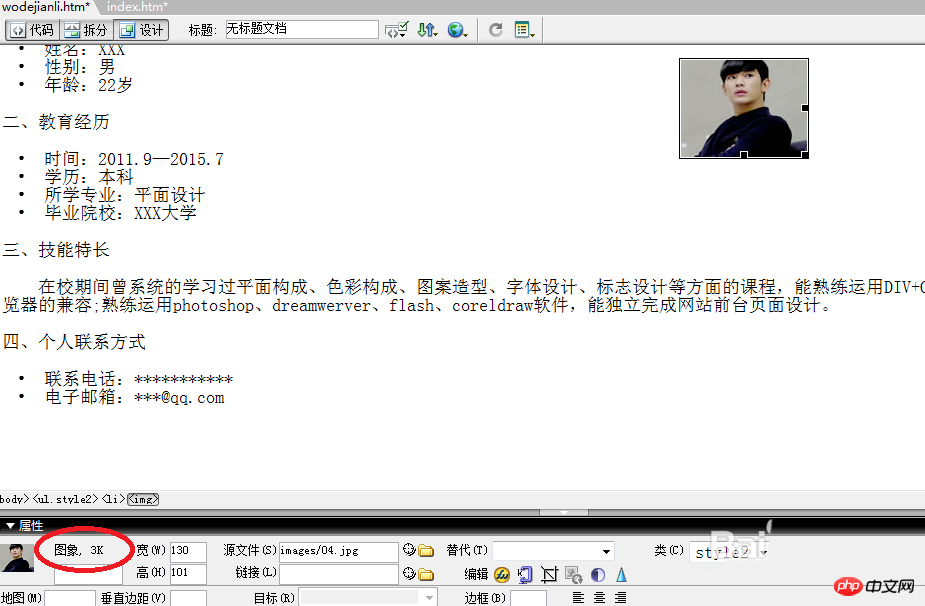
2. 画像を選択し、画像のプロパティで画像の幅と高さを変更します。


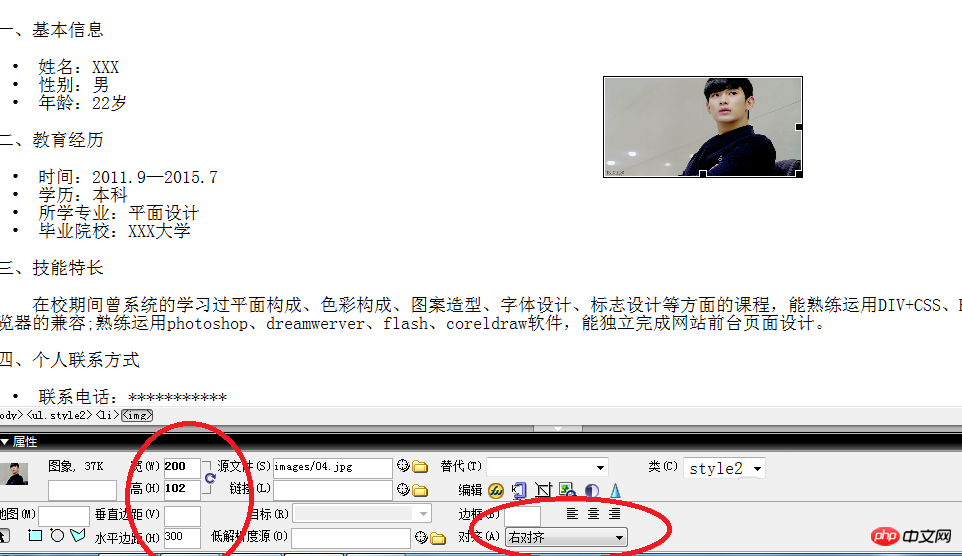
配置と余白を変更します。

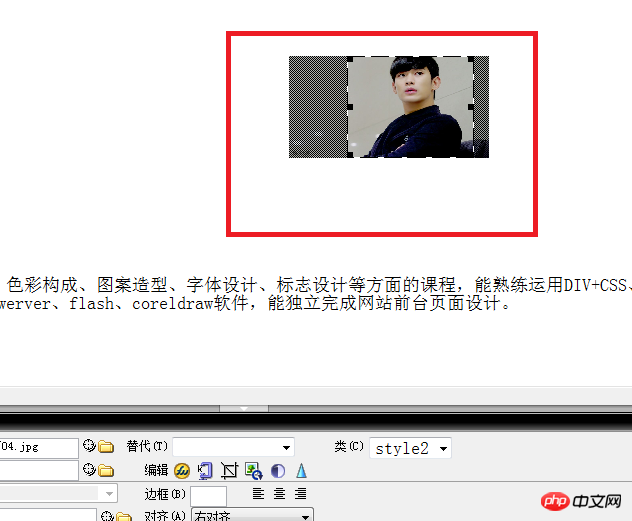
トリミングツールを使用して画像をトリミングします。 明るさやその他の属性を使用して画像を変更することもできます。ここでは一つ一つ紹介しません。



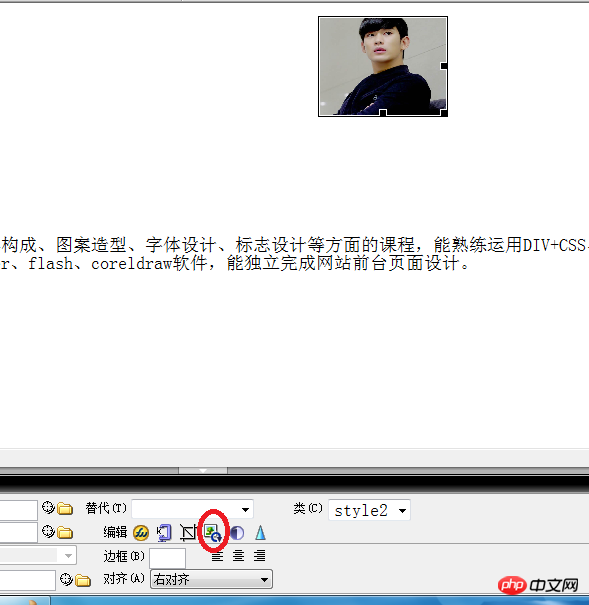
再サンプル ボタン をクリックする必要があります。この時点では、元の画像が非常に小さくなっていることがわかり、Web ページをすぐに開くことができます。


f12 をクリックしてウェブを閲覧します。

php 画像のインテリジェントなトリミングを実装する Codeigniter のメソッド
PHP 画像のトリミングとスケーリングの例 (画像のロスレス トリミング)
PHP Web 開発の画像のトリミングとスケーリングの例 (ロスレスクロッピング)写真)
以上がDreamweaver の画像トリミング技術の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。