この記事では、Web 開発者が 2018 年に知っておくべき技術トレンドの分析を主に説明します。Web 開発者として、フロントエンドまたはバックエンドに取り組んでいるかどうかに関係なく、常にテクノロジーに対する敏感さを維持する必要があります。テクノロジーの普及にはある程度の時間がかかります。2018 年に Web 開発の新たな人気となる可能性のある Web 関連テクノロジーは何ですか?以下は、業界で実践されており、一般的に楽観的であるか、大企業によって推奨されているテクノロジーのリストです。
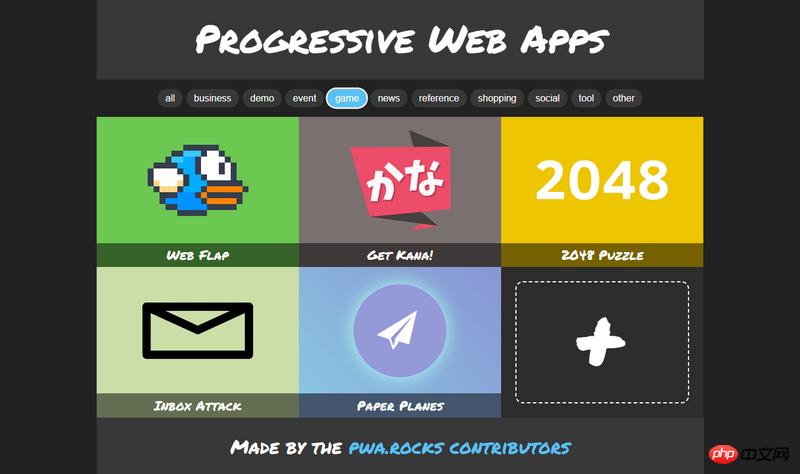
「プログレッシブ Web アプリ」では、Web サイトにアクセスするときにローカル APP にアクセスするのと同じエクスペリエンスを提供できます。このテクノロジーは、もともと 2015 年に Google によって提案されました。プログレッシブ Web アプリは、Web とローカル APP の利点を組み合わせたものです。 PWA Rocks でプログレッシブ Web アプリがどのように見えるかを確認できます。

Progressive Web App の最大の利点の 1 つは、その信頼性です。バックグラウンドで「Service Worker」が追加され、高速な読み込み、オフラインやネットワーク環境が極端に悪い場合の利用、同期アップデートなどを実現します。これは、PC デスクトップ、モバイル端末、タブレット、または将来の新しいデバイスを含むがこれらに限定されないデバイス上でレスポンシブに実行できるため、「プログレッシブ」と呼ばれます。バックグラウンドの Service Worker がネットワーク リクエストを傍受し、Progressive Web App の送信プロトコルが「HTTPS」であることを確認できるため、アプリケーションのセキュリティを確保できます。
Alibaba は、200 か国以上にサービスを提供する世界最大のオンライン B2B 企業です。ウェブサイトを開発するときは、ユーザーエクスペリエンスが最も重要な考慮事項になります。アリババの Web サイトは、顧客のモバイル体験のニーズを満たすために、「モバイル Web」と「モバイル アプリ」の開発に同時に重点を置く必要があります。しかし、これはユーザー エクスペリエンスを最大化する最善の方法ではないことに気づきました。モバイル側で同じニーズを満たすだけでも、Web と APP の開発には 2 倍のリソースが必要でした。同時に、Web はインターネットと強力に統合されているため、オフラインでは使用できません。アプリの開発サイクルは長く、ユーザーによる頻繁な更新が必要です。したがって、アリババの Web サイトも PWA を選択し、Web サイトの 76% が PWA に変換されました。 Alibaba PWA を試すことに興味がある場合は、携帯電話の Chrome で Alibaba の公式 Web サイトにアクセスして、マーチャント プッシュ リマインダー、アプリケーションのカスタマイズ起動インターフェイスなどをサポートできます。これは、ブラウザーでローカル APP を使用するのと実際には同じエクスペリエンスです。
現在、ブラウジングのシンプルさと速度に重点を置く Web サイトがますます増えており、シングルページ Web アプリケーションもますます増えていくでしょう。いわゆるシングルページ Web アプリケーションとは、HTML ページと長いスクロール バーのみを含む Web サイトを指します。シングルページ Web アプリケーション「Magic Interactive Resume」を見てみましょう:

シングルページ Web アプリケーションには多くの利点があります: すべてのコンテンツが 1 つの Web ページに表示され、ユーザーがいつ直線的に閲覧するかを制御できます。 Web サイト Web サイトの情報の流れ。この種のコントロールを使用すると、スクロール バーのスクロールに合わせてユーザーを移動させることができます。同時に、訪問者は統一された入り口を通じて参加することができ、ストーリーを伝えたり、視点を示したり、疑似体験をしたりすることができます。
単一ページの Web アプリケーションは、シンプルさと効率性を追求し、モバイル端末をサポートし、ユーザーフレンドリーなインターフェイスを備え、変換が非常に便利です。ただし、電子商取引アプリケーションには適していません。
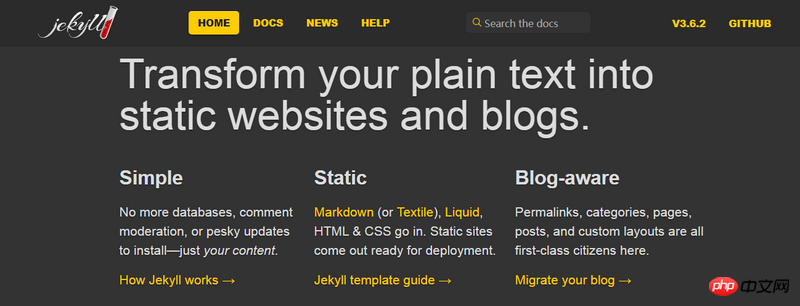
現在、コンテンツ管理システム (コンテンツ管理システム) の分野は、動的 Web サイトによって支配されています。しかし、インターネット上に最初に出現したサイトは静的なものでした。現在、静的 Web サイト ジェネレーターの助けを借りて、Web 開発へのハイブリッド アプローチである静的 Web サイトが復活しています。 Jekyll は、静的 Web サイト ジェネレーターの中で最も人気のあるものの 1 つです。

静的 Web サイト ジェネレーターまたは静的 Web サイト エンジンは、動的コンテンツとデータを入力として受け取り、展開可能な静的ファイル (HTML、CSS、JavaScript) を出力します。サーバーサイドの言語やデータベースは関係ありません。このような静的サイトは、高速で信頼性が高く、安価、さらには無料で、展開やバージョン管理が簡単です。 Web サイトにはサーバー側の言語やデータベースが含まれないため、Web サイトの安全性も向上します。
Jekyll、Hugo、GitBook、Pelican は現在、より人気のある静的ブログ ジェネレーターです。 StaticGen にアクセスして、オープンソースの静的 Web サイト ジェネレーターをさらに見つけることもできます。
Motion UI です。まずは、Tubik によるクールなエフェクトの名刺アプリのデザイン例を見てみましょう。

Motion UI は元々、柔軟な CSS 切り替えとアニメーション効果を作成するために、2014 年 12 月にリリースされた Zurb Foundation APP に含まれていた依存関係パッケージでした。 2016 年に、Zurb チームはいくつかの新機能を追加し、独立したライブラリとして正式にリリースしました。最新バージョンの Motion UI CSS スタイルはすべての JS と互換性があり、アニメーションと Web のシームレスな統合を実現します。
サイトにモーション UI 要素を追加すると、ユーザーの参加と使用率が大幅に増加します。 Motion UI の使用方法を学ぶのに役立つサイト、UI Movement にアクセスしてください。
インスタント メッセージング ツールを使用したことがあるなら、チャットボットとチャットしたことがあるはずです。 「Facebook Messager」だけでも1万以上のチャットボットが存在する。 ChatBot は、会話型インターフェイス (インスタント メッセージング APP WeChat など) を介したアプリケーションの対話を可能にするサービスです。このサービスは、オンライン ショッピング、Uber の配車注文、ニュースの宣伝、人生のアドバイスの提供などに役立ちます。天気予報チャットボットのポンチョです。

チャットボットには、大きなビジネス価値と可能性があります。このチャットボットポータルを通じて、さまざまなサービスを受けることができます。人工知能の台頭により、チャットボットは企業の運営方法を大きく変える可能性があることを海外企業の Octane AI と Drift が認識し、この分野でのプラットフォームの構築を開始しました。
WeChat ミニ プログラムは 2017 年 9 月に正式に開始されました。ダウンロードやインストールが不要で、スキャンや検索だけでアプリケーションを開くことができるという夢を実現します。まず、アプリケーションの歴史的な変更を確認してみましょう:
WeChat アプレットがこの歴史に登場しました:
PC デスクトップ プログラム C/S 組織
PC ブラウザ プログラム B/S 構造
モバイル APP C/S 構造
モバイルH5ミニプログラムB/S構造チャットボット?
IOT時代のB/S構造?

小さなプログラムの特徴:インストール不要、使用後すぐに実行、入り口なし、トリガーポイントトリガー。本質的に、これは WeChat で実行される単なる H5 プログラム (オペレーティング プラットフォームとサービス プラットフォームを統合する) であり、APP からミニ プログラムへの移行は、単に「CS」構造から「BS」構造への移行です。パソコンの時代。
IOT (モノのインターネット) 時代に立ち向かうミニプログラムの試みは、2018 年に成功するでしょうか?西側諸国の大規模チャットボットや中国の微信アプレットが次のIOC時代にうまく使えるかどうかはまだ分からない。
関連のおすすめ:
2017 年に一見の価値がある JavaScript 関連のテクノロジートレンド