
Javascriptの擬似配列とは何ですか?疑似配列 (配列のような): 配列メソッドを直接呼び出したり、長さプロパティからの特別な動作を期待したりすることはできませんが、実際の配列トラバーサル メソッドを使用してそれらをトラバースすることはできます。この記事では、JavaScript の疑似配列の使用法を例を挙げて説明します。これが皆様のお役に立てれば幸いです。
1. 典型的なのは関数
の引数パラメーターです。 getElementsByTagName、document.childNodes などの呼び出しと同様に、それらはすべて疑似配列である NodeList オブジェクトを返します。
では、疑似配列を標準配列に変換するにはどうすればよいでしょうか?
Array.prototype.slice.call(fakeArray) を使用して、配列を実際の Array オブジェクトに変換できます。
たとえば、擬似配列を使用して、不定パラメータの合計問題を実装します。
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
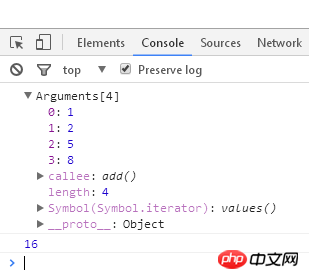
実行結果:

擬似配列を標準配列に変換
nbsp;html>
<meta>
<title>伪数组</title>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
実行結果:関連する推奨事項:spseudo arrayのjavascriptの説明の説明spseudoアレイを標準配列に変換する複数の方法
以上がJavaScript 疑似配列の使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。