
この記事では主にvue-cliのパッケージ化された画像パスのエラーの解決策を紹介します 、特定の参考値があり、興味のある友人はそれを参照できます、私はそれが皆に役立つことを願っています。
最近、初めて vue-cli を使用してプロジェクトをビルドし、それを初めてパッケージ化してサーバーにデプロイしたとき、オンラインの方法を組み合わせて最終的にそれを理解できました。サーバーへのプロジェクトの展開には 2 つのタイプがあります。1 つはサーバーのルート ディレクトリに直接展開するもの、もう 1 つはサーバーのサブディレクトリに展開するものです。
1. まずルート ディレクトリにデプロイしましょう (例: www.****.com)
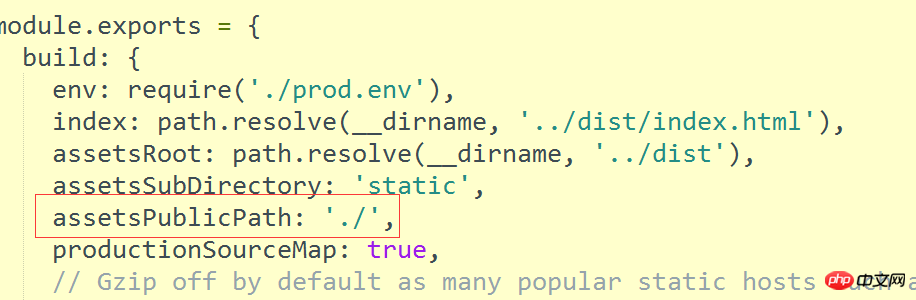
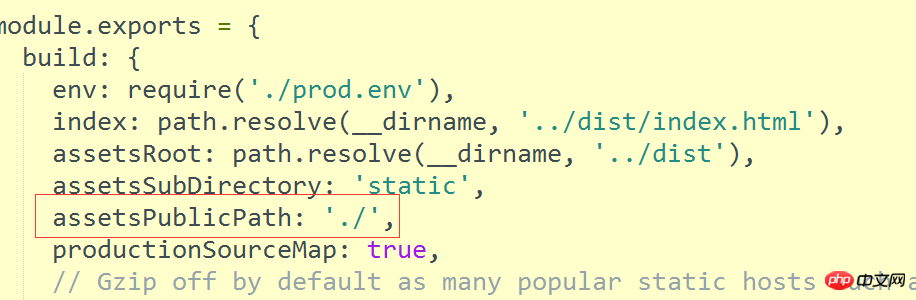
プロジェクトの config フォルダーの下にあるindex.js ファイルを見つけます
ファイル内のassetsPublicPathを変更します: '/' , 以下のボックスに変更します。
これの目的は、絶対パスを相対パスに変更することです
ルートディレクトリに配置されている場合は、これで問題ありません

2. www.** のようなサブディレクトリに配置します。 *.com/community/dist
は2つのステップに分かれています。最初のステップは上記と同じです

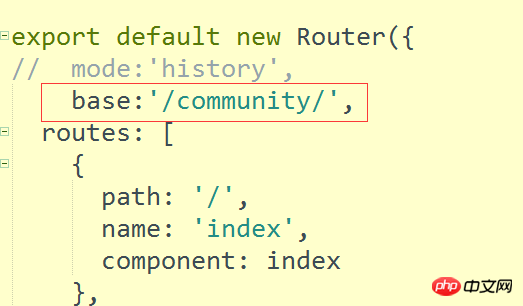
まだルーティングを使用する場合は、ルーターフォルダー内のインデックスファイルを下の図のように変更します

npm runを使用する buildコマンドをパッケージ化したら、イメージが表示できるようにdistファイルをコミュニティフォルダーに配置します。
関連する推奨事項:
vue パッケージ化後の空白表示を処理する正しい方法の例の詳細な説明
シンプルな gulp パッケージ化を実装するための nodejs の詳細な説明
以上がvue-cli でのパッケージ化されたイメージのパス エラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。