
この記事では、ajax の修飾関数に関する関連情報を中心に紹介します。これは、ajax を学習する上で参考になり、価値があります。エディターに従って、ajax の変更機能を見てみましょう
私はこの時期にプロジェクトに取り組んでいますが、幸いなことに、それを整理するのに役立つブログガーデンがあることに気づきました。ブログガーデンはそれほど重要ではありません
なぜなら、私たちが構築しているのは 1 つのメインページのみを使用する内部管理システムであり、Web ページ全体を更新することはできないため、ajax を使用するしかありません
。もちろん、最初はかなり遠回りしましたが、これを知ることができてとても安心しました
今日は、変更関数の ajax 実装を整理します。ここでは、後で使用するときに簡単に見つけられるように、主に変更の一般的なコードを書きます
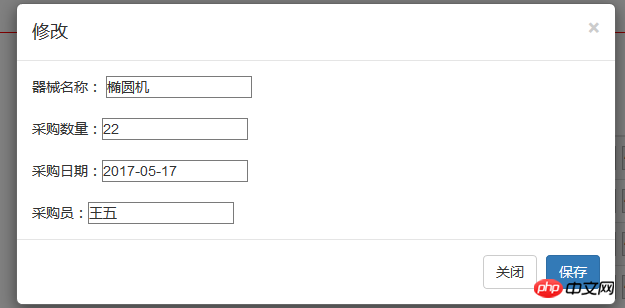
。Bootstrap では最初に 3 つのファイルを導入する必要があります。以下はページに表示されるスタイルです
<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p><input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了以下は便宜上、変更をメソッドとして記述しました
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
} このようにして、変更ボタンの機能を実現できます。画像に示すように、ポップアップ ボックスが表示されます。
変更後、[保存] をクリックすると、ポップアップ ボックスが消え、内容が保存されます 
Ajax通信オブジェクトを素早く取得するためのサンプルの詳細な説明
ネイティブAjaxウォーターフォールフローのデモサンプル共有
サンプルの詳細な説明 jsとjsonを組み合わせてajaxを実装する簡単な例
以上がAjaxによる修正機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。