
この記事では、純粋な CSS を使用してアコーディオン効果を実現するためのサンプルコードに関する関連情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
私は昨日旅行ページのプロジェクトに取り組んでいて、フロントエンドページの実装中にそのようなニーズに遭遇しました。画像のグループをアコーディオン表示効果に形成する必要があります。よく考えた結果、この要件を達成するには通常の HTML+CSS を使用することにしました。今日は空き時間を利用して少し整理してみました。
実装原理:

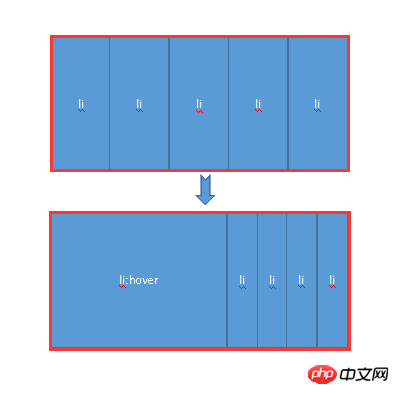
主にCSSのhover属性を使用し、マウスが上に移動されていない場合、すべてのliがコンテナ全体の幅を共有します。マウスを上に移動すると、ホバーが有効になり、li タグが元の画像の幅に戻り、他の画像が残りの幅を共有できるようになります。同時にトランジション属性を追加してグラデーション効果を生み出します。
次に、小さなデモを通して個人的に体験してみましょう:
HTML コード:
<body>
<p class="contain">
<ul>
<li>
<a href="#">
<img src="img/1.jpg" />
</a>
<p class="title">
<a href="#">云南.大理</a>
</p>
</li>
<li>
<a href="#">
<img src="img/2.jpg" />
</a>
<p class="title">
<a href="#">广西.桂林</a>
</p>
</li>
<li>
<a href="#">
<img src="img/3.jpg" />
</a>
<p class="title">
<a href="#">福建.厦门</a>
</p>
</li>
<li>
<a href="#">
<img src="img/4.jpg" />
</a>
<p class="title">
<a href="#">浙江.千岛湖</a>
</p>
</li>
<li>
<a href="#">
<img src="img/5.jpg" />
</a>
<p class="title">
<a href="#">长江.三峡</a>
</p>
</li>
</ul>
</p>
</body>CSS コード:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}効果図は次のとおりです:

マウスが使用されていない場合上に移動 効果

マウスを特定の画像に移動する効果
これは非常にシンプルな小さなデモで、使いやすく、初心者にとっては難しくありません。同時に、今回のデモを通してCSSの威力や魅力も感じたので、少しでもお役に立てれば幸いです。最後に、このデモで使用した知識ポイントを整理して要約します。
1.hover セレクター
説明: :hover セレクターは、マウス ポインターが浮いている要素を選択するために使用されます。 :hover セレクターは、リンクだけでなくすべての要素で使用できます。
追加: :link セレクターは未訪問のページを指すリンクのスタイルを設定し、:visited セレクターは訪問済みのページを指すリンクの設定に使用され、:active セレクターはアクティブなリンクに使用されます。
拡張: CSS 定義では、スタイルを有効にするには、:hover を :link および :visited (存在する場合) の後に配置する必要があります。
2.トランジション属性
説明: トランジションは CSS3 の略称プロパティで、4 つのトランジション プロパティを設定するために使用されます:
transition-property: トランジション効果を設定する CSS プロパティの名前を指定します。
transition-duration: トランジション効果が完了するまでにかかる秒数またはミリ秒数を指定します。
transition-timing-function: スピードエフェクトのスピードカーブを指定します。
transition-lay: トランジション効果がいつ開始されるかを定義します。
構文: 遷移: プロパティ持続時間タイミング関数遅延;
関連推奨事項:
シンプルなアコーディオン効果のサンプル コードの jQuery 実装
以上が純粋なCSSを使ったアコーディオン効果の実装例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。