
この記事では、キャンバスで円形のプログレスバーアニメーションを実現するための関連情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
この記事では、キャンバス上の円形のプログレスバーアニメーションの実装を紹介し、それを皆さんと共有します。詳細は次のとおりです。
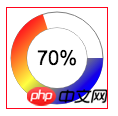
最初にレンダリングを示し、その後コードを追加します。

プログレスバーアニメーション
1. キャンバスの HTML 部分は非常に単純で、単なる Canvas タグです
キャンバスの幅と高さはインターラインで設定する必要があります。 style で幅と高さを設定すると、描いた絵が変形します。
<canvas id="mycanvas" width="100" height="100"> 70% </canvas>
2. キャンバスの js コード
主なアイデア: レンダリングは 3 つの円で構成されており、最も外側のレイヤーは黒い枠線があり、その中に変化する円があります。進行状況バーの進行状況を示すパーセント円。
注: 円を描くたびに、新しいレイヤーを作成する必要があります。この方法では、PS のレイヤーと同様に、複数のレイヤーで構成され、各レイヤーのスタイルを個別に設定できます。の。
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
function draw(i){
// 大圆框
context.beginPath();
context.lineWidth = 1;
context.arc(50,50,46,0,Math.PI*2);
context.strokeStyle = "grey";
context.stroke();
// 大圆
context.beginPath();
var grd = context.createLinearGradient(15,15,80,80);
grd.addColorStop(0,"red");
grd.addColorStop(0.5,"yellow");
grd.addColorStop(1,"blue");
context.arc(50,50,38,0,Math.PI*2*(i/100));
context.lineWidth = 16;
context.strokeStyle = grd;
context.stroke();
// context.fillStyle = grd;
// context.fill();
// 小圆
context.beginPath();
context.arc(50,50,30,0,Math.PI*2);
context.lineWidth = 1;
context.strokeStyle = "grey";
context.stroke();
context.fillStyle = "white";
context.fill();
// 字
context.beginPath();
context.textBaseline = "middle";
context.textAlign = "center";
context.font = "20px Arial";
context.fillStyle = "black";
context.fillText(i+"%",50,50);
}3. タイマーを使用してキャンバスを更新し、進行状況バーの効果を実現します
context.clearRect() メソッドを使用してキャンバスをクリアします
var i = 0;
var progress = parseInt(canvas.innerHTML);
// console.log(progress);
var timer = setInterval(function(){
if(i >= progress){
clearInterval(timer);
}
context.clearRect(0,0,canvas.width,canvas.height);
draw(i);
i++;
},50);関連する推奨事項:
WeChatアプレットで円形プログレスバーを実現する方法の紹介
以上がキャンバス上に円形のプログレスバーアニメーションを実装する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。