
誰もが jQuery を使用してマウス フレームを実装し、フレーム内のデータを選択できますか?この記事では、マウス フレームを実装し、フレーム内のデータを選択するための jQuery サンプル コードを紹介します。これは非常に優れており、必要な方は参考にしてください。
jquery ライブラリ:
jquery-1.10.2.min.js、jQuery UI - v1.12.1。
jQuery コード
これ以上はありません。コードに移りましょう。何か理解できない場合は、コメントを読んでください。
テスト用HTML
テーブルを使用したテスト:
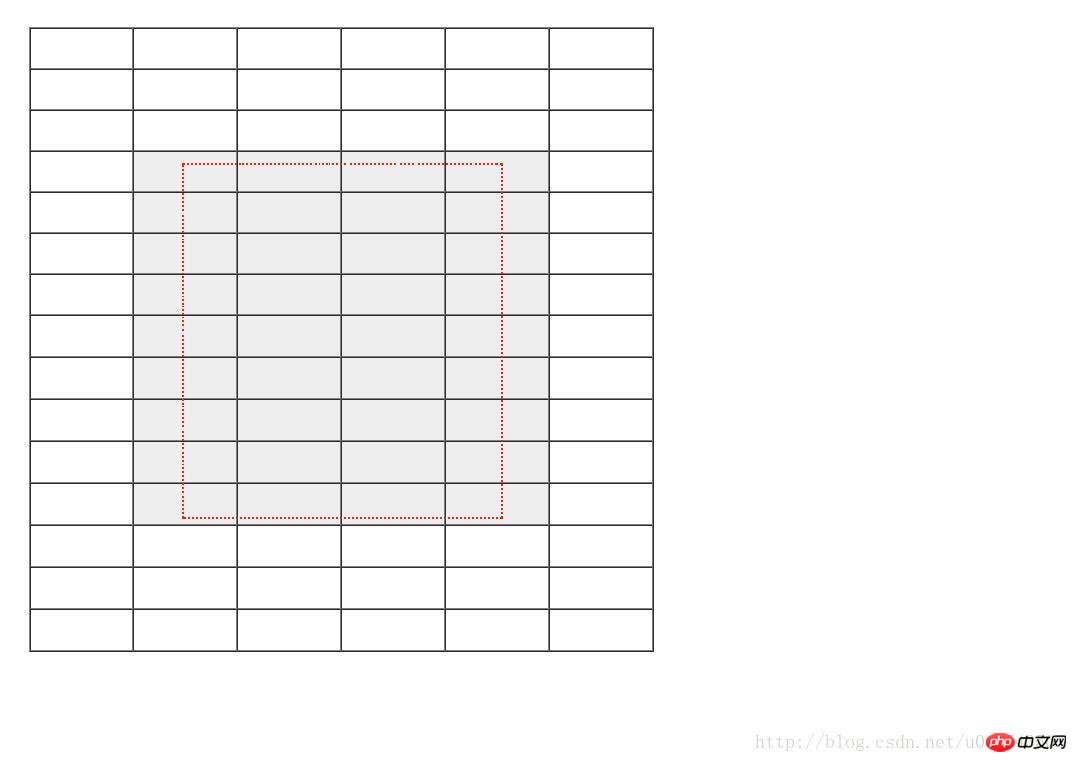
レンダリング

関連推奨事項:
jqueryのマウスホバーナビゲーションの下線スライドアウト効果の説明例
jquery code 面白い特集を実現マウスクリックテキストへの影響
テーブル内のマウスクリック位置の行番号と列番号を取得するjQuery実装の詳細説明
以上がjQueryをマスターしてマウス描画フレームを実装し、フレーム内のデータを選択するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。