
この記事では、jQuery に .active を動的に追加してナビゲーション効果を実現するための詳細なコードのアイデアを主に紹介します。必要な方はぜひ参考にしてください。
コードのアイデア:
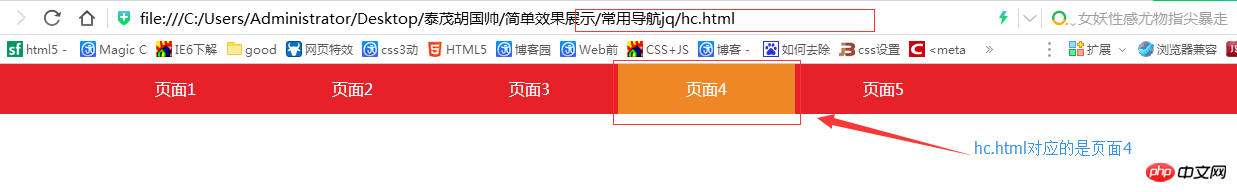
ページ 4:

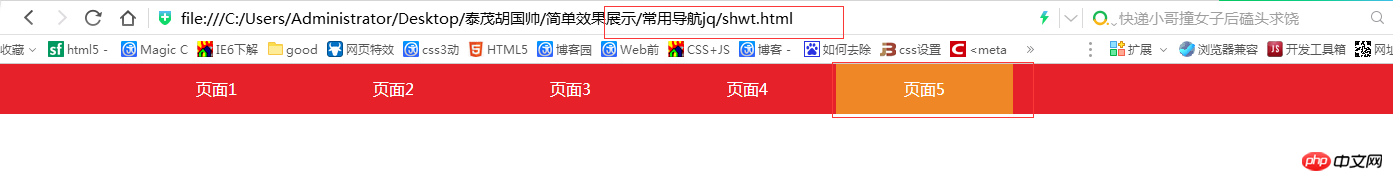
ページ 5:

コードのアイデア:
開いたページへのリンクを取得しますjqを通してwindow.location.pathname;
HTML で li に ID を追加します。id の名前は URL リンクの href と同じです
jq include メソッドを通じて対応する li を見つけて、それにアクティブなクラス名を追加します
。 。その後はありません。 。 。
jq コード:
$(function () { var li = $(".title_ul").children("li"); for (var i = 0; i < li.length; i++) { var url = window.location.pathname; var url = url.replace("/", ""); if (url.indexOf(li[i].id)!=-1) { li[i].firstChild.className = "active"; } else { li[i].firstChild.className = ""; } } })
html コード:
関連推奨事項:
位置ナビゲーション効果を実現するための jQuery について
WeChat アプレットのスクロール可能なナビゲーション効果
以上がjQuery を共有して .active を動的に追加してナビゲーション効果コードを実現する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。