
V Tribe は、マルチユーザーのブログ管理プラットフォームです。この記事では主に V tribe ブログ管理プラットフォームの Vue+SpringBoot 開発について紹介しますので、困っている方の参考になれば幸いです。
V Tribe は、Vue+SpringBoot を使用して開発されたマルチユーザー ブログ管理プラットフォームです。
ログインページ

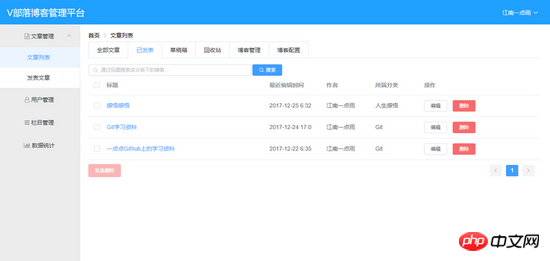
記事一覧

記事を公開

ユーザー管理

コラム管理


テクノロジースタック
バックエンド技術スタック
バックエンドは主に以下を使用します:1.SpringBoot2.SpringSecurity3.MyBatis4. 一部のインターフェースはRestfulスタイルに従います5.MySQLフロントエンド技術スタック
フロントエンドは主に以下を使用します: 1.Vue2.axios3.ElementUI4.vue-echarts5.mavon-editor6.vue-router他にもあります些細なことなので、ここではすべてのテクノロジーを列挙するつもりはありません。すぐに実行します
1. このプロジェクトのクローンをローカル git@github.com:lenve/VBlog.git# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
vueblog プロジェクトでデータを SpringBoot に転送するようにポート転送を設定したので、プロジェクトの開始後、http を入力します。 //localhost:8080 をサーバーに接続してフロントエンド プロジェクトにアクセスします。すべてのリクエストはポート転送を通じて SpringBoot にデータを転送します (この時点で SpringBoot プロジェクトを閉じないように注意してください)。
npm run build
コマンドが正常に実行されたら、vueblog ディレクトリに dist フォルダーを生成し、そのフォルダー内の static とindex.html の 2 つのファイルを SpringBoot プロジェクトの resource/static/ ディレクトリにコピーしてアクセスします。ステップ 4 と同様に直接実行します。
PHP で簡単なブログを作成する方法
サンプルの詳細な説明 Angular は、類似したブログのコメントの再帰表示を実装し、データを取得します返信コメントの数
Yii2 フレームワークを使用した完全なブログ システムの構築に関するリソースの共有
以上がV族ブログ管理プラットフォームVue+SpringBoot開発の詳細例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。