
この記事では、WeChat アプレットで wx.navigateTo ページがジャンプしない問題の解決策を主に紹介します。wx.navigateTo ページが WeChat アプレットでジャンプしない問題の原因と対応する解決策を簡単に分析します。以下、皆さんのお役に立てれば幸いです。
今日、WeChat アプレットに取り組んでいたときに、製品の購入プロセスを実行しました。プロセスは次のとおりです。
商品表示 -> 商品詳細 -> 注文ページ -> 注文詳細ページ -> 支払い結果ページ -> 注文詳細ページに移動します。
しかし、支払いが成功した後、ボタンをクリックしてジャンプすると、注文の詳細ページにジャンプできないことがわかりました。前と後ろのログは印刷でき、wx.navigateToメソッドが実行されたことがわかります。 、しかし、ジャンプは失敗しました。さらに、それは不正行為でした。エラーは報告されませんでした。
WeChat アプレット開発ドキュメントを参照してください。参考リンク:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxnavigatetoobject
次の行があります。

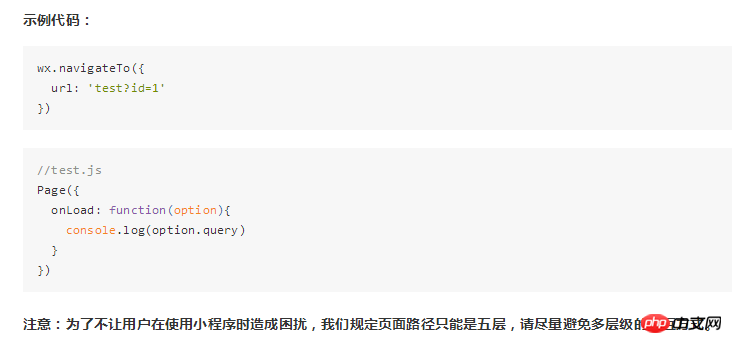
以上です: 「注: ミニ プログラムを使用する際にユーザーに迷惑がかからないように、ページ パスは 5 レベルのみであると規定しています。複数レベルのインタラクションは避けるようにしてください。」ページをめくると、もちろん WeChat 開発者の作業のプレビュー ビューの右上隅を見ることができ、現在デバッグしているページにはそのようなプロンプトが 5 つ表示されます。
マイページのジャンプ状況を再度投稿します
①商品表示-->②商品詳細-->③注文ページ-->④注文詳細ページ-->⑤決済結果ページ-->⑥ジャンプ注文詳細ページへ。
最後のステップでジャンプできなくなりました。この時点で、wx.navigateToを使用して5ページにジャンプしましたが、ちょうど制限に達しました。
その後、wx.redirectTo()メソッドを使用して注文ページから注文詳細ページにジャンプしようとして、コンパイルして実行したところ、注文詳細ページへのジャンプに成功したことがわかりました。次に、現在のページに戻る必要のないいくつかのジャンプを wx.redirectTo() に変換してジャンプするようにしました。これにより、wx.navigateTo ジャンプが失敗する問題が解決されました。
wx.redirectTo() メソッドは、新しいページを開き、現在のページを閉じます。これは、Android の起動モードを使用すると理解できます。バケツやスタックと同じように、このバケツにはスイカが 5 個しか入っていません。その後、ページを開いて wx.navigateTo メソッドを使用して開始すると、スイカをバケツに投げ込みます。 . この5つがいっぱいになった後、新しいページを開いてバケツにスイカを投げ込むと、間違いなくそれを保持することができません。 wx.redirectTo() を使用すると、新しいページを開いたときにバケツにスイカを投げ込み、バケツの中の現在のスイカを食べることになり、スペースが残ります。
そのため、WeChat アプレットのページにジャンプするときに、ジャンプ後に現在のページが不要で、このページに戻る必要がない場合は、wx.redirectTo() を使用して新しいページを開くようにジャンプしてみてください。上記の問題を回避するためです。
関連する推奨事項:
WeChatアプレットの記録および再生記録機能のチュートリアルの例
画像をサーバーにアップロードするWeChatアプレットの詳細な説明の例
サーバーデータを要求するWeChatアプレットのAjax実装の例
以上がWeChatアプレット表示時にwx.navigateToページにジャンプしない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。