
HTML ドキュメントでは、ページ上にレンダリングされる各ラベルはボックス モデルです。この記事では、CSS の奇妙なボックス モデルと標準のボックス モデルの詳細な説明を主に紹介します。編集者はそれが非常に優れていると考えたので、共有します。あなたと一緒に、そしてみんなの参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
ボックスモデルは次のように分かれています: W3C标准的盒子模型 和 IE标准的盒子模型。
現在の主流ブラウザのほとんどは W3C 標準ボックス モデル (標準ボックス モデル) をサポートしているため、奇妙なボックス スタイルの分析も保持しています。もちろん、IE は引き続き独自の標準ボックス モデル (奇妙なボックス モデル) を使用します。使用方法 2 つの簡単な例で、これら 2 つのボックス モデルをそれぞれ紹介します:
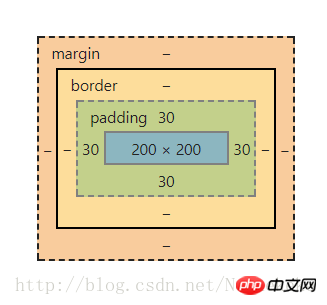
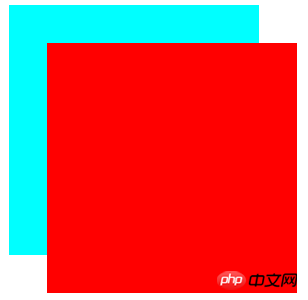
標準ボックス モデル:
<!--html-->
<p class="box1">
<p class="box2"></p>
</p><!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}
 ここでの外側のボックスの幅と高さは両方とも: 30 + 200 + 30 = 260ピクセル。
ここでの外側のボックスの幅と高さは両方とも: 30 + 200 + 30 = 260ピクセル。
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}
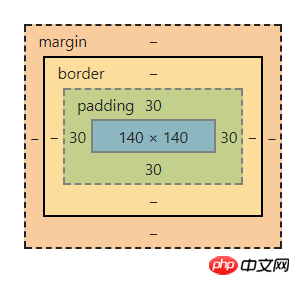
 ここでの外側のボックスの幅と高さは両方とも 30 + 140 + 30 = 200px です。
ここでの外側のボックスの幅と高さは両方とも 30 + 140 + 30 = 200px です。
標準ボックスモデル、ブロックの合計幅 = 幅 (コンテンツの幅) + マージン (左と右) + パディング (左と右) + ボーダー (左と右)
奇妙なボックス モデル、a ブロックの合計幅 = 幅 (コンテンツ + ボーダー + パディング) + マージン (左右)
関連推奨事項:
以上がCSSの変なボックスモデルと標準的なボックスモデルの例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。