
ECMAScript 6 は JavaScript 言語の次世代標準であり、2015 年 6 月に正式にリリースされました。 Mozilla は、この標準に基づいて JavaScript 2.0 をリリースします。 ES6 の目標は、JavaScript 言語を使用して大規模で複雑なアプリケーションを作成できるようにし、エンタープライズ レベルの開発言語になることです。ただし、最新のブラウザは ES6 の新機能を高度にサポートしていないため、ES6 の新機能をブラウザで直接使用したい場合は、他のツールを使用する必要があります。この記事ではWebstormの設定とbabelを使ってES6をES5に自動トランスコードする方法を中心に詳しく紹介しますので、皆さんのお役に立てれば幸いです。
今日は、Babel を使用して ES6 を ES5 に自動的にトランスコードするように Webstorm を設定する方法を共有します。 Babel は広く使用されているトランスコーダーであり、ES6 コードを ES5 コードに完全に変換できるため、ブラウザーのサポートを待たずにプロジェクトで ES6 の機能を使用できます。
1. Webstorm で新しい空のプロジェクトを作成し、es6demo.という名前を付けます。
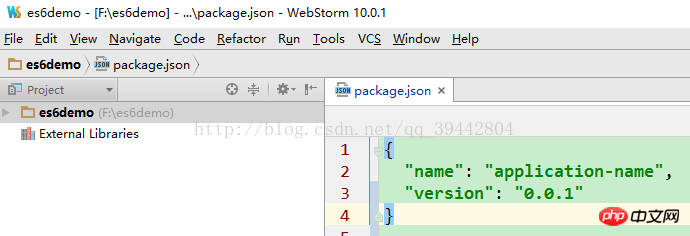
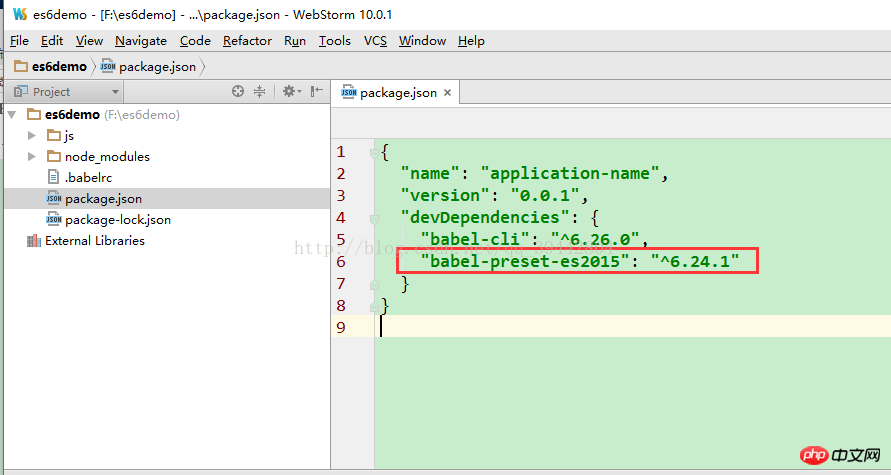
2. 次に、ルート ディレクトリの下に新しい package.json を作成します。指定する必要があるのは、名前とバージョンという 2 つの属性だけです。

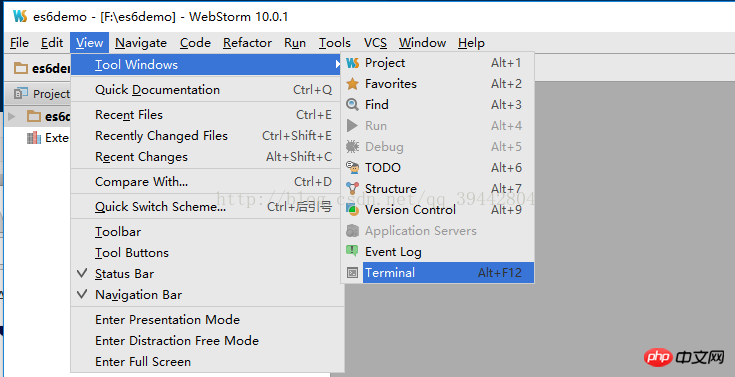
3. Webstorm ターミナル (ターミナル) を開き、ショートカット キーは Alt+F12 で、babel-cli をインストールします。グローバルにインストールすることもできます。
または次のように開きます:

babel-cli をインストールします: npm install --save-dev babel-cli
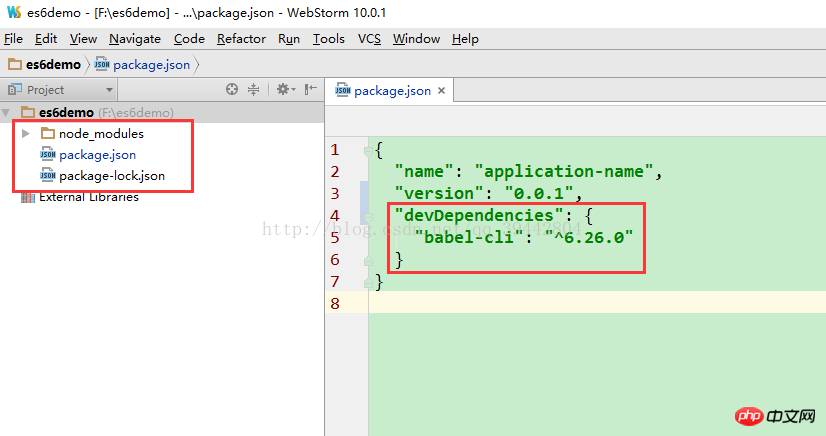
4 babel-cli をインストールすると、node_modules ファイルとパッケージが表示されます。新しく生成された -lock.json ファイルを確認すると、package.json ファイルに
"devDependencies": {
"babel-cli": "^6.26.0"
}のようなコード行があることもわかりました。このコードは、babel-cli が正常にインストールされ、依存関係が形成されていることを示しています。

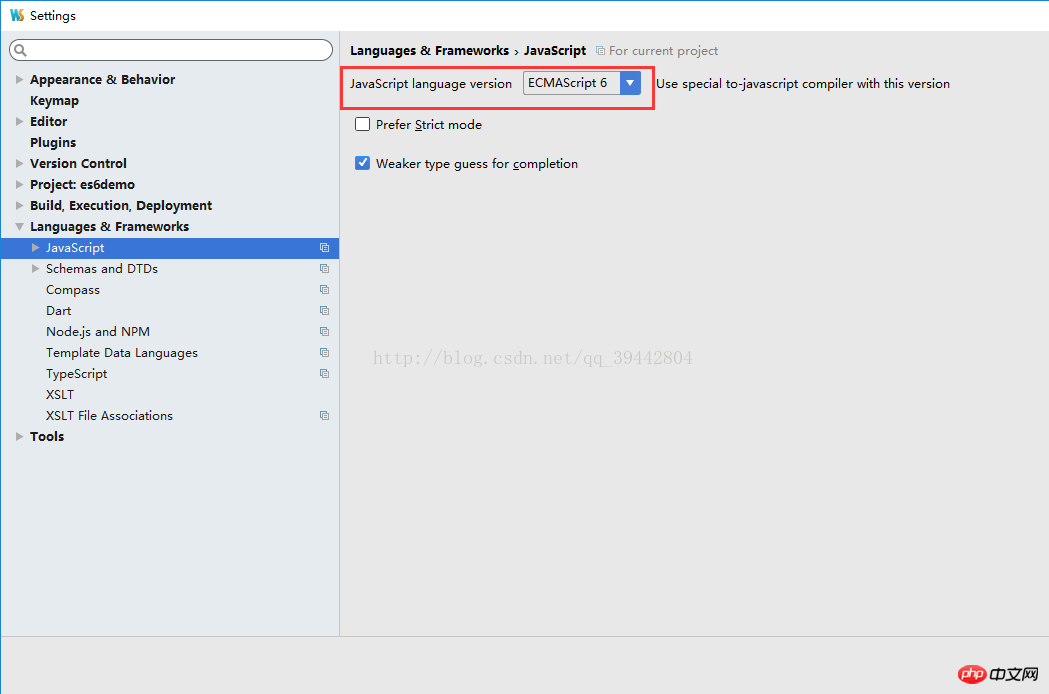
5. 次に、[設定] -> [言語とフレームワーク] で [JavaScript] オプションを選択し、バージョンとして ECMAScript6 を選択します。

npm install --save-dev babel-preset-es2015
が追加されます。 "babel-preset-es2015": "^6.24.1" このコード行は、babel-preset-es2015 も正常にインストールされたことを示しています。
 7. 次の内容を含む .babelrc という名前の新しいファイルを作成します。
7. 次の内容を含む .babelrc という名前の新しいファイルを作成します。
{
"presets": [
"es2015"
]
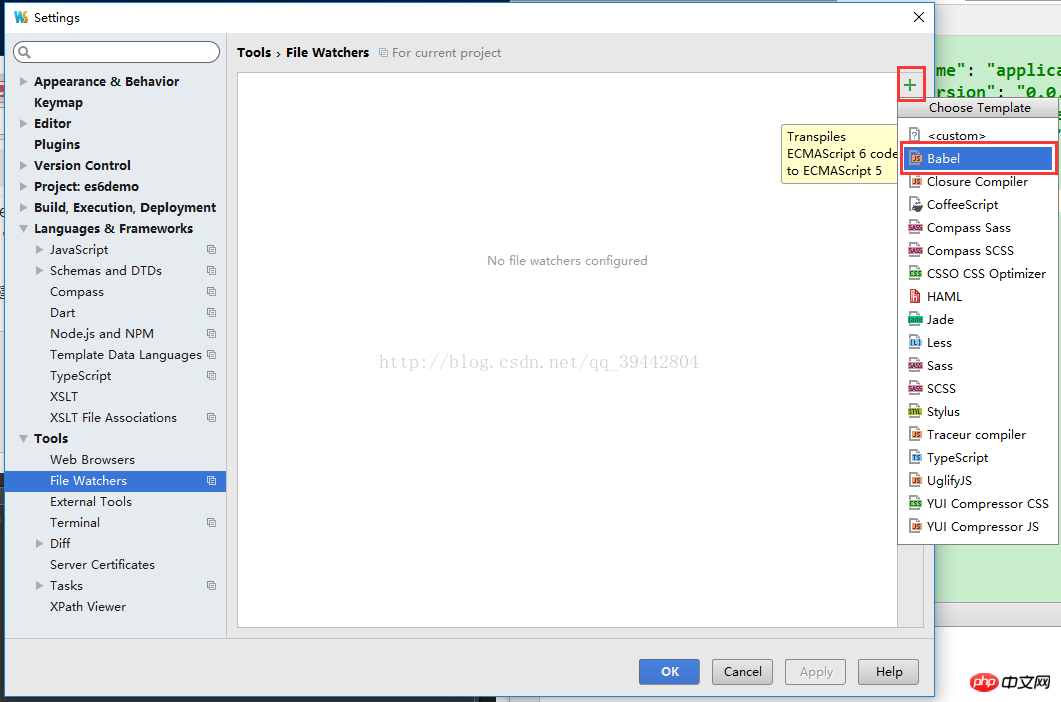
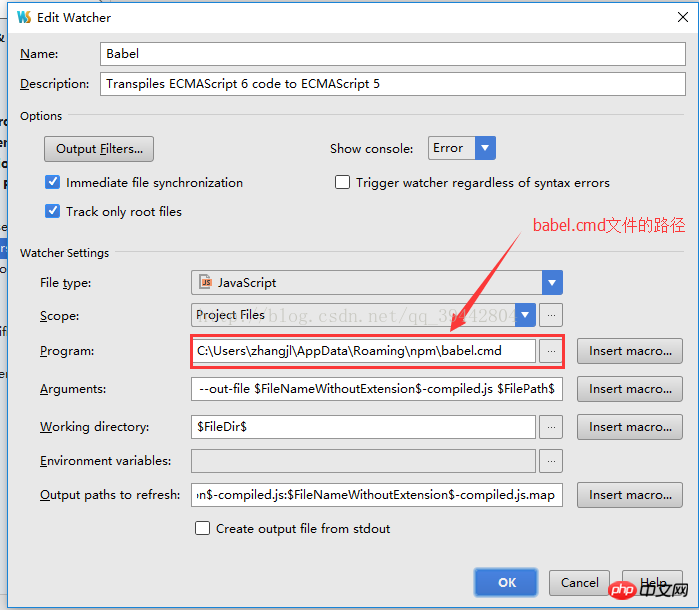
} 8. ファイル監視を設定します。

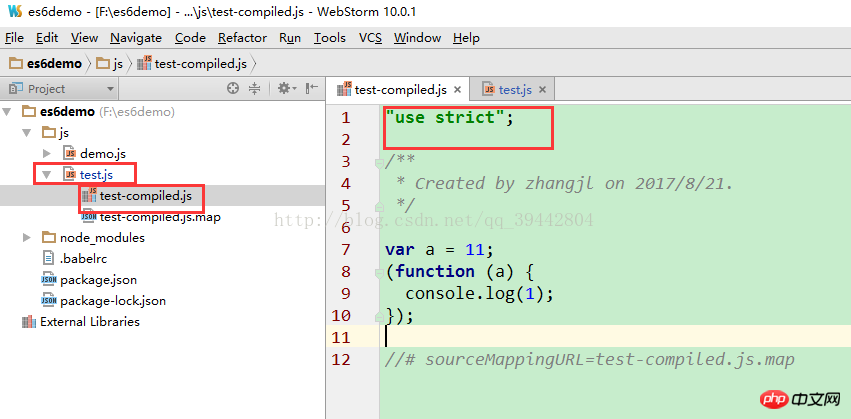
 9. test.js というファイルを作成し、そこに es6 構文を書き込むと、エラーが報告されなくなります。 test-compiled.js は es5 にコンパイルされたファイルで、デフォルトは strict モードです。
9. test.js というファイルを作成し、そこに es6 構文を書き込むと、エラーが報告されなくなります。 test-compiled.js は es5 にコンパイルされたファイルで、デフォルトは strict モードです。
 関連する推奨事項:
関連する推奨事項:
WebStorm の一般的なショートカット キー
WebStorm ES6 の構文設定と babel の使用の概要
以上がWebstorm は Babel を使用して ES6 を ES5 に自動的にトランスコードしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。