
実際の開発では、通常、数十、場合によっては数百のルートが存在し、すべてが Index.js で記述されていますが、これは肥大化して保守が困難です。この場合、express.Router を使用して、より洗練されたルーティング ソリューションを実装できます。この記事では主に Node.js で Express.Router を使用する方法を詳しく紹介します。興味のある方はぜひ参考にしてください。
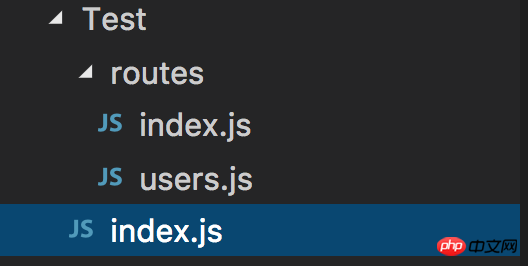
ディレクトリ構造は次のとおりです:
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerconst express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);


以上がExpress.Routerを使ったNode.jsの詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。