
以下のエディターは、ASP.NET MVC フレームワークと構築チュートリアルをすべての人に推奨しています。これは良い参考資料であり、すべての人に役立つことを願っています。エディターと一緒に見てみましょう
1. MVC の紹介
MVC: Model-View-Controller (Model-View-Controller)、MVC はソフトウェア開発アーキテクチャ パターンです。
1. モデル
モデル オブジェクトは、アプリケーション データ ドメイン ロジックを実装するアプリケーション コンポーネントです。 通常、モデル オブジェクトはモデルの状態を取得し、データベースに保存します。 たとえば、Product オブジェクトはデータベースから情報を取得し、その情報を操作して、更新された情報をデータベース内の Product テーブルに書き戻す場合があります。
2. View
View は、アプリケーションのユーザー インターフェイス (UI) を表示するコンポーネントです。通常、この UI はモデル データを使用して作成されます。ビューの例は、Product オブジェクトの現在の状態に基づいてテキスト ボックス、ドロップダウン リスト、およびチェック ボックスを表示する Product テーブルの編集ビューです。
3. コントローラー (コントローラー)
コントローラーは、ユーザー操作を処理し、モデルを使用し、最終的に UI を表示するために表示されるビューを選択するコンポーネントです。 MVC アプリケーションでは、ビューは情報を表示するだけであり、コントローラーはユーザーの入力と対話を処理して応答します。 たとえば、コントローラーはクエリ文字列値を処理し、これらの値をモデルに渡します。モデルは、その値を使用してデータベースをクエリすることがあります。
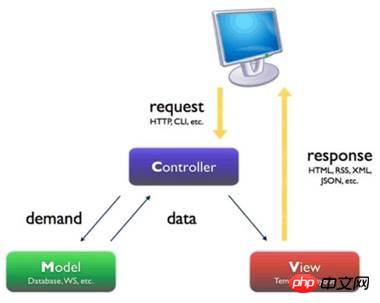
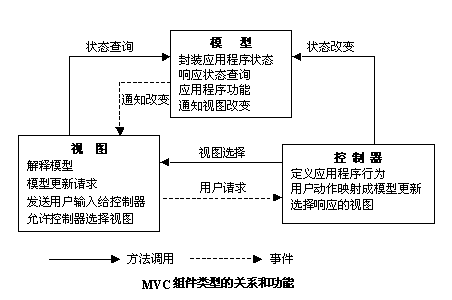
4. 関係図を添付します:


2. MVC がある理由、その利点と欠点は何ですか
1. MVC がある理由
Asp.net Web フォーム既存の問題:
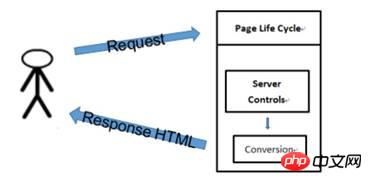
1. リクエストの処理にかかる時間
2. 同時に送信できるデータ量:
NET 開発者は、投稿によって返されたステータスを自動的に保存し、開発時間を短縮できるため、ViewState によく慣れています。ただし、Viewstate によってページのサイズが増大するため、この開発時間の短縮には多大なコストがかかります。負荷テストでは、Viewstate が MVC と比較してページ ストレージを 2 倍増加させたことがわかりました。
3. 単体テスト: 自動テストは実行できず、手動テストが必要です:
Asp.net Web フォーム ページはすべて "System.Web.UI.Page" クラスを継承します。ただし、これらのクラスは、通常のクラスのようにどこでも再利用したりインスタンス化したりすることはできません。つまり、Weform クラスの次のコードで操作を実行することは決してできません: WebForm1 obj = new WebForm1(); obj.Button1_Click(); 分離コード クラスはインスタンス化できないため、 、単体テストも非常に難しく、自動テストは実行できません。手動でテストする必要があります。2. MVCフレームワークの利点
• アプリケーションをモデル、ビュー、コントローラーに分割することで、複雑な作業を簡素化することができます。 • ビューステートやサーバーベースのフォームは使用しません。 このため、MVC フレームワークは、アプリケーションの動作を完全に制御したい開発者に特に適しています。 • 単一のコントローラーを通じて Web アプリケーションのリクエストを処理するフロント コントローラー パターンを使用します。 これにより、豊富なルーティング インフラストラクチャをサポートするアプリケーションを設計できます。 • テスト駆動開発 (TDD) のサポートが強化されています。 • 大規模な開発チームによってサポートされている Web アプリケーションや、アプリケーションの動作を厳密に制御する必要がある Web デザイナーに最適です。3. MVC フレームワークの欠点
• ビューとコントローラーの接続が近すぎる: ビューとコントローラーは互いに分離されていますが、密接に関連するコンポーネントであり、独立して再利用することはできません。 。 • ビューのモデル データへの非効率なアクセス: モデル操作インターフェイスによっては、十分な表示データを取得するためにビューが複数回の呼び出しを必要とする場合があります。3層フレームワーク構築
1. 概要
a. データアクセス層(EntityFramework): 他の操作を気にせずに主にデータアクセス管理を担当します。レイヤー メソッド呼び出しを提供します。
b. ビジネスロジック層:主にビジネスロジックの処理とデータ層の操作を担当します。つまり、いくつかのデータ層操作を組み合わせます。 c. プレゼンテーション層: 主にユーザーリクエストを受け入れ、データを返し、クライアントにアプリケーションアクセスを提供します。 d. 3 層フレームワークの参照図:
2. MVC 3 層フレームワーク プロジェクトを構築します。
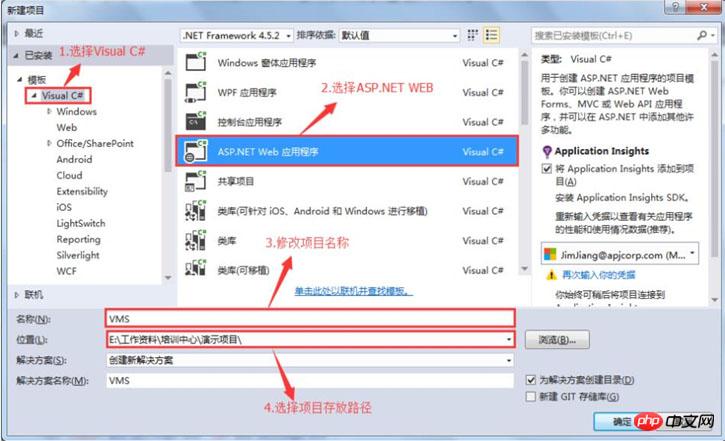
1. ASP.NET MVC プロジェクトを作成しますb. [ファイル]->[プロジェクト]->[OK]を選択します。 -up window 物理選択: MVC -> 確認
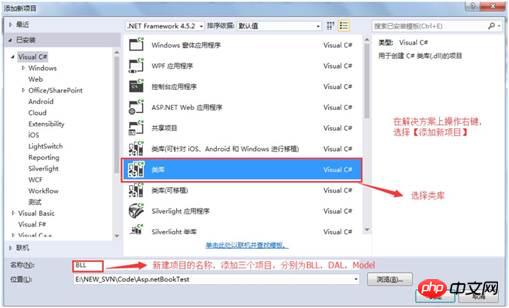
 2. 3 層プロジェクトを追加します
2. 3 層プロジェクトを追加します
1.BLL (ビジネス層)、2.DAL (データ層)、3.モデル (エンティティレイヤー))
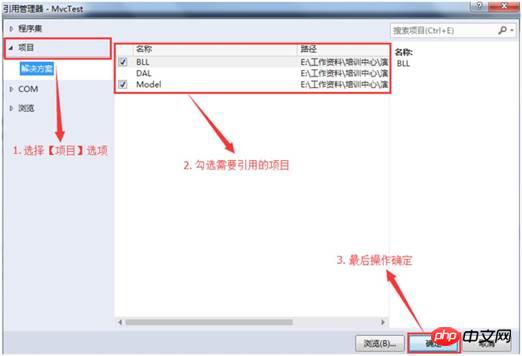
3. 3階層の参照関係を追加します
1. 3階層の参照関係は以下の通りです。 :
♢ BLL は DAL と Model を参照します♢ 作成された ASP.NET MVC プロジェクトは、BLL と Model を参照します
2. 参照方法: 該当するプロジェクトを右クリックし、[参照]を選択します(プロジェクト内の「参照」を直接クリック「右クリック」の操作も可能です)4. ディレクトリ構造と機能を理解する

上記の ASP.NET MVC フレームワークと構築チュートリアル (推奨) は編集者があなたと共有したすべてのコンテンツです。参考になれば幸いです。また、皆さんが PHP 中国語 Web サイトをサポートしてくれることを願っています。関連する推奨事項:

asp.net mvc でのフォーム認証認証プロセスの実装例
その方法IISはasp.net mvc Webサイトを展開するメソッドを実装します
以上がASP.NET MVC フレームワークと構築チュートリアル (推奨)_実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。