
この記事では、Dreamweaver でシンプルなナビゲーション ボタンをデザインする方法について説明します。一般に、Web ページにはナビゲーション バーまたはナビゲーション ボタンがあります。ナビゲーション ボタンを作成するにはどうすればよいですか?以下に詳しい制作方法をご紹介しますので、困っている方の参考になれば幸いです。
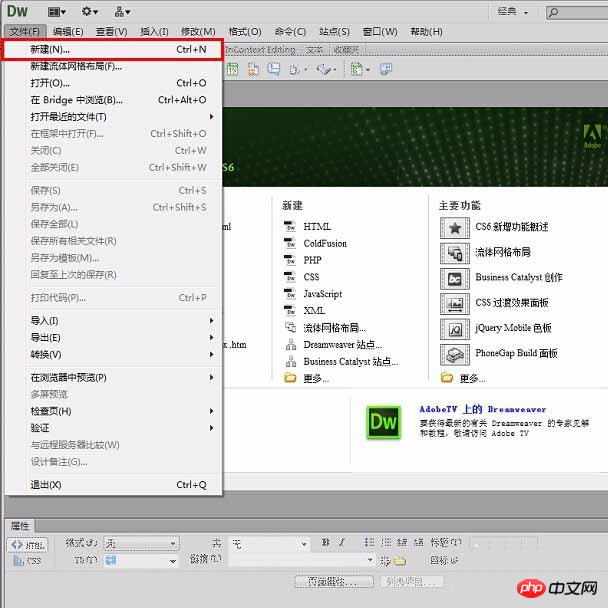
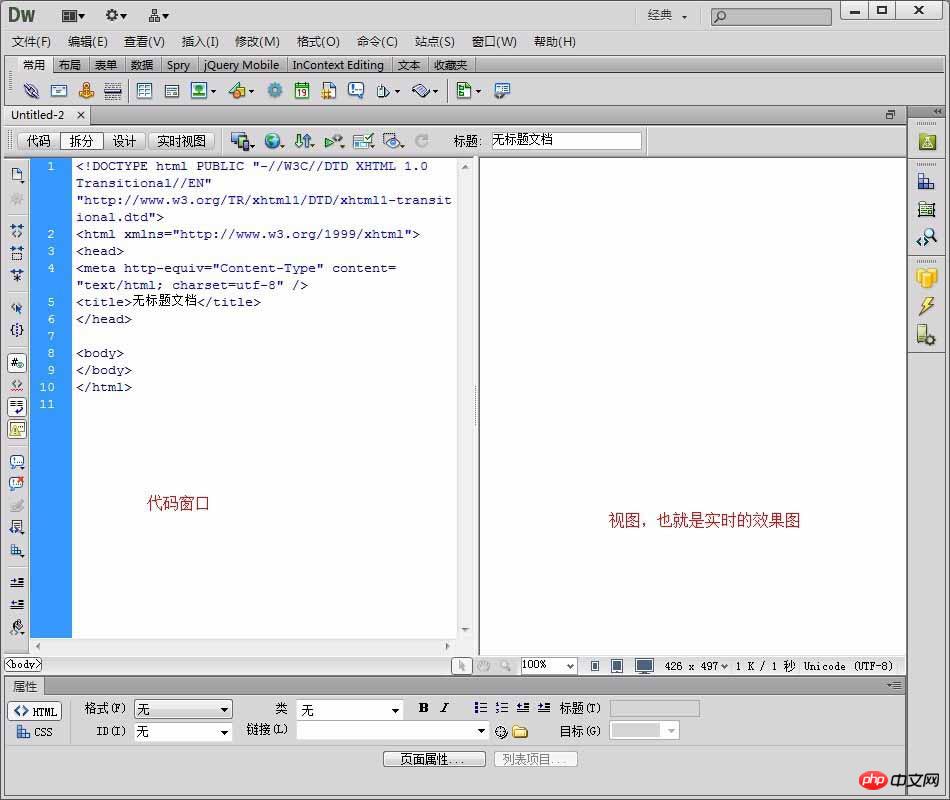
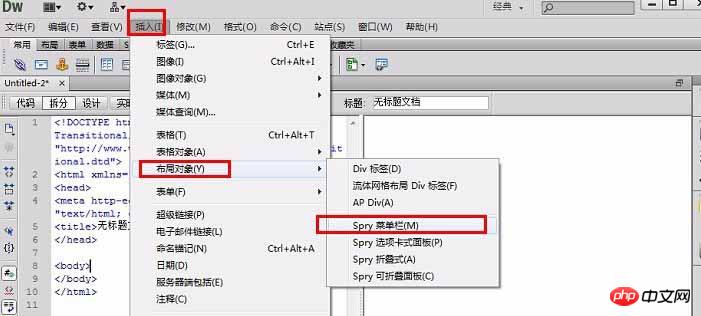
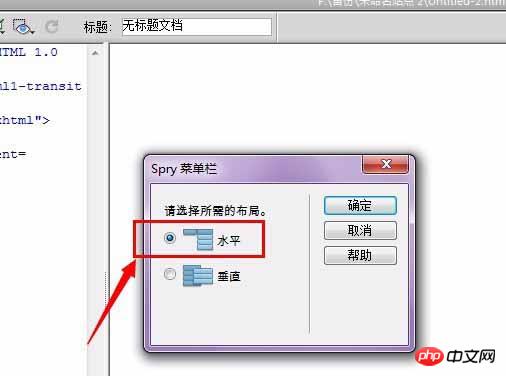
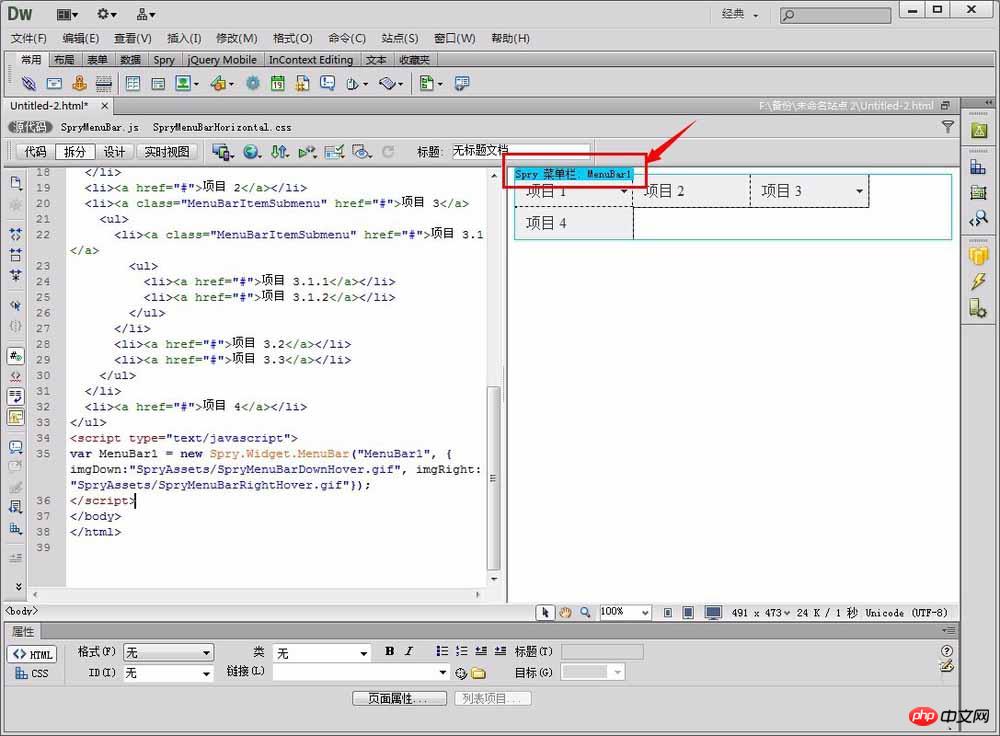
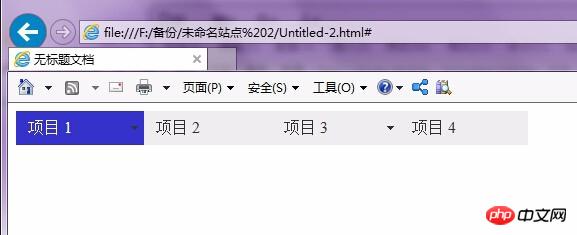
Webページをデザインする際、ナビゲーションボタンを追加したい場合、どのように作成すればよいでしょうか? Dreamweaver を使用してナビゲーション ボタンをデザインするチュートリアルを見てみましょう。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ + インストールチュートリアル付き) 64 ビット
ソフトウェアサイズ:
758MB
更新時間:
2016-11-05








Dreamweaver Web ページでジャンプ メニューを作成する方法の紹介
Dreamweaver -- Web サイトに動的なバナー効果を追加する
Xiaoqiang の HTML5 モバイル開発ロード (22) - Adobe DreamWeaver CS6 のインストールとクラック
以上がDreamweaver でシンプルなナビゲーション ボタンをデザインする方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。