
HTML にはタグの使用方法が数多くあります。この記事では、タグ バーの実装方法をいくつか紹介します。タグの知識を学ぶのに非常に役立ちます。
タブページ: カテゴリ + 説明
タブバー: カテゴリ=> ユーザーに自分がどこにいるのか、どこへ行くのかを理解させます

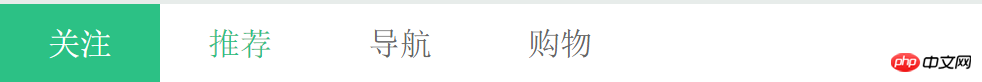
1. CSS 命名方法:
XML/HTML コードコンテンツをクリップボードにコピー
<p class="service-tabs service-tabs1">
<ul class="service-tabs-inner">
="on"> <a href="#nogo">フォローa>li& gt;& gt;< /
li<li><a href="#nogo" >ナビゲーションa>
li<li>< a href="#nogo " >ショッピングa>
liul > / 利点: 1. 検索が簡単 2. SEO 基準に準拠 2. レイアウト方法:
1.2.<表>3. テンプレートコード:
CSS コードコンテンツをクリップボードにコピーします
.service-tabs li a{
;
height
80px
;
:
block;
カラー: #666;フォントサイズ:
32px;}
.service-tabs1 li a:hover{color:#2CC185;}
:/*背景色*/
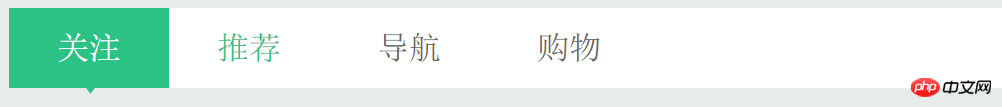
2. 小さな三角形、明らかです
CSSコード
.service-tabs4 li{position:
relative;}
color:#2CC185;}
background-color:#2CC185;color
:.service-tabs4 li i{幅:11px;高さ
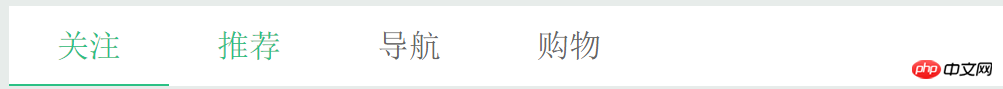
:位置:絶対;下位下位:-6px ;左:76px;背景:url(images/arrow.png) ;表示 3. 下線CSSコード内容をクリップボードにコピー
.サービス-tabs2 li a:hover{color:#2CC185;}
.service-tabs2 li.on a{
height
78px ;
;
:
2px
solid
#2CC185;color:#2CC185
;}
JavaScript コードコンテンツをクリップボードにコピー $(
function).click(
function
this ).addClass(
).addClass(
) .siblings().removeClass(
"on"); }) })
はシンプルで実用的で、誰でも学ぶことができます。急いで手を汚してください。
html img タグの使用方法
HTML5 の新しいタグ
html よく使用されるフォーマット マーク タグ
以上がHTMLでのタブバーのいくつかの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。