
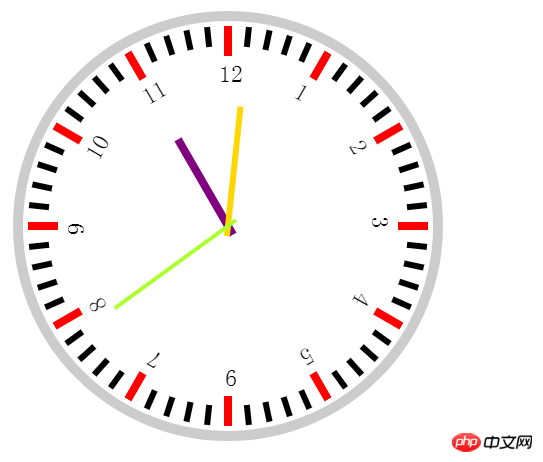
jsラウンドクロックの実装を変更して、プラグインとしてプロジェクトに組み込むことができます。jsに興味がある方は、それを勉強することもできます。これにより、jsレベルが向上します~

コードのデモ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
</style>
</head>
<body>
<canvas id="can" width="500" height="500">
</canvas>
<script>
var can=document.getElementById("can")
var ctx=can.getContext("2d")
function click(){
ctx.clearRect(0,0,500,500)
/*===========圆====================*/
ctx.beginPath()
ctx.lineWidth=10
ctx.strokeStyle="#ccc"
ctx.arc(250,250,210,0,Math.PI*2)
ctx.stroke()
ctx.closePath()
/*==================刻度==================*/
for(var i=0;i<60;i++){
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(i*6*Math.PI/180)
ctx.lineWidth=6
ctx.strokeStyle="#000"
ctx.moveTo(0,-200)
ctx.lineTo(0,-180)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
for(var i=12;i>0;i--){
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(i*30*Math.PI/180)
ctx.font='24px 宋体'
if(i<6){
ctx.fillText(i,-9,-144)
}else if(i==6){
ctx.fillText(9,-9,-144)
}else if(i<=12){
ctx.fillText(i,-9,-144)
}
ctx.lineWidth=8
ctx.strokeStyle="#f00"
ctx.moveTo(0,-200)
ctx.lineTo(0,-170)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
var str=new Date()
h=str.getHours()
m=str.getMinutes()
s=str.getSeconds()
/*====================数字===============================*/
/*=====================时针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(h*Math.PI/6)
ctx.lineWidth=8
ctx.strokeStyle="purple"
ctx.moveTo(0,-100)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*=====================分针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(m*Math.PI/30)
ctx.lineWidth=6
ctx.strokeStyle="gold"
ctx.moveTo(0,-120)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*=====================秒针===========================*/
ctx.save()
ctx.translate(250,250)
ctx.beginPath()
ctx.rotate(s*6*Math.PI/180)
ctx.lineWidth=4
ctx.strokeStyle="greenyellow"
ctx.moveTo(0,-140)
ctx.lineTo(0,10)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
setInterval(click,1000)
</script>
</body>
</html>上記は js でラウンドクロックを実装する方法です。興味がある場合は、PHP 中国語 Web サイト で他のソース コードやチュートリアルを検索してください。
関連おすすめ:
以上がjsはラウンドクロックを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。