
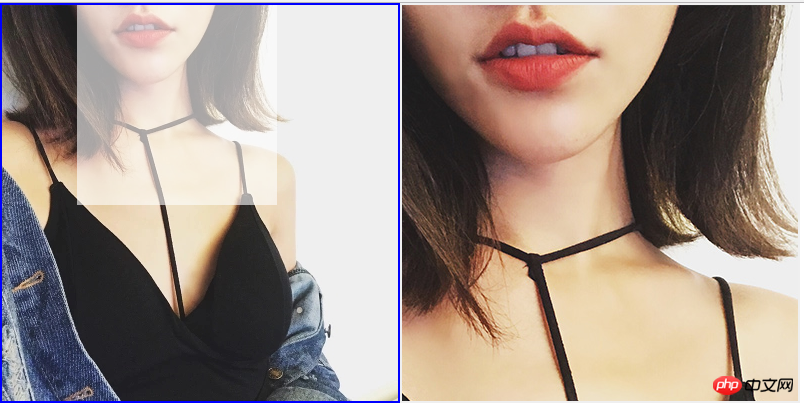
JS e-commerce タッチ拡大効果図は、JS に興味のある学生は、私たちの JS コードを詳しく学ぶことができ、さまざまな結果が得られます。 ~~

コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网-电商放大镜</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#left{
padding: 0;
margin: 0;
width: 400px;
height: 400px;
border: 2px solid blue;
background: url(http://chuantu.biz/t6/17/1503469475x2063891122.jpg) no-repeat;
float: left;
cursor: crosshair;
position: relative;
box-sizing: border-box;
}
#box{
width: 200px;
height: 200px;
background: white;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
display: none;
box-sizing: border-box;
}
#cover{
width: 400px;
height: 400px;
background: red;
position: absolute;
left: 0;
top: 0;
opacity: 0;
box-sizing: border-box;
}
#right{
width: 400px;
height: 400px;
border: 2px solid black;
overflow: hidden;
position: relative;
display: none;
box-sizing: border-box;
}
#rpic{
position: absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
var left = document.getElementById("left");
var right = document.getElementById("right");
var rpic = document.getElementById("rpic");
var box = document.getElementById("box");
var cover = document.getElementById("cover");
// 给左侧加鼠标移动事件
cover.onmousemove = function(){
//获得事件对象
var ev = window.event;
var mouse_left = ev.offsetX || ev.layerX;
var mouse_top = ev.offsetY || ev.layerY;
// document.title = mouse_left + '|' + mouse_top;
//计算色块的位置
var box_left = mouse_left - 100;
var box_top = mouse_top - 100;
// 判断是否超出
if (box_left < 0) {
box_left = 0;
}
if (box_left > 200) {
box_left = 200;
}
if (box_top < 0) {
box_top = 0;
}
if (box_top > 200) {
box_top = 200;
}
// 让色块移动
box.style.left = box_left + 'px';
box.style.top = box_top + 'px';
//计算右侧图片位置
var rpic_left = box_left*-2;
var rpic_top = box_top*-2;
// 让右侧移动
rpic.style.left = rpic_left + 'px';
rpic.style.top = rpic_top + 'px';
}
//给左侧加鼠标移入事件
cover.onmouseover = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'block';
right.style.display = 'block';
}
// 给左侧加鼠标移出事件
cover.onmouseout = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'none';
right.style.display = 'none';
}
}
</script>
</head>
<body>
<div id="left">
<div id="box"></div> <!-- box 放置原图图片 -->
<div id="cover"></div> <!-- cover 放置原图图片的盖子 -->
</div>
<div id="right">
<img src="/static/imghw/default1.png" data-src="http://chuantu.biz/t6/17/1503469419x2063891122.jpg" class="lazy" id="rpic" alt="JSは電子商取引のタッチ拡大効果を実現します" >
</div>
</body>
</html>一般的な考え方、次に上記のコードを見てみましょう
まず、2 つのウィンドウを分離し、1 つは元の値を保存するためのものです。画像、拡大画像を配置するために使用される画像。 ウィンドウの幅と高さを必ず設定してください(重要!)
2. 元の画像と拡大した画像の2枚の画像を用意します。
3. 画像を配置した後、元の画像ウィンドウにマウス移動イベントを追加します
4. イベントオブジェクトを取得し、カラーブロックの位置を計算し、超えているかどうかを判断し、超えている場合は小さなカラーブロックを修正します
5. マウスの動きに合わせてカラーブロックを移動させます
6. 右側の画像の位置を計算し、右側を移動させます
7. 左側のカラーブロックが移動するように、左側にマウスの移動を追加します。右側が表示されます
8. 左側にマウスの移動イベントを追加して、左側のカラーブロックと右側に大きな穴が隠れていることに気づきます。上記は、電子商取引のタッチ拡大効果を実現するための JS のソース コードと一般的なアイデアです。興味のある学生は注意してください。
PHP 中国語 Web サイト
JSループカルーセル
さまざまなブラウザと互換性のある音楽再生jsコードを実装します
以上がJSは電子商取引のタッチ拡大効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。