
声明: このコラムで使用されている資料はすべて、Kaige Academy の VIP 学生によって書かれたものです。学生には匿名を保つ権利があり、記事を解釈する最終的な権利があります。Kaige Academy は、VIP 学生が互いに学び合うことを促進することを目的としています。メモを公開します。
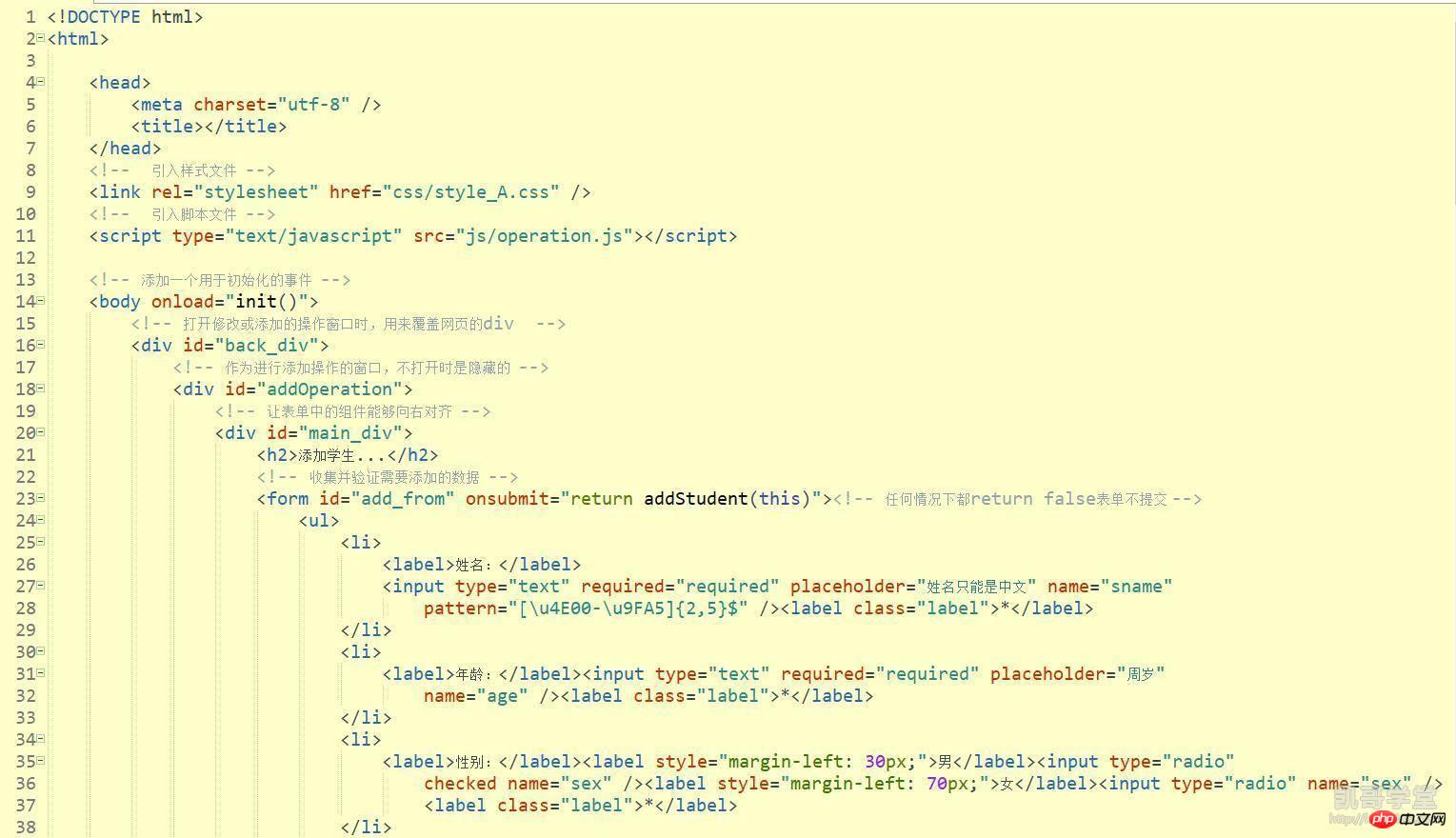
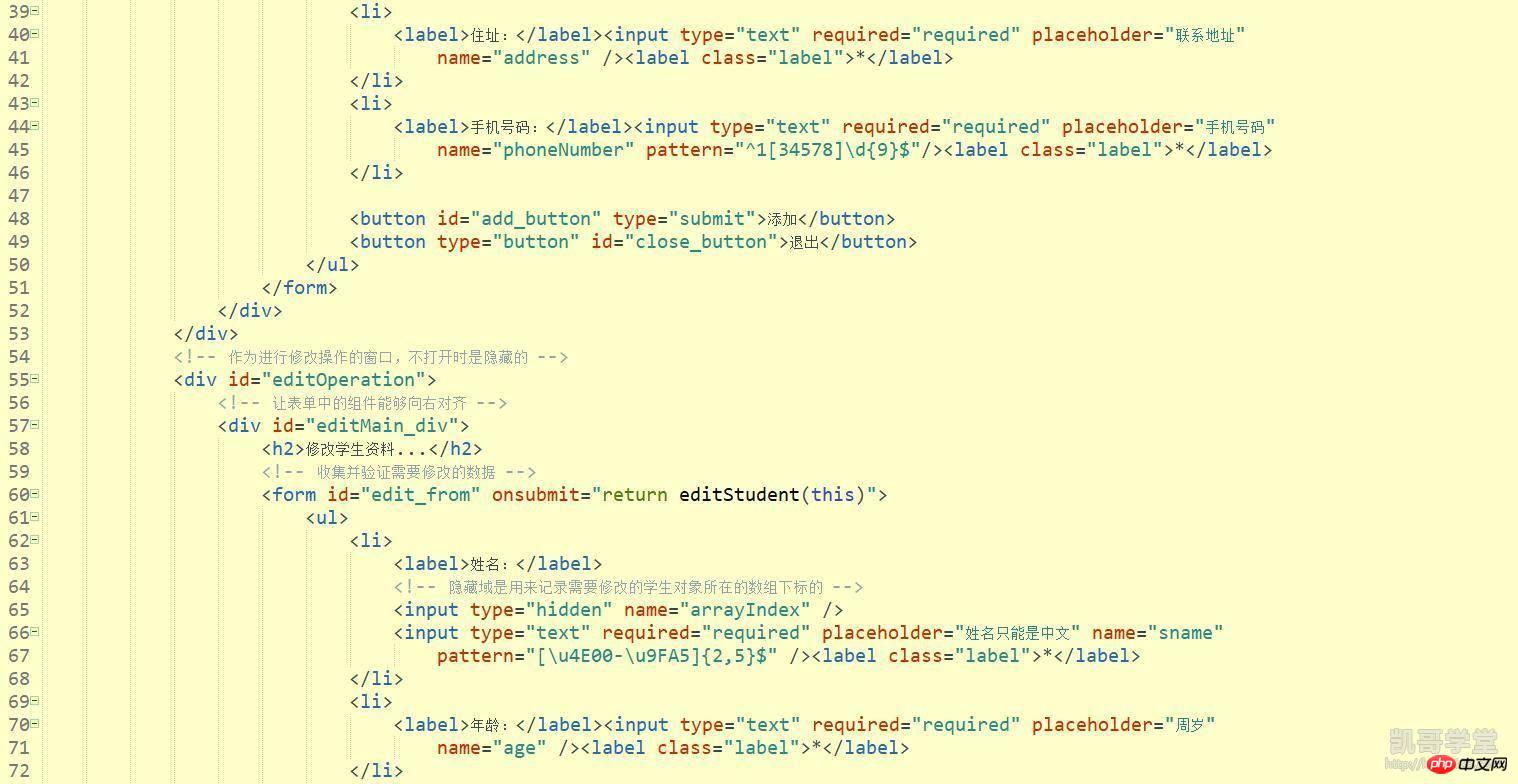
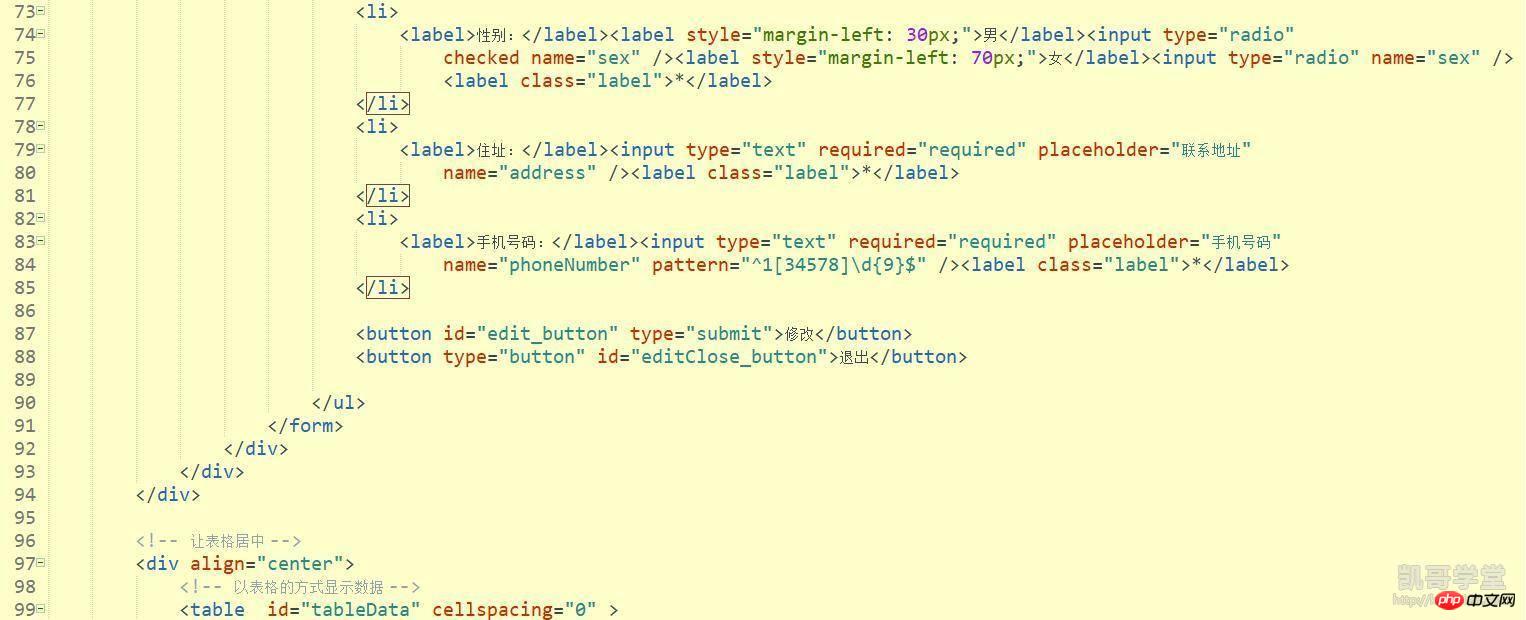
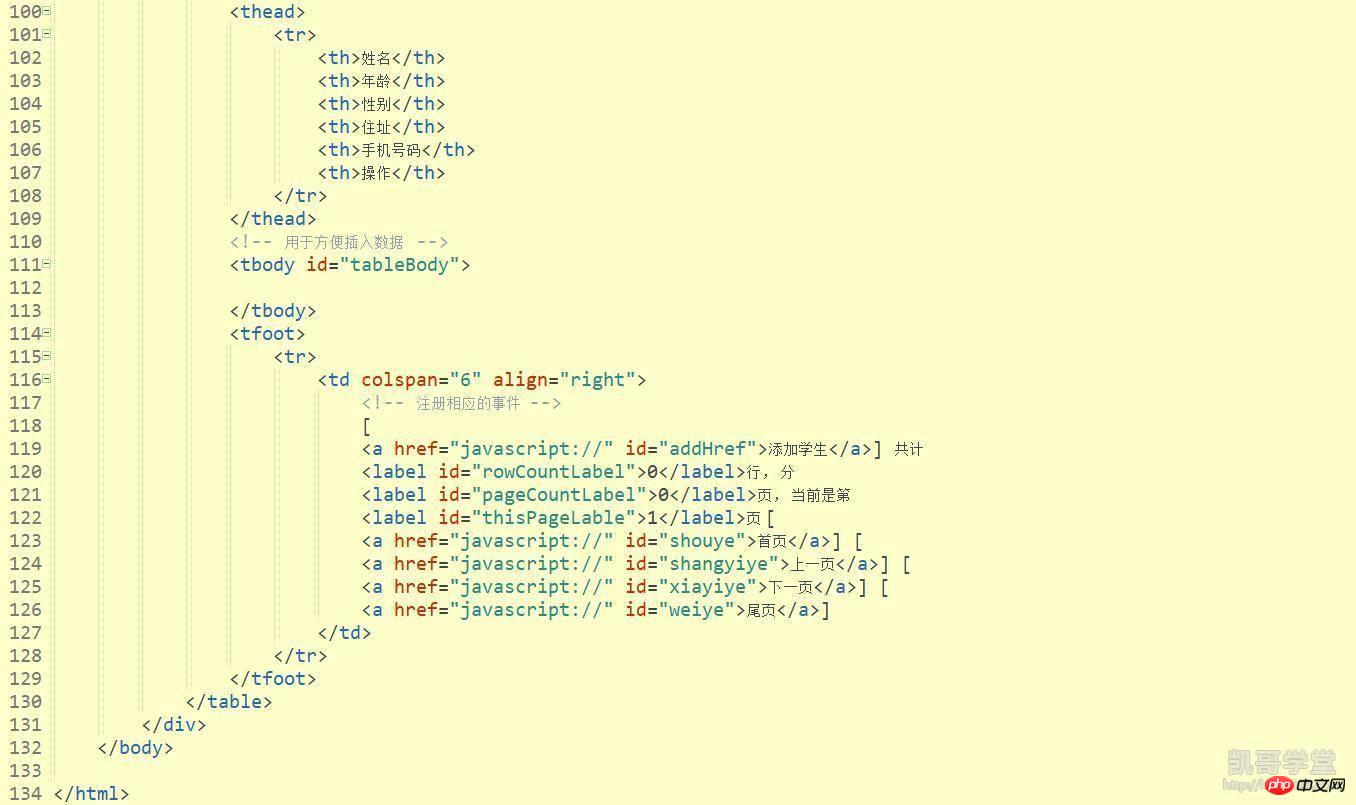
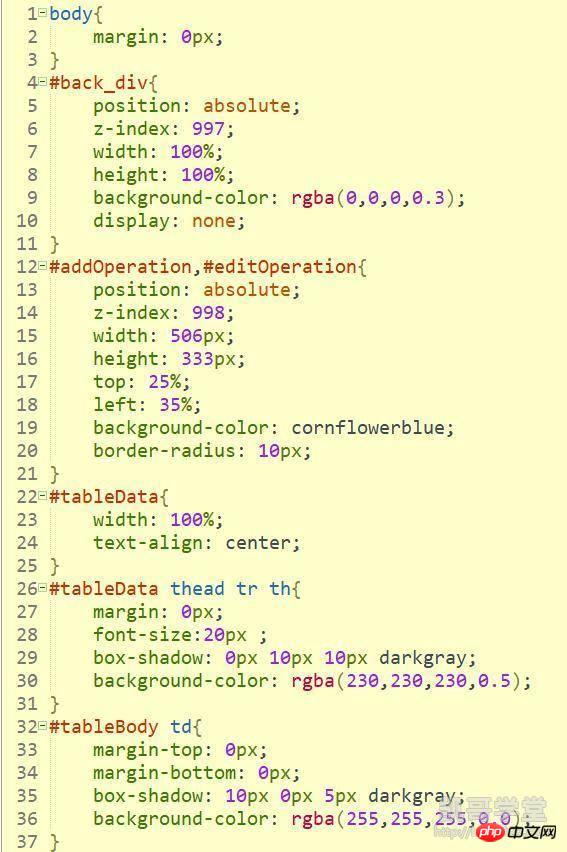
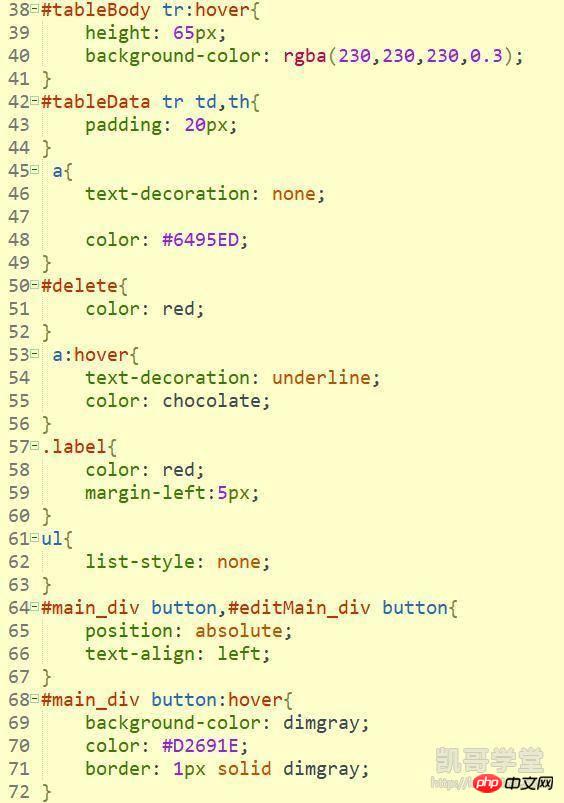
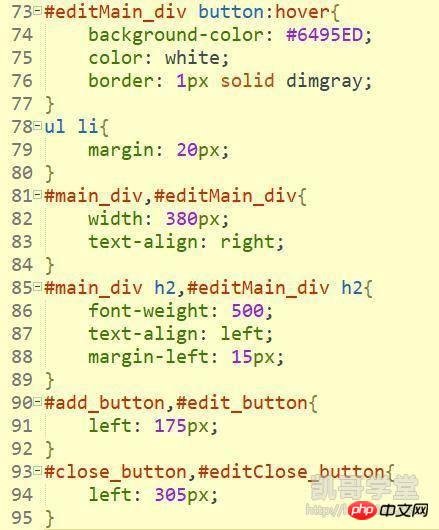
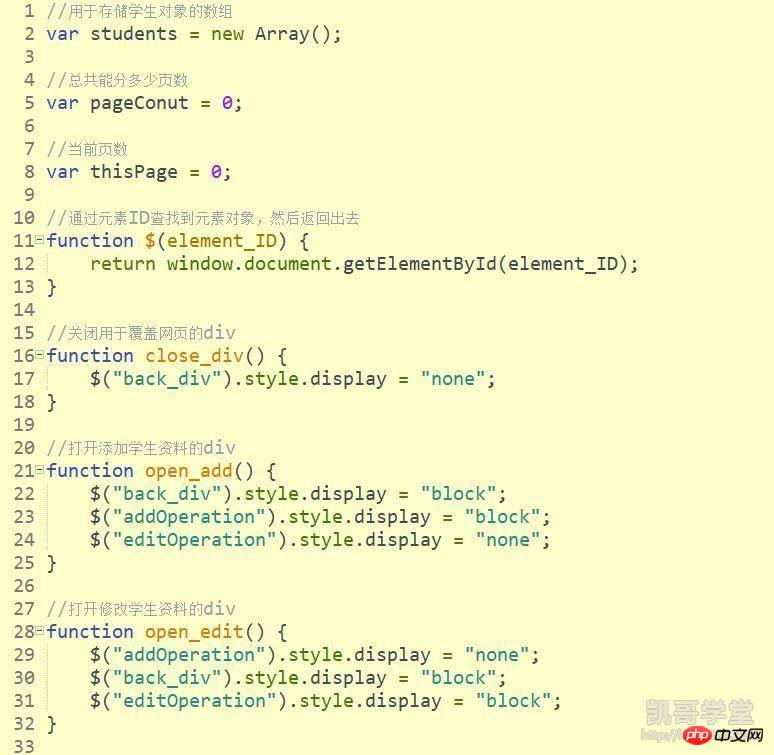
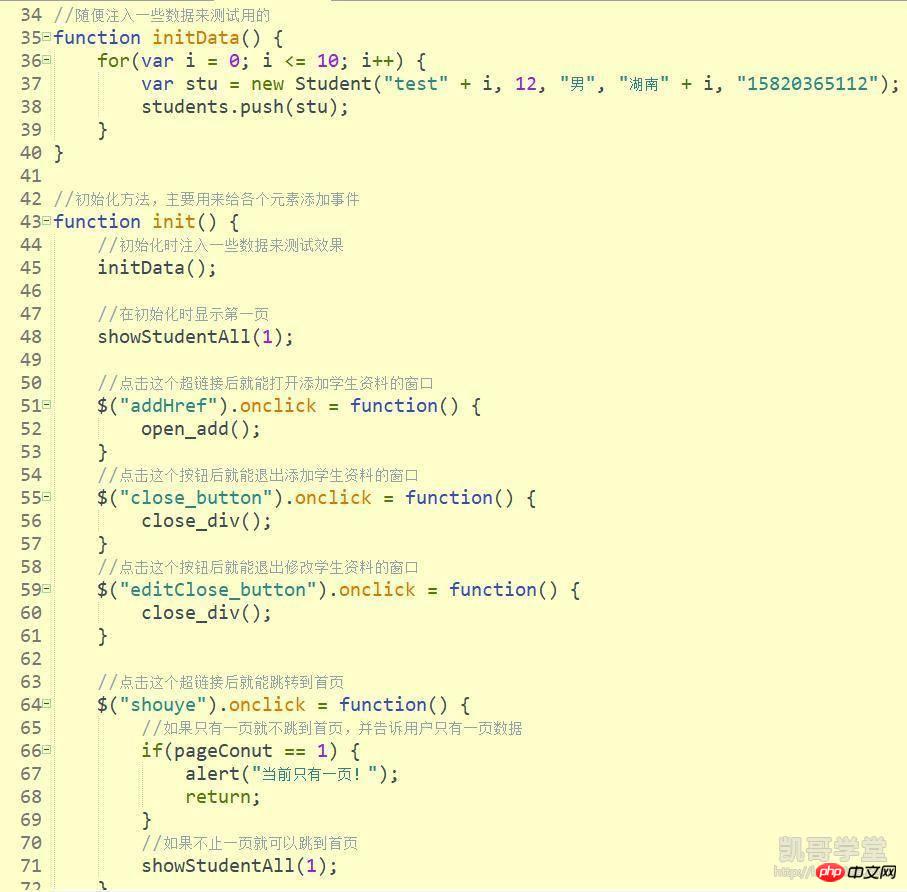
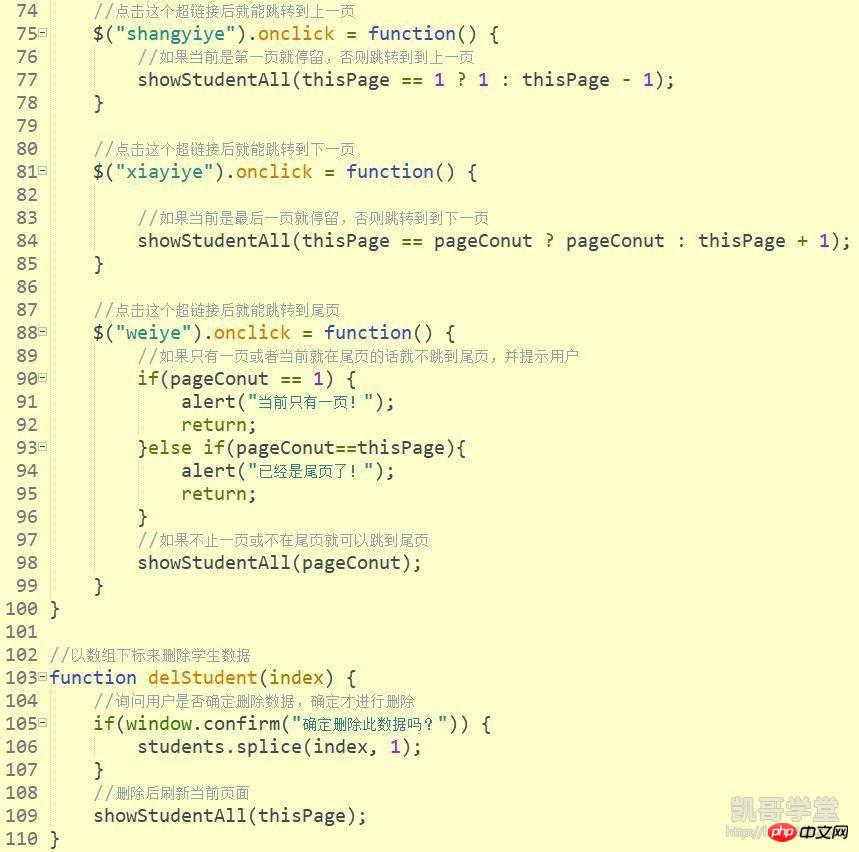
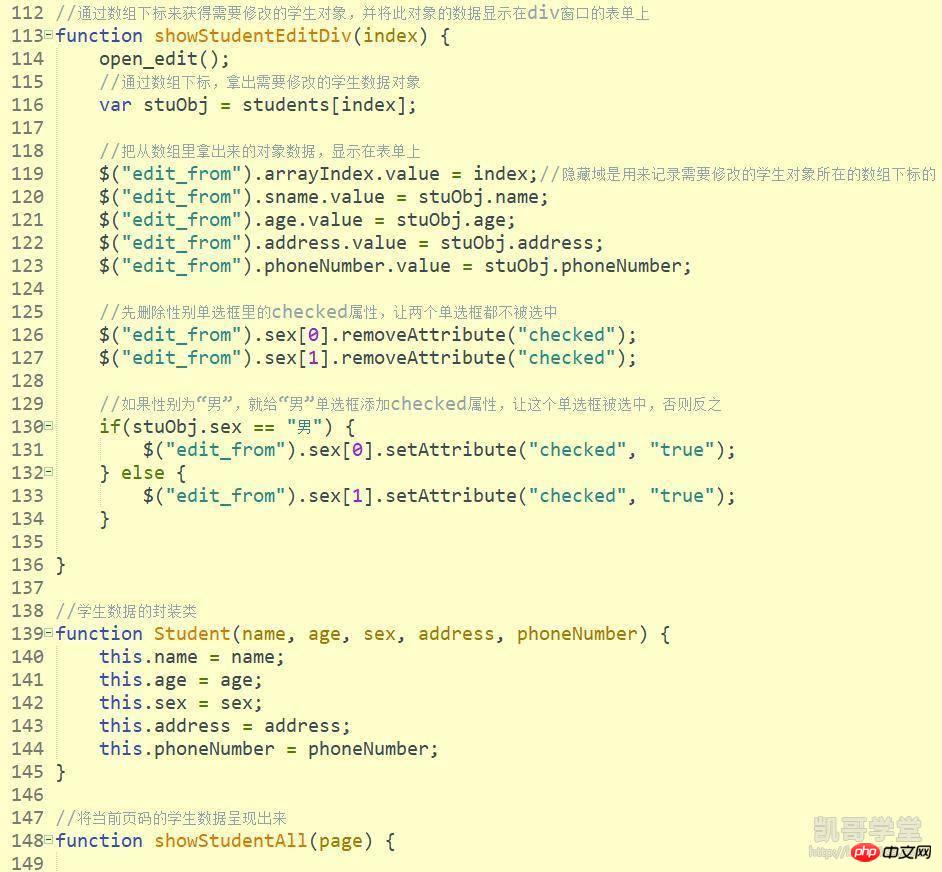
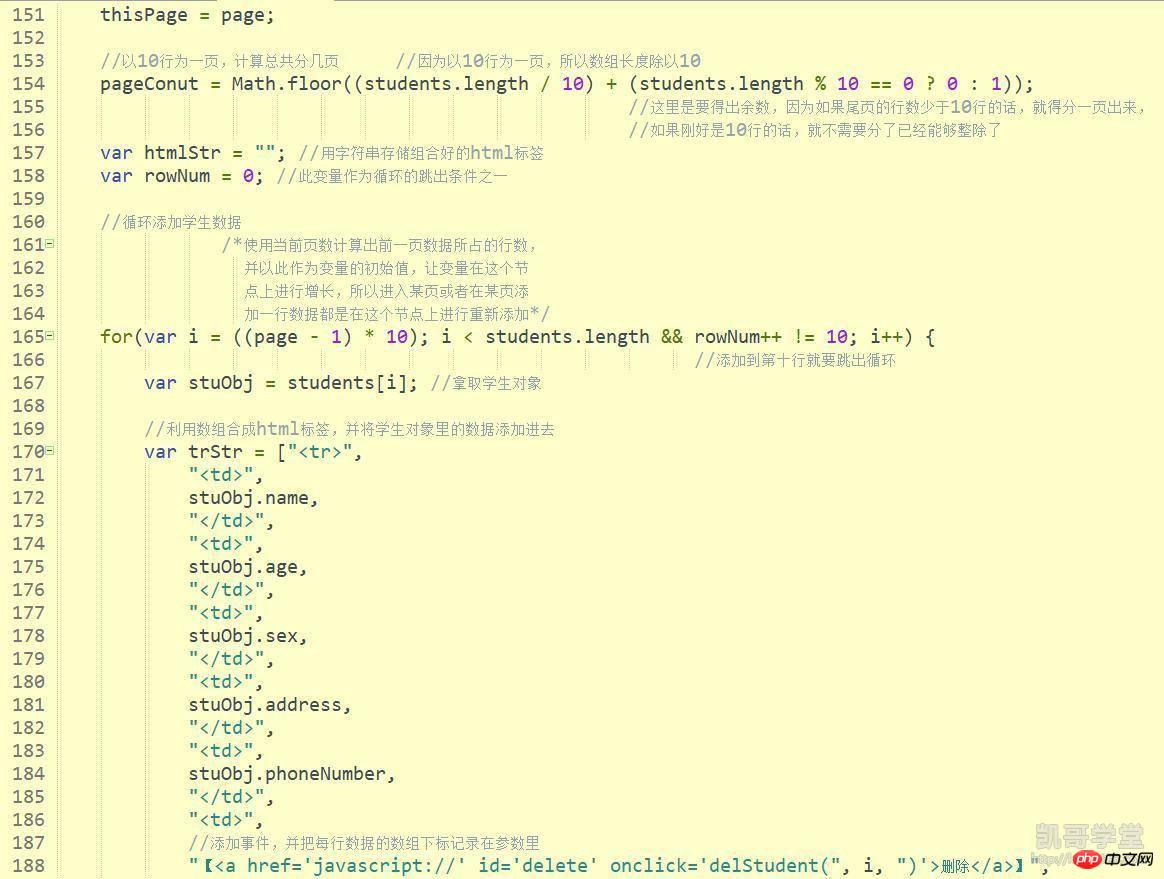
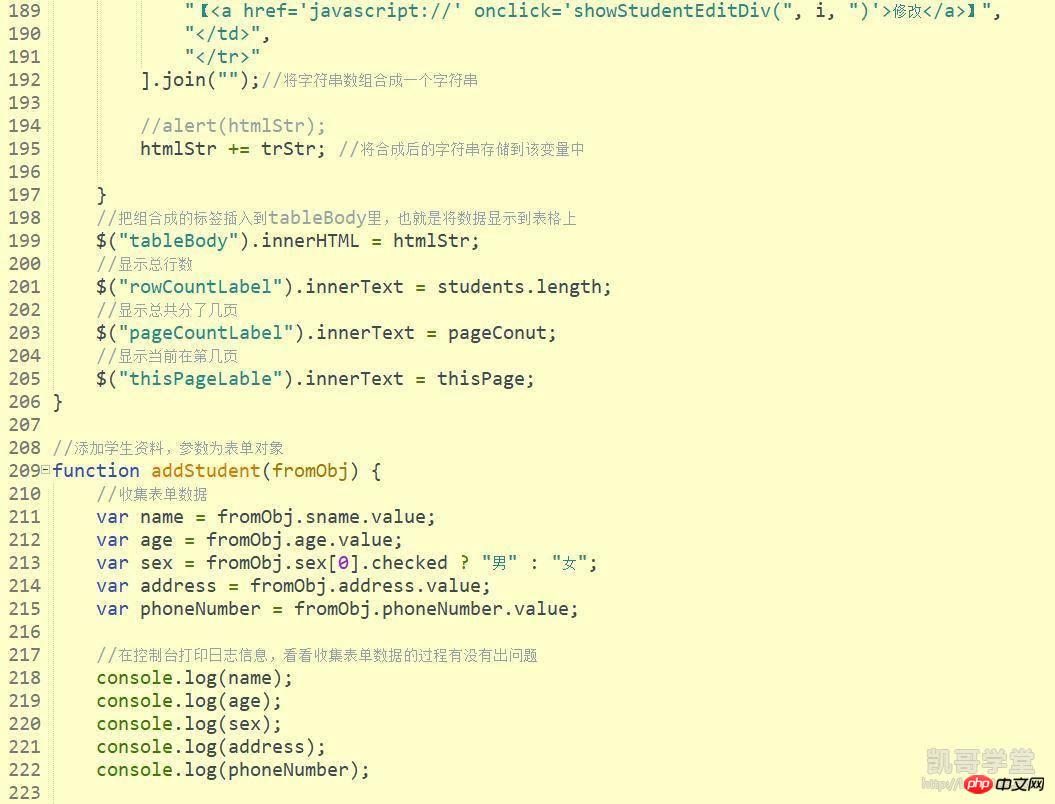
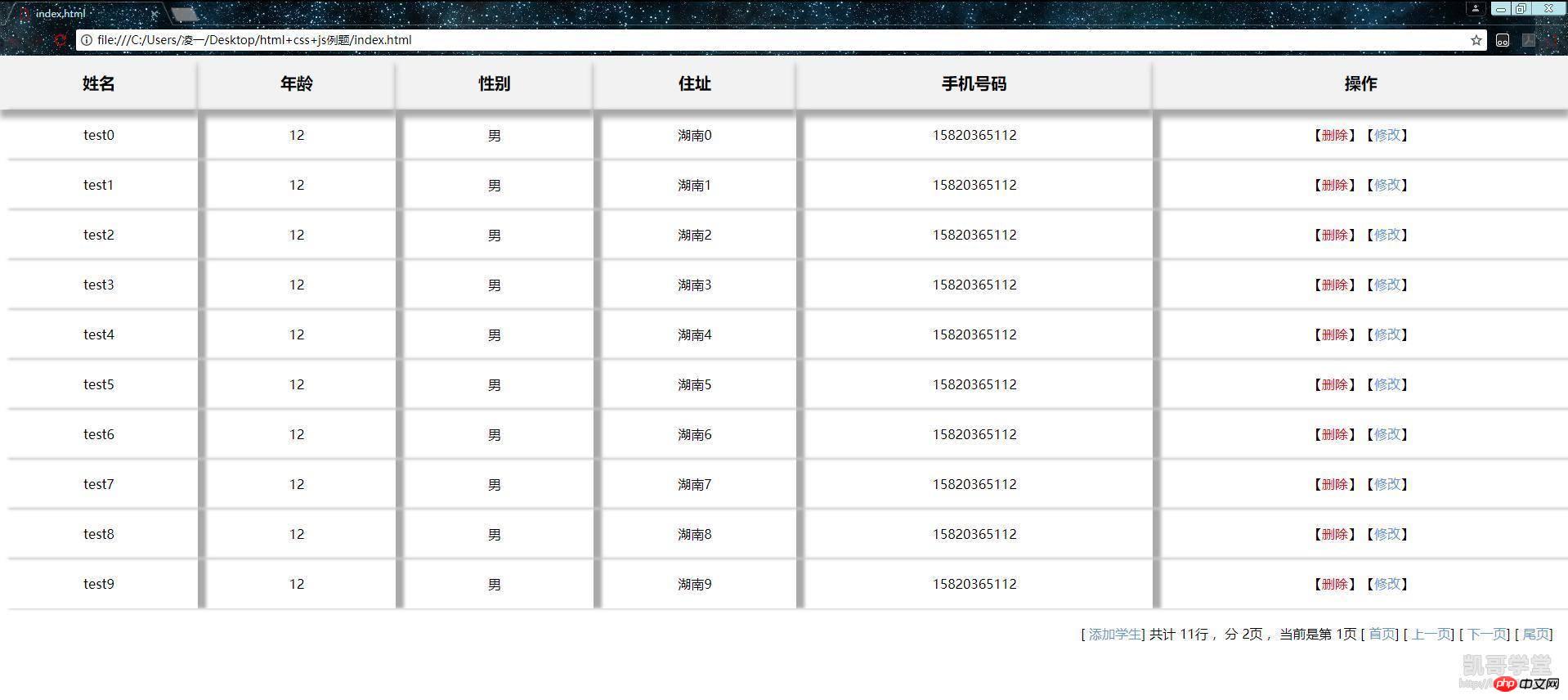
この例は主に、次の機能を実行できる * を格納するテーブルを作成するものです:
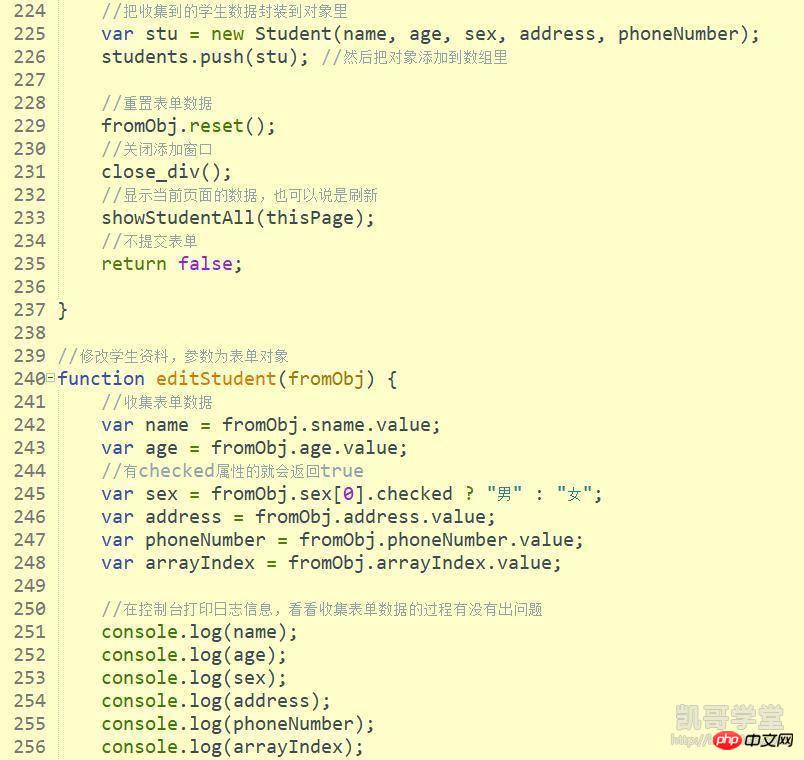
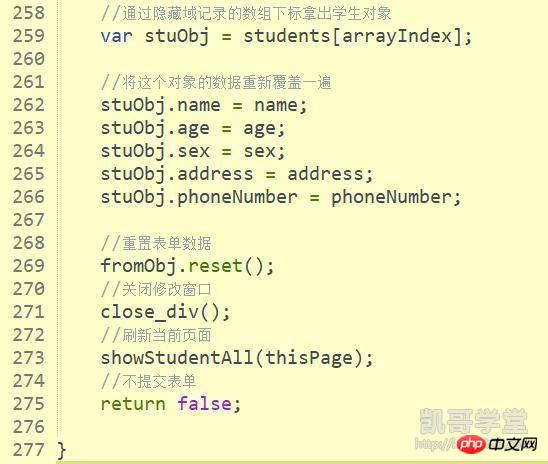
1. 生徒を追加する
2. 生徒を削除する
4. ページ内の生徒をクエリする
:
















以上がhtml、CSS、JavaScript の小さな例 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。