
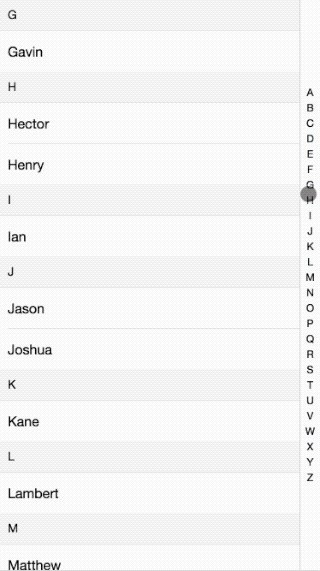
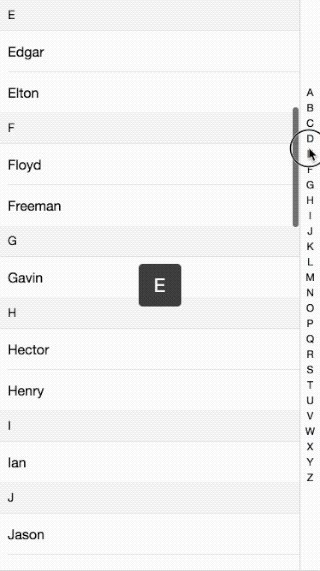
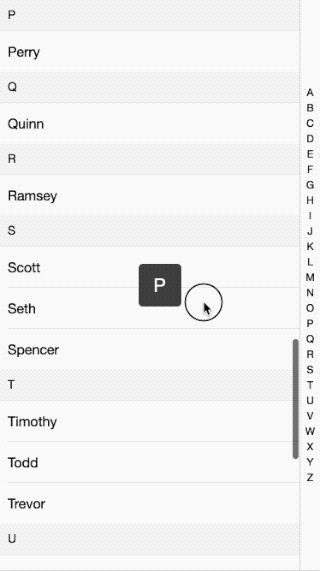
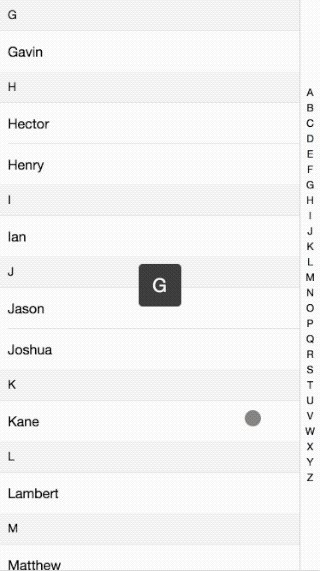
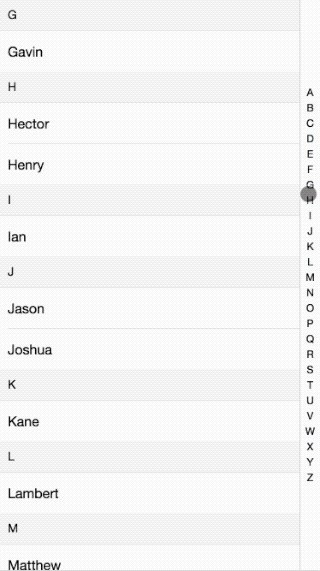
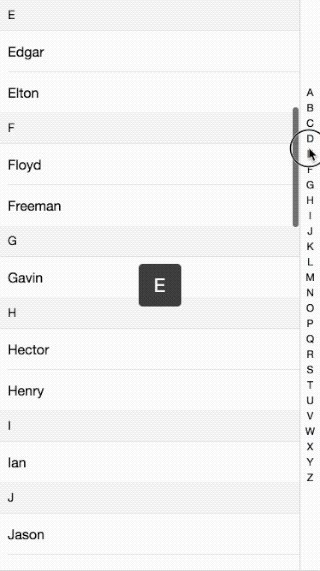
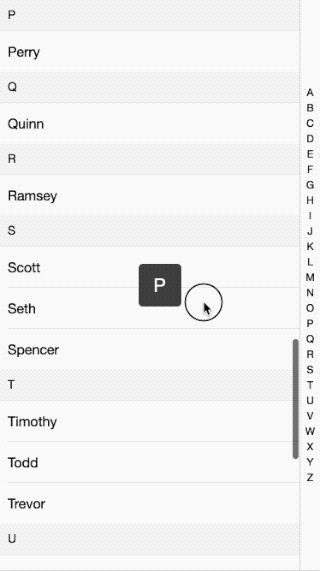
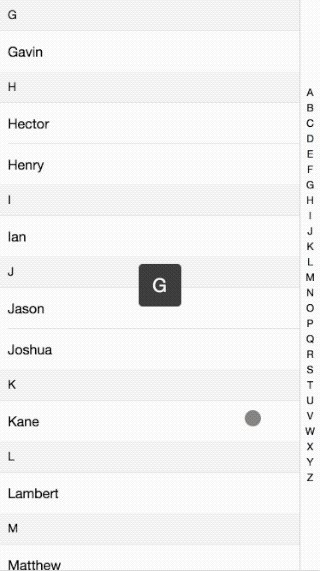
前回のモバイルエフェクトの説明に続き、今回はモバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介の実装原理について説明します。効果は以下の通りです: モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介的实现原理。效果如下:

代码请看这里:github
移动端效果之swiper
移动端效果之picker
移动端效果之cellSwiper
总体来说的原理就是当点击或者滑动右边的索引条时,通过获取点击的索引值来使左边的内容滑动到相应的位置。其中怎样滑动到具体的位置,看下面分解:
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>由于饿了么组件库中的indexList是采用vue组件生成DOM,我这里大致使用javascript来模拟生成DOM。
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';在右边的索引栏上加上滑动事件,当点击或者滑动的时候触发。在源代码中在touchstart事件的结尾处,在window上绑定了touchmove与touchend事件,是为了使得滑动得区域更大,只有在开始的时候在索引栏上触发了touchstart事件时,之后再window上触发滑动和结束事件,这就意味着我们在滑动的过程中可以在左侧的内容区域滑动,同时也能达到index的效果。
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);}这里面用到了e.changedTouches,这个API可以去MDN查一下。
如果不是用到多点触控,changedTouches和touches的区别并不是特别大,changedTouches在同一点点击两次,第二次将不会有touch值。具体可以看这篇文章
下面看一下如何滑动:
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介().top - firstSection.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介().top;
// 或者使用モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介();
}}关于elementFromPoint的API可以看这里
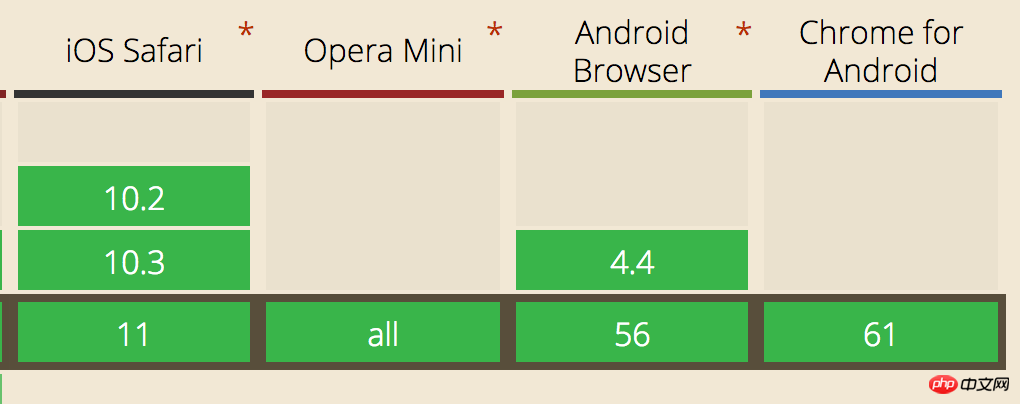
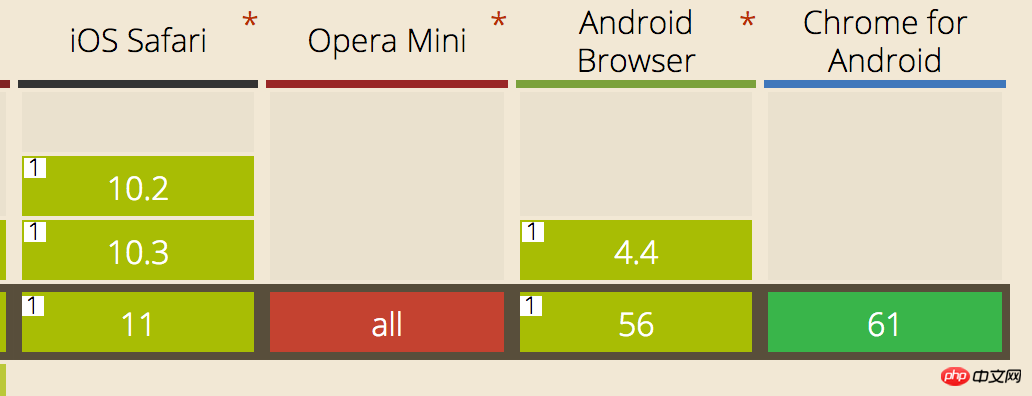
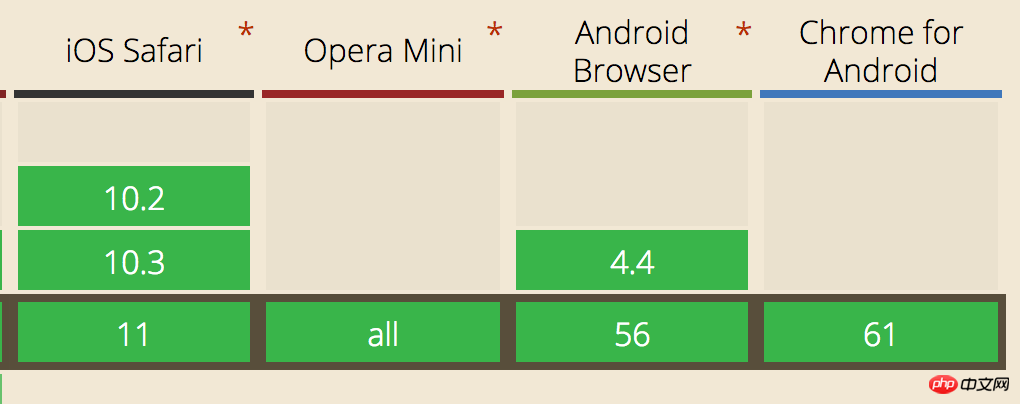
caniuse.com上关于モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介和モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介的兼容性
モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介

モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介

最后需要注销window上的滑动事件
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);
分析就这么多,多看源码能够学到优秀的设计理念。比如如果最开始让我来做的话,我可以就只会在右侧的索引栏上绑定事件,而不会关联左侧的内容,这样滑动的区域将会大大减小。
同时看源码可以学到一些比较偏僻的知识,促使自己去学习。比如文中的changedTouches以及elementFromPoint等API
 🎜🎜をご覧ください。コードは次のとおりです: github🎜🎜 モバイル エフェクト用のスワイパー🎜🎜 モバイル エフェクト用のピッカー🎜🎜 モバイル エフェクト用の cellSwiper🎜🎜 1. コア分析🎜🎜 全体的な原理は、右側のインデックス バーをクリックまたはスライドすると、クリックしたインデックス値を使用して、左側のコンテンツを対応する位置にスライドさせます。特定の位置にスライドする方法については、以下の内訳を参照してください: 🎜
🎜🎜をご覧ください。コードは次のとおりです: github🎜🎜 モバイル エフェクト用のスワイパー🎜🎜 モバイル エフェクト用のピッカー🎜🎜 モバイル エフェクト用の cellSwiper🎜🎜 1. コア分析🎜🎜 全体的な原理は、右側のインデックス バーをクリックまたはスライドすると、クリックしたインデックス値を使用して、左側のコンテンツを対応する位置にスライドさせます。特定の位置にスライドする方法については、以下の内訳を参照してください: 🎜
🎜rrreee
indexList は vue コンポーネントを使用して DOM を生成するため、私は大まかに javascript を使用します。ここで DOM を生成します。 🎜
🎜rrreee
touchstart イベントの最後で、touchmove イベントと touchend イベントが window にバインドされています。スライド領域を大きくするには、最初のインデックス バーで touchstart イベントがトリガーされた場合にのみ、window でスライド イベントと終了イベントがトリガーされます。これは、スライド処理中に左側のコンテンツ領域をスライドできると同時に、index の効果を達成できることを意味します。 🎜
🎜rrreee🎜e.changedTouches はここで使用され、MDN にアクセスできます。それをチェックしてください。 🎜🎜 マルチタッチが使用されていない場合、同じポイントを 2 回クリックしても、changedTouches と touches の違いは特に大きくありません。 2 回目では、touch 値はありません。詳細については、この記事をご覧ください 🎜🎜 スライドの方法を見てみましょう: 🎜
🎜rrreee🎜API について読むことができます。 code>elementFromPoint ここでは、モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介 と モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介 の互換性について 🎜🎜caniuse.com をご覧ください🎜
 🎜
🎜 🎜🎜最後に、
🎜🎜最後に、ウィンドウのスライディング イベントをログアウトする必要があります🎜
🎜rrreee🎜2. まとめ🎜🎜分析 非常に多く、ソースコードを見ることで優れた設計概念を学ぶことができます。たとえば、最初にそれを実行するように求められた場合、右側のインデックス バーにイベントをバインドするだけで、左側のコンテンツを関連付けることはできません。そうすると、スライディング エリアが大幅に減少します。 🎜🎜同時に、ソースコードを見ることで比較的遠い知識を学び、学習するよう自分に促すことができます。たとえば、記事内の changedTouches と elementFromPoint およびその他の API の調査です。 🎜
以上がモバイル端末における IndexList の効果の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。