
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
意味: (角度 deg または方向ワード、1 つ以上のグラデーション カラー キー ノード (複数が "," で区切られている場合); |: を意味します「または」は、この記号の左側と右側からどちらかを選択することを意味します。
例: [1|2]、これはこのビットが 1 か 2 であることを意味します。 : 必須ではないことを意味し、値の範囲は [0,1] です。 *: 必須ではないことを意味し、値の範囲は (0,+∞) です。
+: 少なくとも 1 つを意味し、値の範囲は [ 1,+∞];
この記事はChromeブラウザでプレビューしているため、-webkit-プレフィックスが追加されています(例として赤と黄色を使用します)
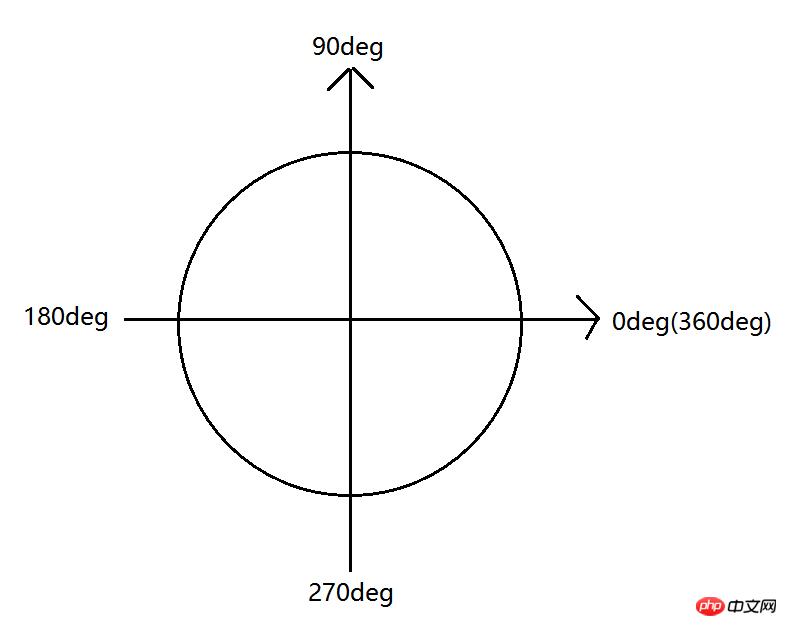
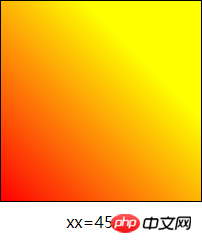
1.angleはグラデーションです角度はxxdegで表されます。
1) グラデーショングラフィックの中心点を見つけ、それを座標系の原点として使用して、座標系を作成します。
2) 0degから開始して、反時計回りに回転させた角度が正、時計回りに回転させて作った角度を負とします。

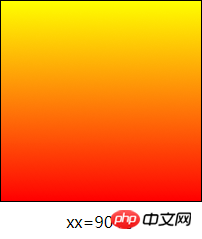
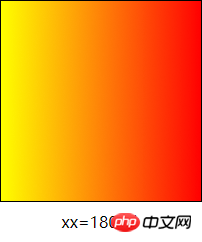
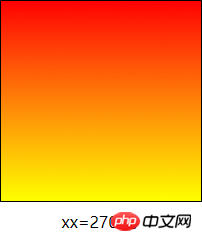
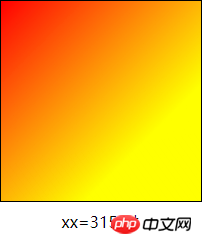
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
イラスト2:


2.サイドオアコーナー (側面またはコーナー)

上(270度または-90度)、下(90度)、左(0度)、右(180度)、左上(315度または-45度)、左下( 45度) )、右上(225度または-135度)、右下(135度)、上から下、下から上、左から右、右から左、左上から右下を意味します。左下から右上、右上から左下、右下から左上など。
 3.color-stop (グラデーションキーカラーノード)
3.color-stop (グラデーションキーカラーノード)

 式:
式:
意味: カラー値または色を表す英語の単語 + スペース + グラデーション キー ポイントが位置する対応するグラフィックのパーセンテージまたは長さの値 (px)
注: これはカラー値です。
以上がCSS3で線形グラデーションを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。