
モバイルエフェクトについての以前の説明に続いて、たまたまプロジェクトでこのエフェクトを使用する必要があったので、Ele.meのコンポーネントライブラリにアクセスしてエフェクトを確認しました。効果は WeChat の モバイルエフェクトCellSwiperの実装 と同じです。プロジェクトでは React が使用されているため、React のすべてのコンポーネントが使用されます。以前に使用されていたものは文字ごとにコード化されているため (これも考えるのが面倒です)、以前の swiper と組み合わせると、原理は似ており、WeChat での場合と同様のプル効果が実現されます。 モバイルエフェクトCellSwiperの実装还是有点差别的,由于项目中又是使用的React,之前使用的React所有组件都是自己一个字母一个字母码起来的(想来也是辛酸),所以结合之前的swiper,道理类似,实现了类似微信端的抽拉效果。

<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
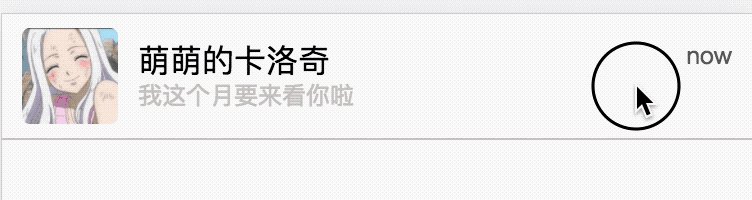
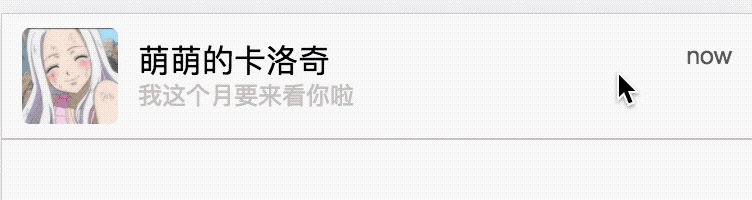
<img class="icon" src="./images/t.jpg" alt="モバイルエフェクトCellSwiperの実装" ></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
<p class="cell-btn-group" id="btnGroup">
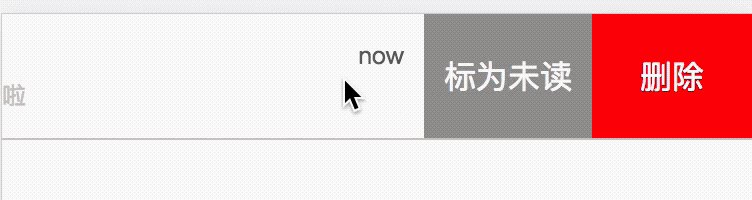
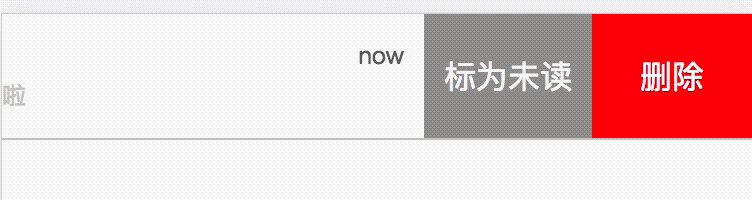
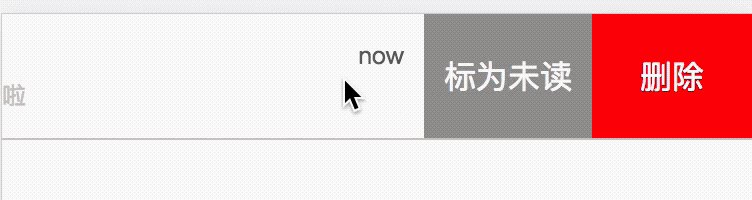
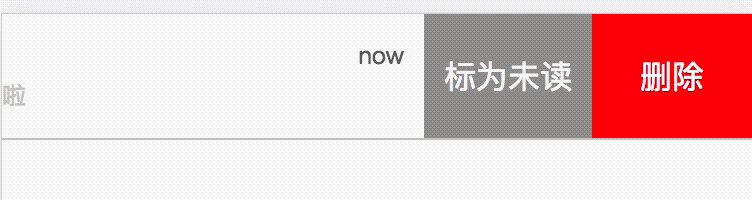
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>代码中类名为your-code的地方是你自己要加的代码。
做一个效果之前,我们先需要分析一下我们应该怎么做,这样才能有的放矢。比如这个效果,由于采用的是覆盖式抽拉,因此,需要两个层,上面一个层负责滑动,下面一个层固定,当上面的层滑动完成之后,下面的自然就显示出来了。
因此有两个点:
上层和下层的层都要绝对定位,这样才好区别层级(最开始我试的是上面的层不需要决定定位,发现移到项目中的时候,下面的层显示不出来,因为最开始设置了z-index:-1。但一般的页面来说,body其实是有一个层级的,因此就会覆盖下面的层,导致显示不出来)
既然都采用绝对定位,那么上面的层级的高度就需要计算
定位好层级之后,下面的按钮层就可以基本不用管了,主要的操作还是滑动。滑动可以借鉴之前的swiper代码,这里不作赘述。
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...整个流程来说相当于swiper还是相当简单的,可以说其实就是一个swiper

your-code の場所が追加したいコードです。 🎜🎜エフェクトを作成する前に、まずターゲットを絞れるように、どのように実行すべきかを分析する必要があります。例えば、このエフェクトはかぶせ型の引き出しを使用しているため、上のレイヤーがスライドを担当し、下のレイヤーが固定されています。上のレイヤーがスライドすると、下のレイヤーが自然に表示されます。 🎜🎜したがって、ポイントは 2 つあります: 🎜z-index:-1 が設定されているため、下のレイヤーが表示されないことがわかりました。ただし、一般的なページの場合です。 , body. 実際にはレベルがあるので、下のレイヤーを覆って表示されなくなります)🎜swiperそれでも非常に単純ですが、実際には <code>swiper の簡易版であると言えます。 🎜🎜重要な点は、効果を取得した後にどのように分析するかです。明確な分析アイデアがなければ、この分析に合理的な解決策を与えることができません。ここでは、このエフェクトを作成するプロセスを記録し、皆さんの参考になれば幸いです。 🎜以上がモバイルエフェクトCellSwiperの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。