
アーティファクト 1: インターフェイス デザインとコラボレーションの魔法の武器
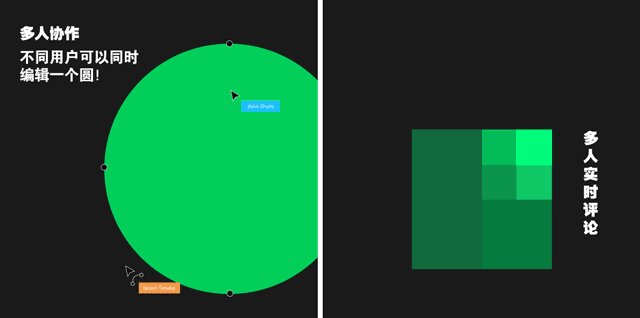
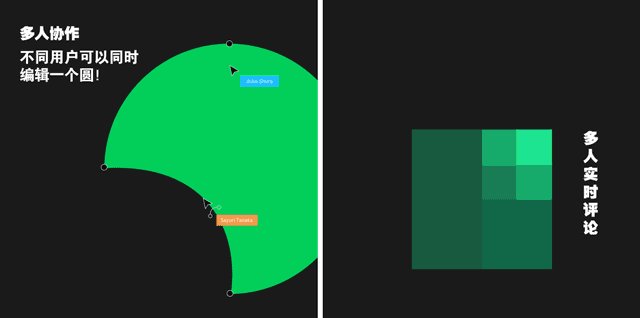
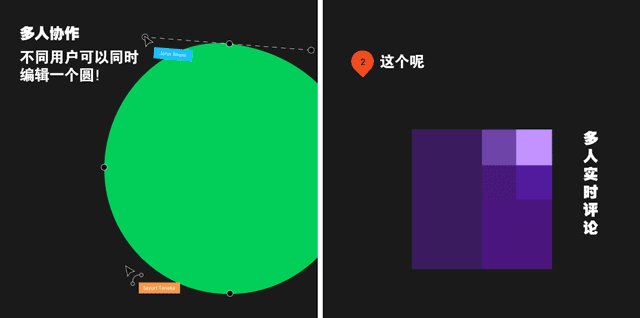
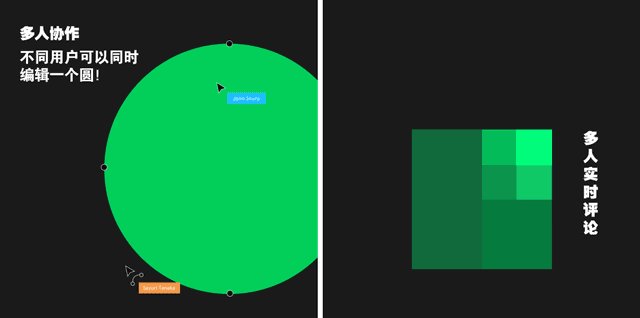
2015 年末から登場し始めたインターフェイス デザイン コラボレーション アーティファクトの Figma は、強力なグラフィック デザインを備えています。機能を備え、複数人での編集をサポートします。複数人でリアルタイムにコメントでき、履歴バージョンを自由に保存することもできます。デザインの世界では Google ドキュメントと言えます。雰囲気をつかむために、いくつかの操作アニメーションをご覧ください -

インターネット上では Photoshop に似ていると言われる人もいますが、実際には、画像処理機能はありません。本当の候補は Adobe Illustrator と Sketch です。複雑なサポートをサポートします アンカーポイントは変わります - しかし、AIをダウンロードするとき、1G近くのメモリが必要ですよね? Sketch は Mac システムのみをサポートしています。
モバイル広告インターフェースをデザインしたい場合は、jpg、png、svg、その他の形式にエクスポートできるので、ぜひ試してみてください。
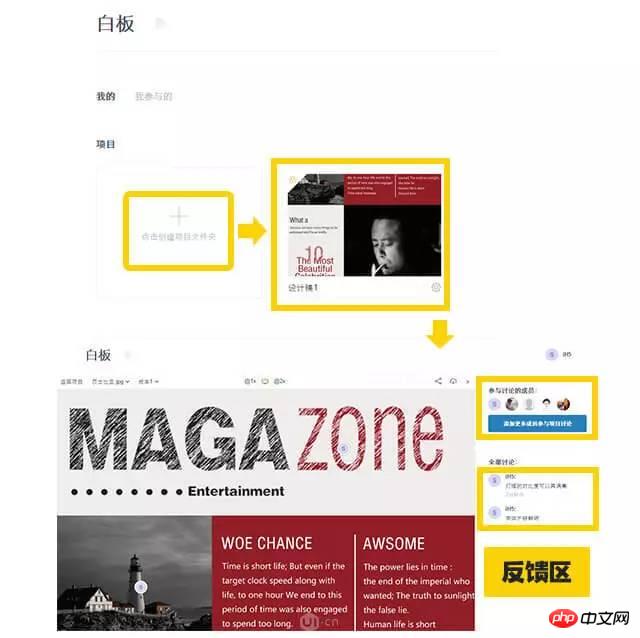
さらに、純粋なデザインドラフトのクラウドコラボレーションには、国内のホワイトボードと海外の赤ペンが含まれます。 ページ デザインのドラフトをアップロードし、そのリンクを上司や同僚に送信して、リアルタイムのコメントや苦情を得ることができます。

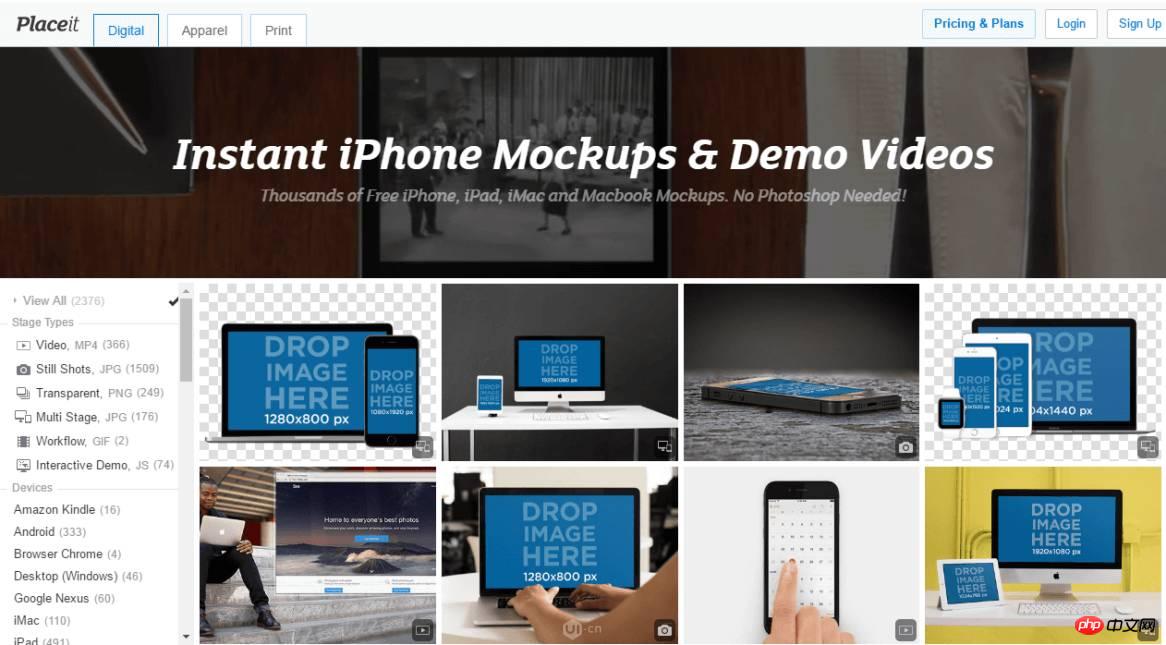
成果物 2: 静的デモ画像を 1 秒で生成
Place it を使用すると、さまざまな静的ページのデモを生成できます。携帯電話を持ったり、コンピューターでインターフェイスを表示したりするときに、どこからでも素材の P ピクチャを探す必要はありません。 操作手順は次のとおりです。画像 --> 画像サイズをキャプチャ --> 完了!
各デモンストレーション テンプレートには標準サイズが付属しており、アップロードする前に PS やその他のソフトウェアでサイズを処理して、デザインの静止画像効果をデモンストレーションするために iPhone、iMac、開いた状態のさまざまな写真を即座に生成することもできます。 。 
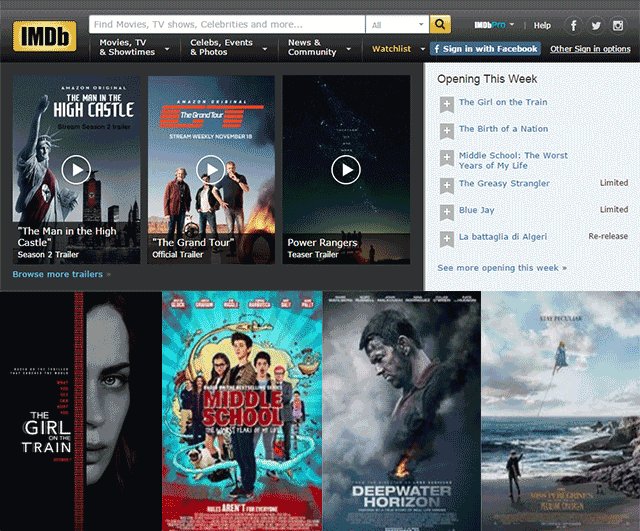
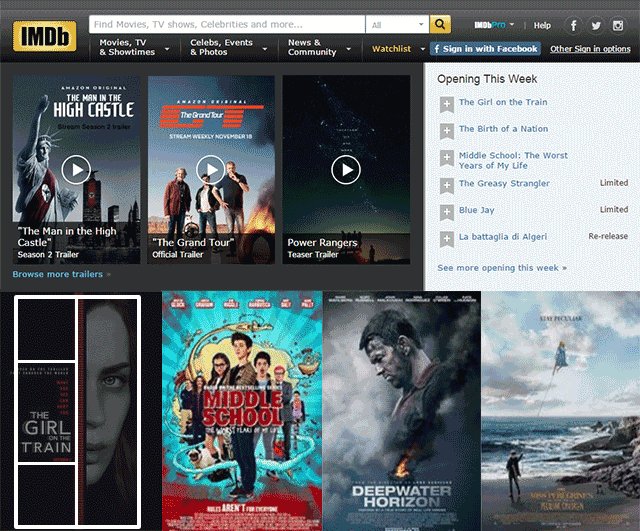
成果物 3: 一流の H5 設計リファレンス Web サイト
http://www.imdb.com/?ref_=nv_home

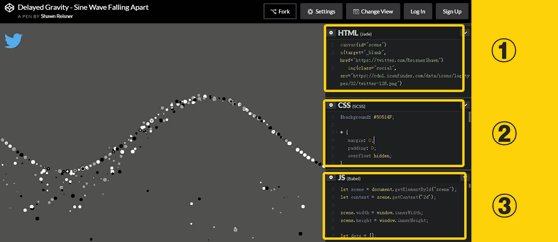
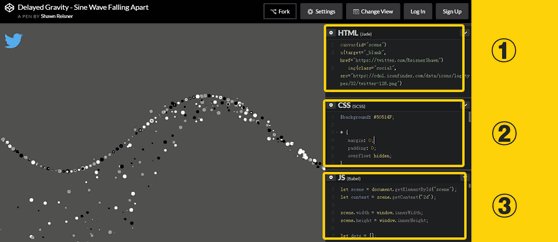
アーティファクト 4: ビジュアル爆発コードの最も包括的なコレクション
http://codepen.io/
一定のプログラミングの基礎があり、モバイル ページ/H5 にコードを挿入する方法を知っている場合は、 CODEPEN (アニメーション ソース コード Web サイト) も参照できます。視覚的に爆発的で見事なモーション エフェクトが多数あり、そのほとんどには誰でも使用できる HTML、CSS、および js ソース コードが付属しています。

http://tympanus.net/codrops/
Artifact 5: H5 サウンドエフェクトの最も完全なコレクション
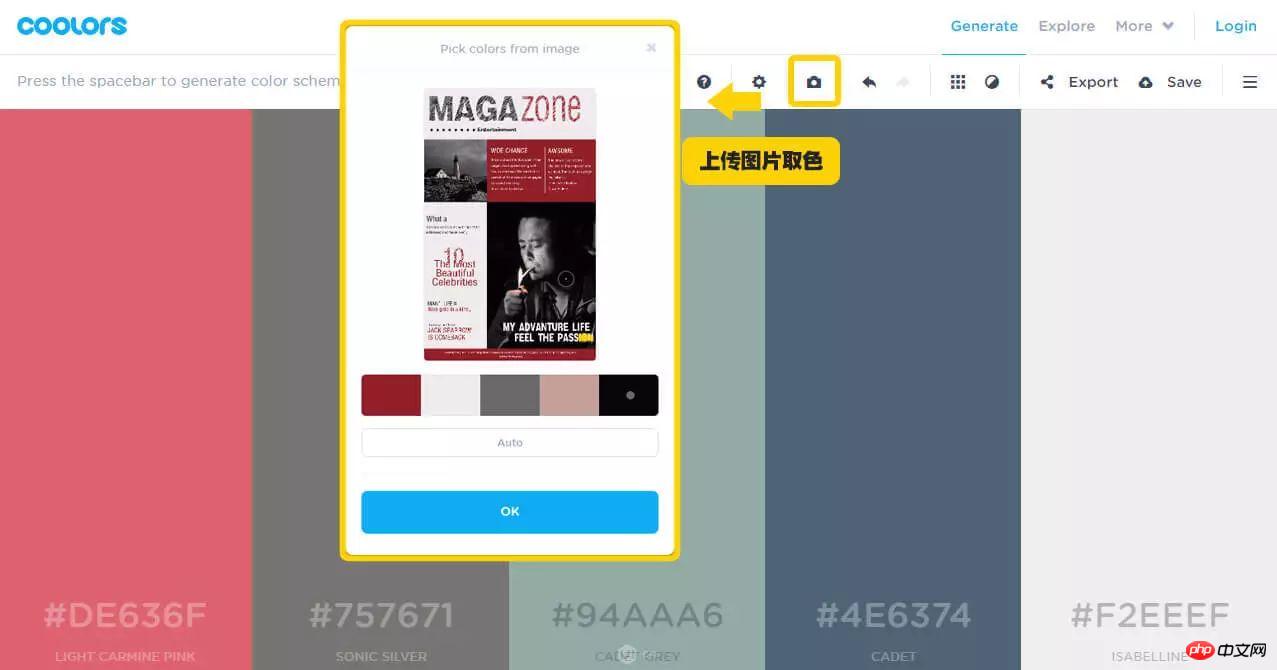
GAMEPIX は海外の HTML5 ゲーム Web サイトで、ゲームの BGM や効果音をダウンロードするための効果音サイトをまとめていますが、実際にはほとんどのモバイル H5 ページに適しています。 「ピンポーン」という数秒の効果音から、ページ間を切り替える十数秒の効果音、数分のBGMまで、非常に豊富です。 このコレクションは、FREE (無料)、FREE/PAID (半分無料、半分有料)、PAID (有料) の 3 つのタイプに分かれています。無料のものでも非常に便利です。 ただし、必要なサウンドエフェクトが主にゲーム用である場合は、Open Game Art にアクセスしてそれらを見つけることをお勧めします。さらに重要なのは、オーディオ形式が比較的完全であり、そのほとんどが更新されていることです。熱心なネチズンによってアップロードされています。 http://opengameart.org Artifact 6: インタラクティブエフェクトの最も包括的なコレクション http://www.elasticcode.com/allapps.php プレイしたい場合はon H5 さまざまなリッチなインタラクティブエフェクトを参照して、Elasticode を使用できます。ボタンのクリック、ページの切り替え・ジャンプ、テキスト、画像素材の出現・消滅、要素の変形など、インタラクティブな効果がたくさんあり、学ぶことができます。 【利点】これらのアニメーションはユーザーエクスペリエンスのインタラクションに焦点を当てており、インタラクションプロセスを直接感じることができます。 アーティファクト 7: プロフェッショナルなカラー マッチングのマスターを見つける プロフェッショナルなカラー マッチング、Adobe Kuler は中国でより一般的に使用されているカラー パレットです便利ですし、解決策もたくさんあります。ただし、あなたの英語レベルがまあまあであれば、Coolors を試してみてください。これは強力な配色を備えており、色を選択するための写真のアップロードをサポートしています。 これには利点もあります。「生成」をクリックすると、ランダムに推奨される配色のセットが表示され、ドラッグ アンド ドロップで色の位置を変更したり、類似した色レベルのリストを表示したり、色相や彩度を調整したりできます。 、全体的なスキームの明るさ、暖かさ、冷たさなど。 さらに、Googleが開発した自動カラーマッチングサイト「マテリアルパレット」を利用して、主要な2色を確認し、類似した色レベルで協調性の高いカラーリストを自動生成することもできます。 https://www.materialpalette.com Artifact 8: デザインマテリアルの最強の圧縮 モバイルページのマテリアル圧縮、Tencent の ISUX フロントエンド チームが開発した Zhitu 画像圧縮ツールをお勧めします。有名な tinypng 圧縮ツールと比較して、圧縮効果と効率は比較的最適化されています (注: アップロードされるファイルの上限は 5MB です)。 【利点】 webp 形式の画像に変換でき (PNG や JPEG と比較して、画質を落とさずに容量を約 3 分の 1 に削減できます)、画像の出力品質を制御でき、設定をドラッグします。 圧縮前と後の効果を比較します。 Artifact 9: 最も便利な H5 ケース検索エンジン モバイルページのデザインのインスピレーションと創造的なリファレンスの観点から、私は 199case をお勧めします。ここでは、H5 が業界、形態、祭り、スタイルなどの特定のカテゴリに分類されているため、学習したい H5 のタイプをより簡単かつ正確に見つけることができます。 デザイナーは、インターネット上にいくつかの参考事例を見つけたいと考えていますが、それらは不完全で体系的ではなく、アニメーションの読み込みからガイダンスの共有まで、完全かつ鮮明なデザインを見ることができます。学ぶ価値があります。 Artifact 10: モバイルページ H5 作成ツール 機能とサービスは市場で最高レベルを維持し続けます。 iH5 を使用して作成された H5 作品には、クロスプラットフォーム、迅速なイテレーション、継続的デリバリー、低開発コスト、開発されたオープンソース エコシステム、オープン データ インタラクション、容易なプロモーションという利点があります。 


以上が超実用的な神レベルのクラウドデザインアーティファクト!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。