
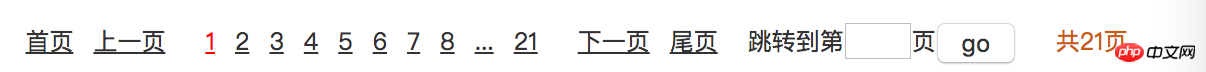
ページング機能は仕事でよく使われます。より一般的なページング プラグインのパッケージ化を容易にするために、オープン ソースであり、使いやすくなっています。ページング)、動的ページング (Ajax 動的リクエスト データ)
2. 必要に応じて機能を選択します: ホームと最後のページ、トップとボトムのページ、表示番号セレクター、合計ページ番号の表示、クイック ジャンプ。独自のスタイルはありません。
ステップ 1
ページに jquery ライブラリと ChPaging ライブラリを導入します。 
<script src="jquery.js"></script > <script src="ChPaging.1.0.1.min.js"></script >
ステップ2 ChPagingインスタンスを作成し、インスタンス関連付け一覧表示を操作します。
ページングコンテナノードを作成する必要があります。//html <ul id="list"></ul>//与分页关联的列表节点 <p id="pagingId"></p>//分页容器节点
1. 動的ページング、Ajax を使用してインスタントデータをリクエストします
var paging = new ChPaging($("pagingId"),{
xhr : {//与jq的ajax方法属性值相似。不同点:不能设置success回调
url : '服务端请求接口地址'
data : {请求参数}
...
},
xhrSuccess : function(data){//ajax中的success回调
return {data : data.lsit, count : data.count}
}
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})var data = ["文章1","文章2","文章3","文章4","文章5","文章6"]
var paging = new x
data : data,
limit : 2,
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})以上がjq ページング プラグインを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。