
最近、Ele.me アプリと h5 ウェブサイトで、販売者の詳細ページで食べ物を注文した後、下部に、クリック後に注文の詳細を表示するモーダル ボックスをポップアップできる要素があることを見ました。背景マスクがあります。効果が徐々に現れたり隠れたりするレイヤー。
, 
私の少ない経験に基づいて、最初に考えたのは、このマスクレイヤーは非表示と表示を制御するためにdisplay:none;を使用する必要があるということですが、この属性はトランジションアニメーションを破壊します。つまり、マスクレイヤーがこの属性は表示と非表示を制御するため、段階的な表示と非表示の効果を実現するのは難しいと思われます。その効果は瞬間的な表示と非表示になるはずです。
Chromeを使ってモバイル端末のシミュレーションを行ったところ、Ele.meの実装を確認したところ、Ele.meではvueを使用していることに気付きました。このアニメーション効果は、実際にはvueに付属するトランジションアニメーションとフック機能を使用して実現されています。
フレームワークを使用してこの効果を実現するのは非常に簡単で、コーディングについて心配する必要はありません。
// HTML<p id="app">
<button class="btn" @click="show = !show">click</button>
<transition name='fade'>
<p class="box1" v-if="show"></p>
</transition>
</p>// CSS.box1 {
width: 200px;
height: 200px;
background-color: green;
}
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-to{
opacity: 0;
}写真も真実もありません。元気を与えるためにエフェクトを見てください:
これ以上にシンプルなことはありません
React 独自の別個のライブラリには独自の遷移アニメーションがありません。しかし、アニメーション アドオンがあります:react-addons-css-transition-group
import React, {Component} from 'react'import ReactDOM from 'react-dom'import ReactCSSTransitionGroup from 'react-addons-css-transition-group'class TodoList extends React.Component {
constructor(props) {
super(props)this.state = {
show: true}
}
render() {return (<p>
<button onClick={this.changeShow.bind(this)}>click</button>
<ReactCSSTransitionGroup
component="p"
transitionName="fade"
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>
{ this.state.show &&
<p className="box1">
</p> } </ReactCSSTransitionGroup>
</p>)
}
changeShow() {this.setState({
show: !this.state.show
})
}
}スタイルは次のとおりです:
.box1 {
width: 100px;
height: 100px;
background-color: green;
transition: opacity .5s;
}
.fade-leave.fade-leave-active, .fade-enter {
opacity: 0;
}
.fade-enter.fade-enter-active, .fade-leave {
opacity: 1;
}まだとても簡単です


上記はすべてフレームワークの実装ですが、プロジェクトの歴史が長く、これらのブラインドフレームワークがまったく使用されておらず、せいぜいjqueryのバージョン1.2が使用されている場合、上記の方法は使用されません。あらゆるフレームワークを活用して、ユニバーサルネイティブなメソッドを見つけたいと考えています。
解決策の 1 つはタイトルにあるとおりです。可視性属性は要素の可視性も制御でき、可視性属性は表示と非表示を行き来するときに要素の遷移アニメーションを破壊しません。 。
ただし、要素の外観を制御する最終的な効果には、可視性と表示の間でまだいくつかの違いがあります。
visibility: hidden; を持つ要素は確かに視覚的には見えませんが、その要素は依然としてドキュメント フロー内に存在し、ページのレイアウトに影響を与えます。視覚的には表示されず、ページ上の元の位置に空白スペースが残るだけです (要素に幅と高さがあり、デフォルトの配置を使用している場合)。
display:none; を持つ要素は視覚的に見えず、スペースを占有しません。つまり、ドキュメント フローから消えています。
可視性制御要素の可視性も瞬間的に発生しますが、この瞬間的な発生は、設定された遷移transition属性をまったく考慮しません。設定しないのと同じです。同じ。
ただし、可視性ではこの値が考慮される場合がありますが、transition-duration 属性のみが考慮されます。
たとえば、visibility:hidden から Visibility:visible に変更する場合、遷移時間が 3 秒に設定されている場合、イベントの発生後、要素は非表示から表示への効果をすぐには表示しませんが、画像のようになります。以下 このように、最初は3秒待ってから瞬時に非表示にすると、表示されてから最終的に視界から消えるまでの時間は確かに3秒ですが、徐々に表示されるわけではありません。


上の写真では表示から非表示までに3秒かかるようですが、非表示から表示までは一瞬で完了するようで、そこにあります。 3秒待つというわけではありません。
これは視覚的には確かにそうですが、これは視覚的に感じられるだけで、実際には、この待ち時間は実際に存在し、目に見えないだけです。また、ここでの待ち時間は、実際には何もせずに待つことではありません。
之所以 display会破坏 transition动画,有个说法是,因为 transition对元素在整个过渡过程中的状态控制,是根据元素过渡前后起始的状态来计算得出的,例如从 opacity:0 到 opacity:1的变化,用时 3s,那么 transition会计算在这 3s内的每一帧画面中元素该有的 opacity值,从而完成过渡效果,其他的一些属性,例如 width、 scale、 color等都可以转化为数字进行计算 (说明文档参见), 但 display是个尴尬的属性,从 display:none到 display:block 该怎么计算值呢?
计算不了,所以就只能 破坏了, visibility同样如此,只不过 visibility比 display稍好一点,因为最起码 visibility不会破罐子破摔,不会搞破坏。
从 visibility:hidden到 visibility:visible的过程中。因为没办法计算过渡阶段没帧的值,所以元素就直接显示出来了,但内在的过渡操作依旧在元素显示出来后显示了 3s,而从 visibility:visible 到 visibility:hidden,元素在视觉上看起来等待的 3s内,实际在内部已经在进行 transition过渡操作,只不过还是因为没办法计算值,所以到了过渡阶段的最后一刻时,就直接将元素设置为结束状态,也就是隐藏了。
想要验证这种说法,还需要配合另外一个属性: opacity,此属性也是配合 visibility完成过渡效果的搭配属性。
实现代码如下
// HTML<button class="btn">click</button> <p class="box1"></p>
// CSS.box1 {
width: 200px;
height: 200px;
background-color: green;
opacity: 0;
visibility: hidden;
transition: all 2s linear;
}
.show {
opacity: .6;
visibility: visible;
}js控制显隐效果代码如下:
let box1 = document.querySelector('.box1')
let btn = document.querySelector('button')
btn.addEventListener('click', ()=>{
let boxClassName = box1.className
boxClassName.includes('show')? box1.className = boxClassName.slice(0, boxClassName.length-5)
: box1.className += ' show'})
效果依旧没问题:


因为虽然 visibility没办法计算值,但 opacity可以,过渡的效果实际上是 opacity在起作用。
其实 opacity本身就能控制元素的显隐,把上面代码中的所有 visibility 全部删除,效果依旧不变,并且和 visibility 一样,设置了 opacity:0; 的元素依旧存在于文档流中, but,相比于 visibility:hidden, opacity:0 的元素并不会出现点透。
而 visibility:hidden的元素就会出现点透,点击事件会穿透 visibility:hidden的元素,被下面的元素接收到,元素在隐藏的时候,就不会干扰到其他元素的点击事件。
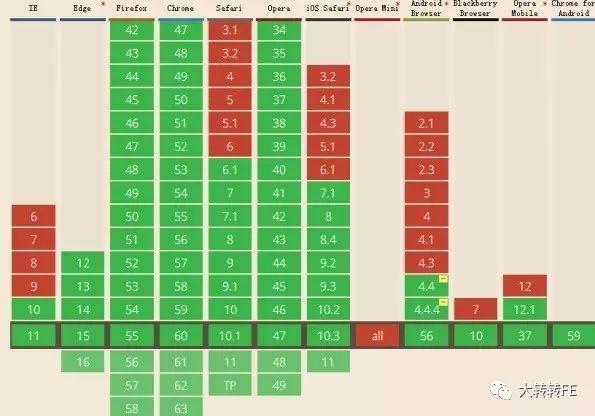
关于这个说法,似乎网上有些争论,但是我用迄今最新版的 Chrome Firefox 以及 360浏览器 进行测试, 都是上面的结果。
如果你只是想让元素简单的渐进显隐,不用管显隐元素会不会遮挡什么点击事件之类的,那么完全可以不用加 visibility 属性,加了反而是自找麻烦,但是如果需要考虑到这一点,那么最好加上。
如果不使用 visibility的话还好,但是如果使用了此属性,那么上述的解决方案其实还有点小瑕疵,因为 visibility从 IE10以及 Android4.4才开始支持,如果你需要支持这种版本的浏览器,那么 visibility 就派不上用场了。

哎呦呦,公司网站最低要求都是 IE9,用不了了诶。
怎么办?再回到 display 这个属性上。
为什么 display 这个属性会影响到 transition 动画的原因上面已经大致说了下,既然问题是出在了 display上,那么我可以同样参考上面 visibility的做法,加个 opocity属性进行辅助,又因为考虑到 display 比起 visibility 来说破坏性较大,所以再让 opocity 与 display 分开执行不就行了吗?
你如果写成这种形式:
box1.style.display='block'box1.style.opacity=1
其实还是没用的,尽管 display值的设定在代码上看起来好像是在 opacity前面,但是执行的时候却是几乎同时发生的。
我的理解是应该是浏览器对代码进行了优化,浏览器看到你分两步为同一个元素设置 CSS属性,感觉有点浪费,为了更快地完成这两步,它帮你合并了一下,放在一个 tick(参见 [ http://md.barretlee.com/(http://www.infoq.com/cn/articles/javascript-high-performance-animation-and-page-rendering ] )内执行,变成一步到位了,也就是同步执行了这两句代码。
那么如何明确地让浏览器不要合并到一个 tick内执行呢? setTimeOut就派上了用场。
setTimeOut 一个重要功能就是延迟执行,只要将 opacity属性的设置延迟到 display后面执行就行了。
// CSS.box1 {
width: 200px;
height: 200px;
background-color: green;
display: none;
opacity: 0;
transition: all 2s linear;
}下面是控制元素渐进显示的代码:
// JSlet box1 = document.querySelector('.box1')
let btn = document.querySelector('.btn')
btn.addEventListener('click', ()=>{
let boxDisplay = box1.style.displayif(boxDisplay === 'none') {
box1.style.display='block'
setTimeout(()=> {
box1.style.opacity = 0.4})
}
})上述代码中,最关键的就是 setTimeOut 这一句,延迟元素 opacity属性的设定。
setTiomeOut的第二个可选的时间 delay参数,我在最新版的 Chrome和 360 浏览器上测试,此参数可以不写,也可以写成 0或者其他数值,但是在 firefox上,此参数必须写,不然渐进效果时灵时不灵,而且不能为 0,也不能太小,我测出来的最小数值是 14,这样才能保证渐进效果,所以为了兼容考虑,最好还是都统一加上时间。
至于为什么是 14,我就不清楚了,不过记得以前看过一篇文章,其中说 CPU能够反应过来的最低时间就是 14ms,我猜可能与这个有关吧。
显示的效果有了,那么要隐藏怎么办? setTimeOut 当然也可以,在 JS代码的 if(boxDisplay==='none')后面再加个 else
else {
box1.style.opacity = 0
setTimeout(()=>{
box1.style.display = 'none' }, 2000)
}

隐藏时先设置 opacity,等 opacity过渡完了,再设置 display:none;。
但是这里有点不太合理,因为虽然 setTimeOut的 delay参数 2000ms和 transition 时间 2s一样大,但因为 JS是单线程,遵循时间轮询,所以并不能保证 display属性的设置刚好是在 opacity过渡完了的同时执行,可能会有更多一点的延迟,这取决于过渡动画完成之刻, JS主线程是否繁忙。
当然,就算是延迟,一般也不会延迟多长时间的,人眼不太可能感觉得到,如果不那么计较的话其实完全可以无视,但是如果我就吹毛求疵,要想做到更完美,那怎么办?
transition 动画结束的时候,对应着一个事件: transitionend,MDN [ https://developer.mozilla.org/en-US/docs/Web/Events/transitionend ] 上关于此事件的详细如下:
transitionend 事件会在 CSS transition 结束后触发. 当 transition完成前移除 transition时,比如移除 css的 transition-property 属性,事件将不会被触发,如在 transition完成前设置 display:none,事件同样不会被触发。
如果你能够使用 transition,那么基本上也就能够使用这个事件了,只不过此事件需要加前缀的浏览器比较多(现在最新版的所有 主流浏览器,都已经不用写前缀了),大致有如下写法:
transitionend webkitTransitionEnd mozTransitionEnd oTransitionEnd
使用此属性,就可以避免上面 setTimeOut可能出现的问题了 ,使用示例如下:
// ...else {
box1.style.opacity = 0
box1.addEventListener('transitionend', function(e) {
box1.style.display = 'none'});
}需要注意的是, transitionend 事件监听的对象是所有 CSS中transition属性指定的值,例如,如果你为元素设置了 transition:all3s;的 样式,那么元素可能无论是 left top还是 opacity 的改变,都会触发该事件,也就是说此事件可能会被触发多次,并且并不一定每次都是你想要触发的,针对这种情况,最好加一个判断。
既然是 涉及到了 JS实现的动画,那么其实可以考虑一下 把 setTimeout换成 requestAnimationFrame。
btn.addEventListener('click', ()=>{
let boxDisplay = box1.style.displayif(boxDisplay === 'none') {
box1.style.display='block'// setTimeOut 换成 requestAnimationFrame
requestAnimationFrame(()=> {
box1.style.opacity = 0.6})
} else {
box1.style.opacity = 0
box1.addEventListener('transitionend', function(e) {
box1.style.display = 'none'});
}
})文章最开始说过的 vue 和 react这两个框架实现示例动画的方法,也利用到了这个 API,,监听动画过渡的状态,为元素添加和删除一系列过渡类名的操作,当然,并不是全部,此事件只能监听动画结束的这个时刻,其他时间点是无法监听的。
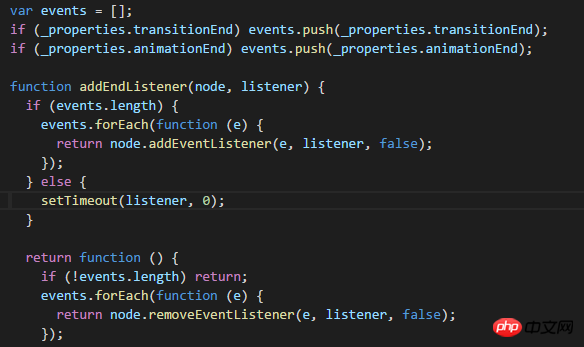
以下为 transitionEnd 在 react-addons-css-transition-group源码里面出现的形式:

react-addons-css-transition-group对 transitionend做了兼容,如果浏览器支持此属性,则使用,如果不支持,就使用 setTimeOut这种形式。
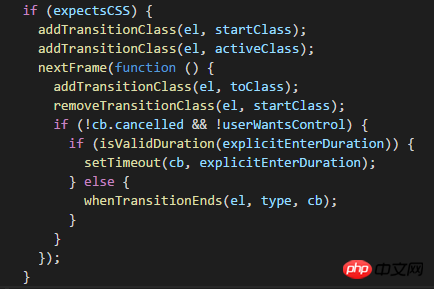
以下为 transitionEnd 在 vue源码里面出现的形式:

また、ちなみに、transitionend イベントの他に、animationend もあります [https://developer.mozilla.org/en-US/docs/Web/Events/animationend]イベント、このイベントはアニメーションアニメーションに対応し、react-addons-css-transition-group と vue も、transitionend に対応します。この属性はここでは展開されません。
以上が表示要素と非表示要素の間で要素を切り替えるトランジション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。