
实 CSS3 シームレス回転を使用
HTML アーキテクチャ: 
<p class="layout">
<p class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l1.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l2.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l3.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l4.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l5.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l6.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l7.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l8.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="images/l1.jpg" class="lazy" alt="CSS3 を使用してシームレスなカルーセルを実現する方法" ></a></li>
</ul>
</p></p>/*轮播图*/function banner() {
var banner = document.querySelector('.banner'); /*获取设备宽度*/
var offsetWidth = banner.offsetWidth; /*图片容器*/
var imageBox = banner.querySelector('ul:first-child'); /*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
} /*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
} /*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
} // 定义当前索引
var index = 1; // 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth); //同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1; // 清除过渡
removeTransition(); //无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
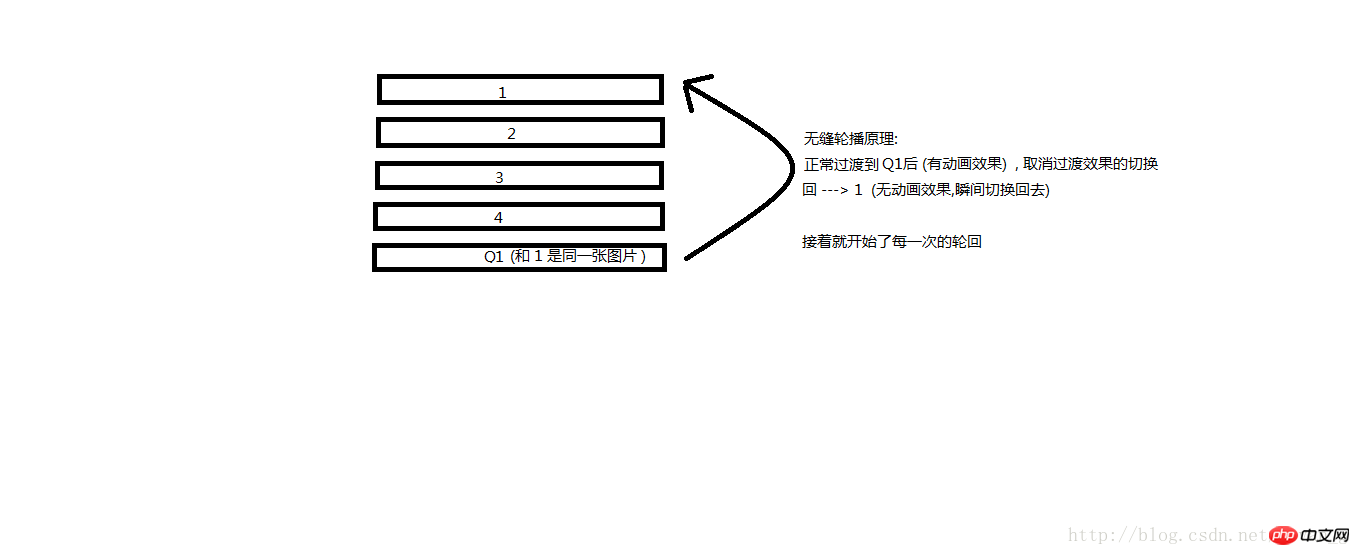
}カルーセルを縫うときに、どうやってシームレスに切り替えるかで苦労しました最初は比較的単純なアイデアを持っていました
私は、カルーセルの処理中に、それが 9 番目の画像であるかどうかを直接判断して、removeTransition() を呼び出して遷移をキャンセルし、index= を変更できると考えました。 1 番目の写真にシームレスに切り替わるようにするCSS3 の遷移は非同期イベントです。その時、自分の若さと無知に突然気づきました。したがって、これは非同期イベントであるため、各イベントの遷移状態を監視するためにリスニング イベントを使用する必要があります。
が終了し、現在の添字が最後の画像
に到達したかどうかを判断し、アニメーションなしで最初の画像に切り替えます
これは、私が通常多くの落とし穴に足を踏み入れるCSS3の完全な使用方法です。自分の研究でゆっくりと自然に解決していきます。フロントエンドの道は長いです、頑張りましょう!!!!フロントエンドの道は長いです。マンマン、頑張っていきましょう!!!!
以上がCSS3 を使用してシームレスなカルーセルを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。