
まえがき
まず、なぜ私がバックボーンを書こうと思ったかを話させてください。なぜなら、バックボーンは私が卒業以来仕事で使った最初のフロントエンドフレームワークだったからです。私の勤めている会社は安定性を重視しており、バックボーンも柔軟で軽量なのでコード量も少なくなります。
わかりました、実際、これは確かに利点ですが、私はまだ新しいテクノロジーを学ぶのが好きなので、次に構築しているブログを共有します(技術的な要点はvue2、koa2、mongodb、redis...)。
タイトルの通り、この記事は主にバックボーンルーティングの方法を拡張します。考えてみると、ルートを切り替えるときに、切り替えられたルートに対応する処理メソッドを実行する前または後にいくつかの操作を行う必要があることがわかります。このとき、なんと恥ずかしいことでしょう。 vue を使用したことのある友人は、vue-router が ナビゲーション フック を提供していることを知っているはずです。
主にプロジェクト内で単一ページの切り替えが発生した場合にこのメソッドを拡張したいと思います:
たとえば、ページ A からページ B に切り替えるときに、ページ A がバックエンドを要求すると、非常に時間がかかります。 。このとき、バックエンドがまだ応答していない場合は、ページ B に切り替えます。ページ B に切り替えた後にリクエストが失敗し、失敗プロンプト ボックスがポップアップ表示される場合、これは UX エラーであることが明らかです。
失敗プロンプトが表示されたときに、現在の URL を判断してポップアップするかどうかを決定すると考える人もいるかもしれませんが、私がやりたいのは、保留中のリクエストがあるかどうかを判断することです。切り替え前の現在のページでキャンセル要求があった場合はキャンセルされます。そこで上記のような需要が生まれます。
Text
まず、バックボーンルーティング機能を備えたインターフェイスを作成しましょう。インターフェイスは簡単なので、コードを貼り付けます
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>この時点で、バックボーンのソースコード。 bootcdnをここからダウンロードしてください。さまざまなjsライブラリのソースコードをダウンロードするのに最も便利な場所です。ここと同じように、私はバックボーンのバージョン 1.1.0 を使用しています (これは会社が使用しているもので、私はそれを変更するのが面倒です)。
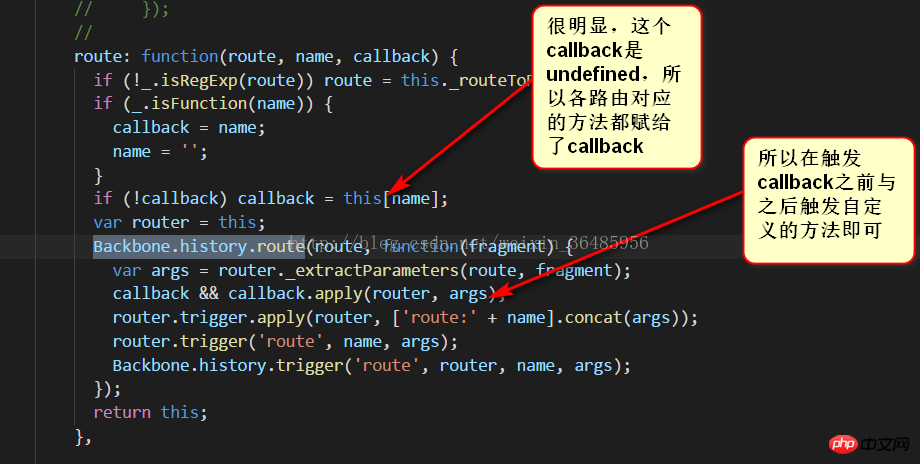
特定のルーティングメソッドをトリガーする前にbeforeメソッドを追加したいので、ソースコード内のこのメソッドの部分を分析する必要があることは明らかです

見つけやすいです

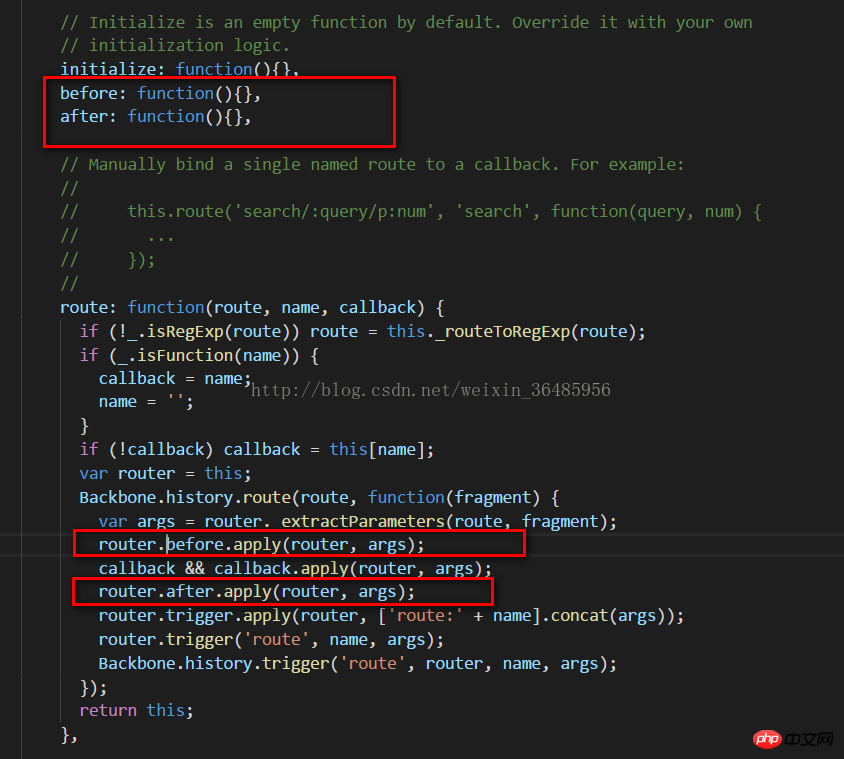
この時点で、次のものを取得できます (もちろん、initialize メソッドに従って記述できます)

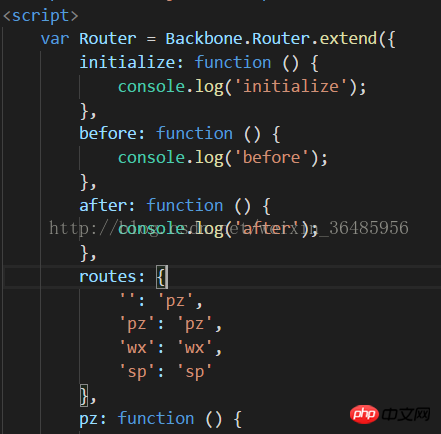
次に、index.html を変更します。

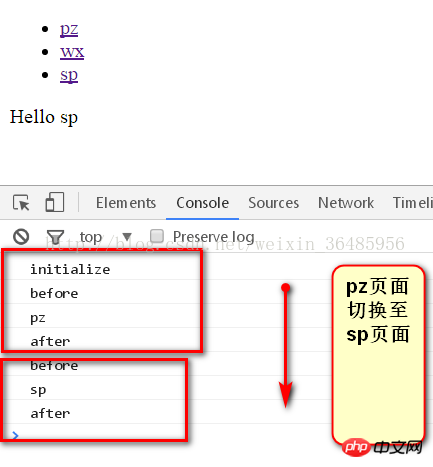
この時点でスイッチが表示されています

もちろん、ソースコードを直接変更するのはフレンドリーではありません。以下の通り:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>以上がバックボーンルーティングに vue-router に似たナビゲーションフックを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。