
この記事では、Web ページのレイアウトを改善するための CSS の font-size-adjust 属性の使用方法を主に紹介します。興味のある方は参考にしてください。
CSS の font-size-adjust 属性を使用すると、開発者は次のことを行うことができます。小文字の高さによってフォント サイズが指定され、Web テキストの読みやすさが効果的に向上します。
この記事では、font-size-adjust プロパティの重要性を学ぶだけでなく、プロジェクトでそれを使用する方法も学びます。
フォントサイズ調整の重要性
あなたが訪問するウェブサイトのほとんどはテキストで構成されているため、書かれたテキストはウェブサイトの重要な部分であるため、それを表示するために使用する情報に注意を払う価値があります。上のフォント。適切なフォントを選択すると、ユーザーは快適な読書体験を得ることができますが、不適切なフォントを使用すると Web サイトが読みにくくなる可能性があります。使用するフォントを決めたら、通常はそのフォントに適切なサイズを選択します。
font-size 属性は、Web ページ内のすべての font-family で使用するフォントのサイズを設定します。ただし、ほとんどの場合、ブラウザーは通常、font-family で宣言された最初のフォントを使用します。何らかの理由で最初のフォントが利用できない場合にのみ、ブラウザは候補フォントを使用してページのレンダリングを続行します。
たとえば、次のコードを見てください:
body {
font-family: 'Lato', Verdana, sans-serif;
}ブラウザで Google Fonts からダウンロードした「Lato」フォントが利用できない場合、この場合は Verdana フォントが使用されます。ただし、私の頭の中でのフォントサイズの値は、Verdana ではなく「Lato」フォントに設定されているようです。
フォントのアスペクト比とは何ですか?
フォントの外観サイズと可読性は、font-size の値に応じて大きく変化する可能性があり、特にラテン語などのスクリプトの場合、大文字と小文字で大きな違いが生じます。この場合、対応する大文字に対する小文字の高さの比率が、フォントの読みやすさを決定する重要な要素になります。この比率は、フォントのアスペクト比と呼ばれることがあります。
前に述べたように、フォントサイズの値を設定すると、この値はすべてのフォントに適用されます。候補フォントのアスペクト比が優先フォントのアスペクト比と大きく異なる場合、候補フォントの可読性に影響を及ぼす可能性があります。
font-size-adjust 属性は、すべてのフォントの X 軸の高さを均一なサイズに設定してテキストの読みやすさを向上させることができるため、この状況では特に重要な役割を果たします。
font-size-adjust 属性に適切な値を選択してください
font-size-adjust 属性を使用する重要性がわかったので、次は Web サイトでそれを使用してみましょう。この属性の構文は次のとおりです。
font-size-adjust: none | <number>
none はデフォルト値であり、フォント サイズが調整されないことを意味します。
属性の値を数値に設定することもできます。この数値は、Web ページ上のすべてのフォントの X 軸の高さを計算するために使用されます。X 軸の高さは、この数値に font-size を掛けたものと等しくなります。 。 これにより、小さなフォント サイズでの読みやすさが向上します。以下は font-size-adjust 属性を使用した例です:
font-size: 20px; font-size-adjust: 0.6;
すべてのフォントの x 高さは 20px * 0.6 = 12px になり、フォントの実際のサイズを変更して x-高さは常に 12px に等しくなります。調整されたフォント サイズの値は、次の式で計算できます
c = ( a / a' ) s.
ここで、c は調整されたフォント サイズを指し、s は最初に指定されたフォント サイズを指し、a はフォントによって指定されたアスペクト比です。 -size-adjust 属性、a' は実際のフォントのアスペクト比を指します。
font-size-adjust の値を負の数値に設定することはできません。これを 0 に設定すると、テキストの高さがなくなります。つまり、テキストが非表示になります。 Firefox 40 などの古いブラウザでは、このプロパティを 0 に設定することは、このプロパティを none に設定することと同じです。
ほとんどの場合、開発者はさまざまなフォント サイズの値を試して、特定のフォントに最適なフォント サイズの値を決定します。これは、理想的には、すべてのフォントの x 高さが、優先フォントの x 高と同じになるようにしたいことを意味します。言い換えれば、font-size-adjust の最も適切な値は、好みのフォントのアスペクト比です。
フォントのアスペクト比の計算方法
フォントの適切なアスペクト比を決定するには、調整されたフォント サイズが元の宣言されたフォント サイズと同じである必要があるという実際の経験に頼ることができます。これは、上の式の a が a' と等しくなることを意味します。
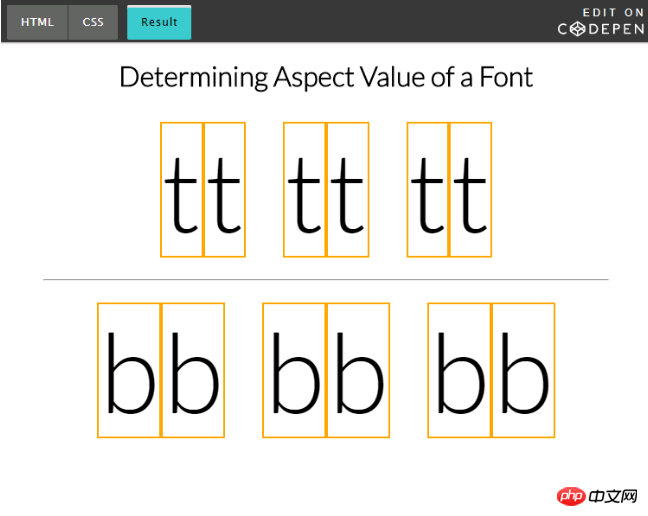
アスペクト比を計算する最初のステップは、2 つの 要素を作成することです。各 要素には文字とその文字を囲む境界線が含まれます (比較するため、それぞれの 内の文字)。 ; すべて同じでなければなりません)。同時に、各要素の font-size 属性値は同じである必要がありますが、font-size-adjust 属性を使用する要素は 1 つだけです。 font-size-adjust の値が指定されたフォントのアスペクト比と等しい場合、各 の下の文字は同じサイズになります。
以下のデモでは、文字「t」と「b」の周りに境界線を作成し、文字の各セットに異なる font-size-adjust プロパティ値を適用しました。
関連するコードは次のとおりです:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

在网站上使用 font-size-adjust
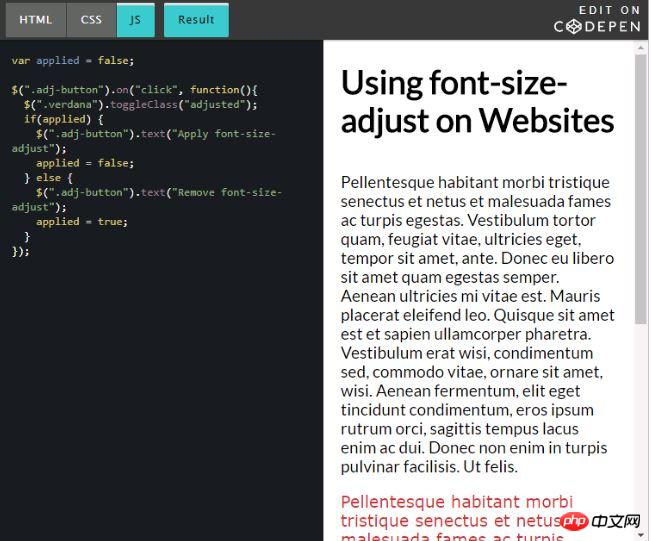
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
你还有其他工具或方法可以帮助开发者更快地计算纵横比吗?留言告诉他们吧。
以上がCSS font-size-adjust プロパティを使用して Web ページのレイアウトを改善する方法の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。