
準備:
WeChat 支払いを申請すると、2 つのパラメータ、販売者 ID と販売者キーを受け取ります
これら 2 つのパラメータを WeChat パラメータ : appid と混同しないように注意してください。 、appkey、token
支払いパラメータ:Merchant_id (販売者番号)、key (支払いキー)
支払いキーの取得方法
https://pay.weixin.qq.com にアクセスします -- > ;アカウント センター-->API セキュリティ-->API キーを設定
自分で 32 ビット キーを設定します
WeChat 支払いプロセス:
1. Composer は EasyWechat パッケージをインストールします
環境要件:
composer require overtrue / wechat:~3.1 -vvv
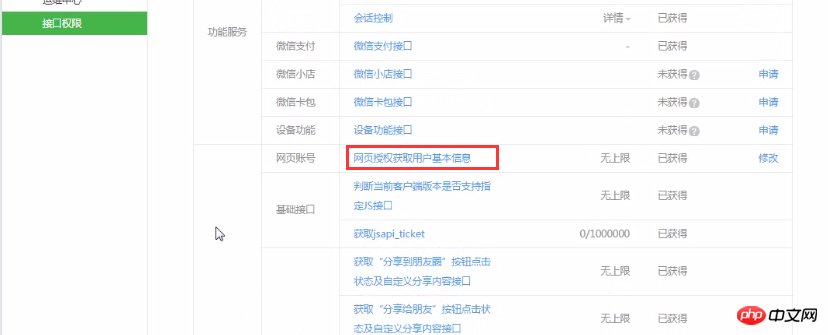
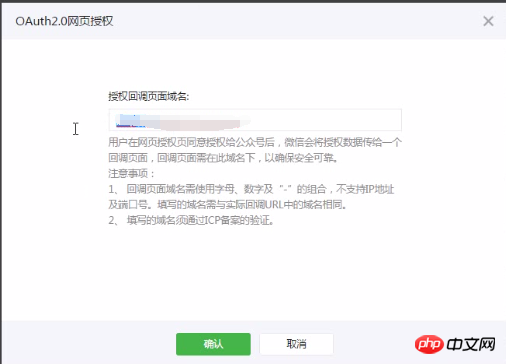
2. 公式アカウントの設定
2.1、
支払いディレクトリと承認されたドメイン名を設定する2.2。

3. SDKを初期化し、 インスタンスを作成します
インスタンスを作成します
<?php
use EasyWeChat\Foundation\Application;protected $app=null;public function construct(){
$options = [ /**
* Debug 模式,bool 值:true/false
*
* 当值为 false 时,所有的日志都不会记录 */
'debug' => true, /**
* 账号基本信息,请从微信公众平台/开放平台获取 */
'app_id' => 'your-app-id', // AppID
'secret' => 'your-app-secret', // AppSecret
'token' => 'your-token', // Token
'aes_key' => '', // EncodingAESKey,安全模式下请一定要填写!!!
/**
* 日志配置
*
* level: 日志级别, 可选为:
* debug/info/notice/warning/error/critical/alert/emergency
* permission:日志文件权限(可选),默认为null(若为null值,monolog会取0644)
* file:日志文件位置(绝对路径!!!),要求可写权限 */
'log' => [ 'level' => 'debug',
'permission' => 0777,
'file' => '/tmp/easywechat.log',
], /**
* OAuth 配置
*
* scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login
* callback:OAuth授权完成后的回调页地址 */
'oauth' => [
'scopes' => ['snsapi_userinfo'],
'callback' => '/examples/oauth_callback.php',
], /**
* 微信支付 */
'payment' => [ 'merchant_id' => 'your-mch-id',
'key' => 'key-for-signature',
'cert_path' => 'path/to/your/cert.pem', // XXX: 绝对路径!!!!
'key_path' => 'path/to/your/key', // XXX: 绝对路径!!!!
'notify_url' => '默认的订单回调地址', // 你也可以在下单时单独设置来想覆盖它
// 'device_info' => '013467007045764',
// 'sub_app_id' => '',
// 'sub_merchant_id' => '',
// ...
],];$this->$app = new Application($options);
} 4. 支払いオブジェクトを取得しますpaymentEasyWeChatFoundationApplication
$payment =$this->$app->payment;
5.注文番号、 amount、openid) パラメーターを渡します
<?phpuse EasyWeChat\Foundation\Application;use EasyWeChat\Payment\Order; $attributes = [ 'trade_type' => 'JSAPI', // JSAPI,NATIVE,APP... 'body' => 'iPad mini 16G 白色', 'detail' => 'iPad mini 16G 白色', 'out_trade_no' => '1217752501201407033233368018',//订单号 'total_fee' => 5388, // 单位:分 'notify_url' => 'http://xxx.com/order-notify', // 支付结果通知网址,如果不设置则会使用配置里的默认地址 'openid' => '当前用户的 openid', // trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识, // ... ]; $order = new Order($attributes);
6. 前処理、前処理 ID を取得します、payment->prepare(order);
$result = $payment->prepare($order);
if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){
$prepayId = $result->prepay_id;
}7. 支払い JS 構成を生成します
$json = $payment->configForPayment($prepayId); // 返回 json 字符串,如果想返回数组,传第二个参数 false
8.注文番号と json がユーザーの支払い確認テンプレートに書き込まれ、js がトリガーされ、支払いが呼び出されます
return view('done',['order'=>$ordersn,'json'=>$json]);
<script>$('form').submit (function() {
WeixinJSBridge.invoke('getBrandWCPayRequest', {!!$json!!},function(res){if(res.err_msg == "get_brand_wcpay_request:ok" ) {// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回
// ok,但并不保证它绝对可靠。 }
}
);return false;
});</script>9. 成功のコールバック
ユーザーが正常に支払いを行った後、WeChat サーバーは設定されたコールバック URL を開始します。オーダー A POST リクエスト。リクエストの内容は XML です。
まず、CSRF検証を経ずにミドルウェアVerifyCsrfTokenで有料メソッドを設定します
public function paid(){$response =$this->$app->payment->handleNotify(function($notify, $successful){ // 使用通知里的 "微信支付订单号" 或者 "商户订单号" 去自己的数据库找到订单
$order = 查询订单($notify->out_trade_no);
if (!$order) { // 如果订单不存在
return 'Order not exist.'; // 告诉微信,我已经处理完了,订单没找到,别再通知我了 } // 如果订单存在
// 检查订单是否已经更新过支付状态
if ($order->paid_at) { // 假设订单字段“支付时间”不为空代表已经支付
return true; // 已经支付成功了就不再更新了 } // 用户是否支付成功
if ($successful) { // 不是已经支付状态则修改为已经支付状态
$order->paid_at = time(); // 更新支付时间为当前时间
$order->status = 'paid';
} else { // 用户支付失败
$order->status = 'paid_fail';
} $order->save(); // 保存订单
return true; // 返回处理完成});
return $response;
}以上がEasyWechat を使用して WeChat パブリック アカウント支払いを迅速に開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。