
CSSで複数列レイアウトを実装するいくつかの方法
下の3つのPが同じ行に表示されている場合
<p > <p style="background-color:red">1</p> <p style="background-color:yellow">2</p> <p style="background-color:blue">3</p> </p>
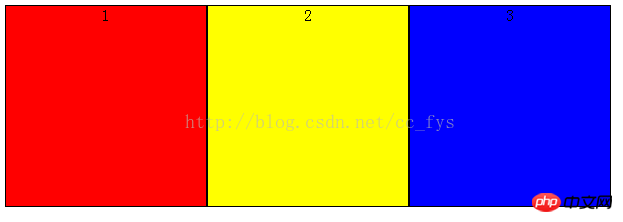
1: floatは複数列レイアウトを実装します
float 属性は、ターゲット HTML コンポーネントをフローティングするかどうか、およびどのようにフローティングするかを制御します。このプロパティを設定すると、オブジェクトはブロック コンポーネントとして扱われます。
フローティング HTML コンポーネントはフローティングし、境界線、内側のパッチ、外側のパッチ、または別のブロックに遭遇するまで、その前のコンポーネントに従います。
p>p{
border:1px solid black;
float:left;
width:200px;
height: 200px;
text-align: center;
}
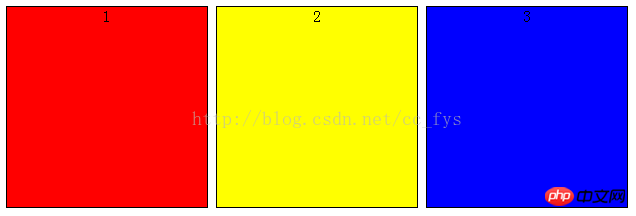
2: インラインブロックモデルの高さ。 inline-block ボックス モデルはデフォルトで下揃えになりますが、vertical-align:top で上揃えが可能です。
flex-direction 属性は、主軸の方向を決定します。 flex-direction: row; は親コンテナーでの水平方向の配置を意味し、 flex-direction: column; は親コンテナーでの垂直方向の配置を意味します。 りー 以上がCSSを使用して複数列レイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 p>p{
display:inline-block;
border:1px solid black;
text-align:center;
width:200px;
height: 200px;
vertical-align: top;
}
3 柔軟性 複雑なレイアウトを実装するために、任意のコンテナを Flex レイアウトとして指定できます。