
あなたの環境がインストールされていることを前提としています:

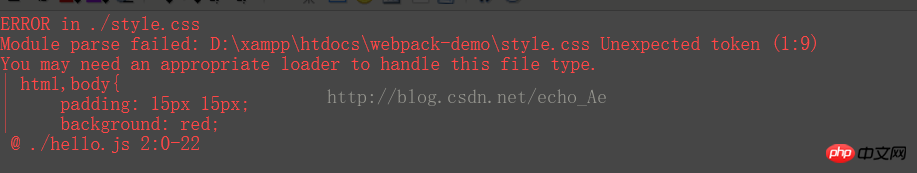
webpackはデフォルトでCSS(style)のパッケージ化をサポートしていません
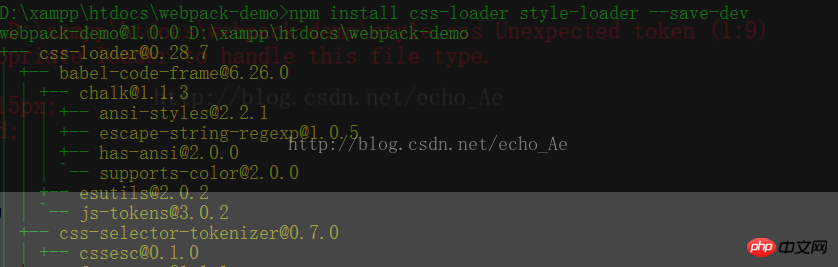
をインストールする必要があります
npm install css-loader style-loader --save-dev

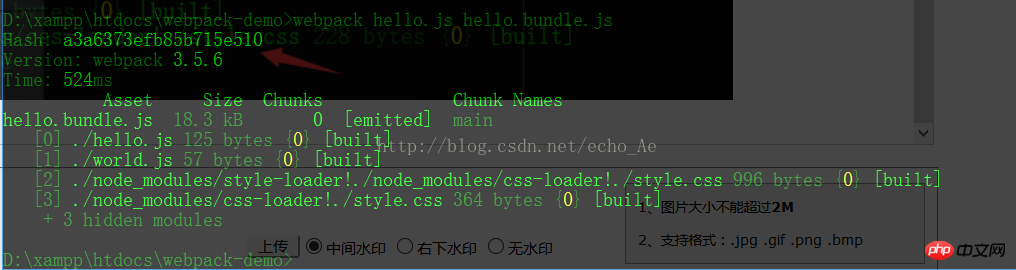
インストール完了後、cssをインポートする場所の前に「css-loader!パス」を追加する必要があります
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')
直接記述する簡単な方法もあります
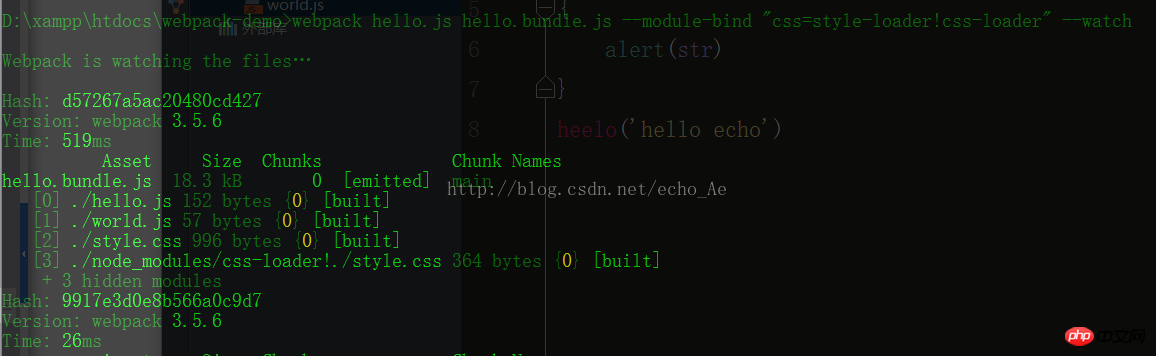
コマンドラインでインポート
require('./style.css')webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

変更してページを更新してから使用してください
以上がwebpackでCSSをパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。