
HBuilder は、DCloud (Digital Paradise) によって開始された HTML5 をサポートする Web 開発 IDE です。このソフトウェアは、Web コードの作成をサポートするだけでなく、既に作成されたプロジェクト コードをモバイル APP にパッケージ化することもできます。
HBuilder は、クラウド パッケージとローカル パッケージの 2 種類のパッケージを提供します。クラウド パッケージの特徴は、DCloud が正式にネイティブ パッケージ環境を構成し、HTML などのファイルをネイティブ インストール パッケージにコンパイルできることです。
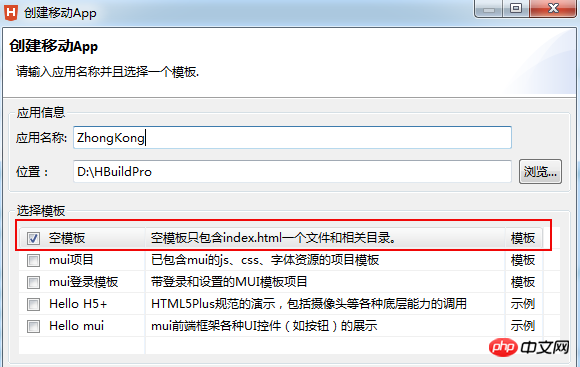
1. HBuilder をダウンロードし、登録してログインします。まず「ファイル」-「新規」-「モバイルアプリ」を開き、「アプリケーション名」を入力し、必要に応じて「テンプレートの選択」で空のテンプレートを選択することをお勧めします。
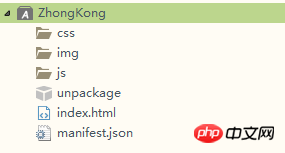
2, 作成が完了すると、新しく作成されたプロジェクト ディレクトリがプロジェクト マネージャーに表示され、css、img、js、index.html ファイルを削除、変更、または置換できます。
解凍フォルダーは、アプリのアイコンと起動インターフェイスの画像が配置される場所です。
manifest.json ファイルは、表示名、アイコン、アプリケーション エントリ ファイル アドレス、および必要なデバイス権限やその他の情報を指定するために使用されます。ユーザーは、HBuilder のビジュアル インターフェイス ビューまたはソースを使用できます。コードビューでアプリケーションの情報を設定します。
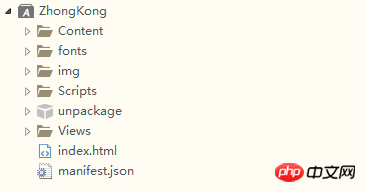
3. css、img、js フォルダー、index.html ファイルを削除する場合は、それに応じて他のプロジェクト ファイルをフォルダーにコピーします。html ファイル内の参照パスは正しいままにする必要があります。

コピーしたプロジェクトは次のとおりです:
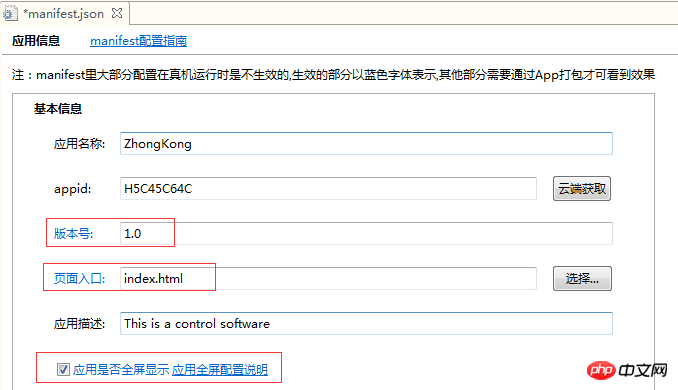
 4. ファイルのコピーが完了したら、更新して、manifest.json ファイルをダブルクリックして開き、アプリを構成します。
4. ファイルのコピーが完了したら、更新して、manifest.json ファイルをダブルクリックして開き、アプリを構成します。
appid: クラウドをクリックして取得します。バージョン番号: 必要に応じて編集します。ページエントリ: デフォルトは、プロジェクトのニーズに応じて APP 起動ページを変更します。アプリケーションの説明: 自分で記入します。アプリケーションを全画面で表示するかどうか:全画面で表示する場合にチェックを入れます。
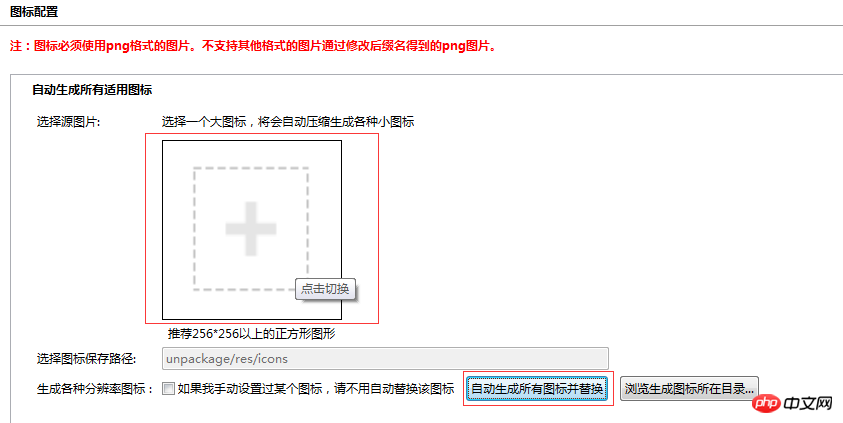
5. アイコン設定: ページの下部にあるアイコン設定をクリックして、APP 表示アイコンを設定します。

1) 「+」記号の付いた四角いボックスをクリックし、アイコン素材のパスを選択してアイコン素材を見つけ、「すべてのアイコンを自動的に生成して置換」ボタンをクリックすると、アイコンの生成と置換が完了します。
2)、生成されたアイコンはアンパッケージフォルダーに自動的に配置されます

6、起動イメージ (スプラッシュ) 構成、クリックして起動イメージ構成に切り替えます

1)、起動オプション: デフォルト
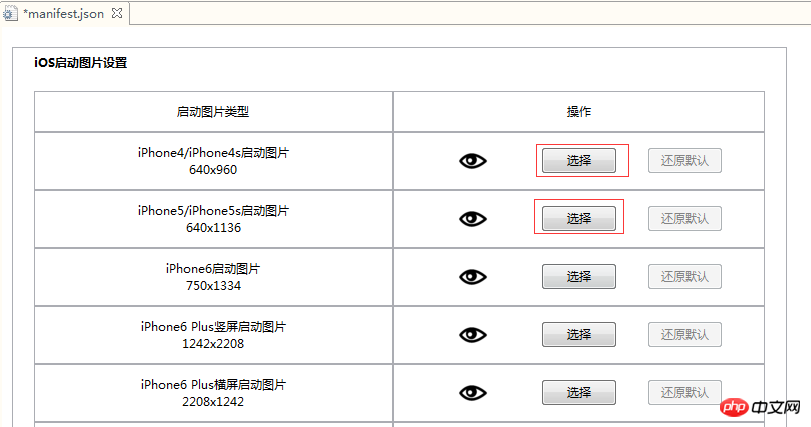
2)、Android または iOS プラットフォームに応じて起動イメージを設定し、さまざまなデバイスに応じて起動イメージを作成します
3)、アンパッケージの下に新しいファイルを作成します→resファイルに「splash」という名前を付け、完成した起動イメージをこのファイルに入れます。
4)、起動イメージ設定で「選択」をクリックし、先ほど入力した起動イメージを見つけます

7. SDK 設定: 必要に応じて設定します。そうでない場合は、デフォルトのままにします。

9、ページ参照関係:
まず「コードをスキャン」をクリックし、次に左側のindex.htmlファイルをクリックします
この機能の意味: 左側のhtmlファイルをクリックし、異なるファイルが右側のドキュメント、写真などに表示されます。左側の HTML ファイルをロードするときに必要なリソースを表すことができます。
10. コードビュー: コードビューで設定が正しいかどうかを確認し、ctrl+s を押して保存します。
11、構成オプションを設定し、正式にパッケージ化段階に入ります
HBuilder: 「リリース」-「ネイティブ インストール パッケージとしてリリース」してパッケージ化を開始します

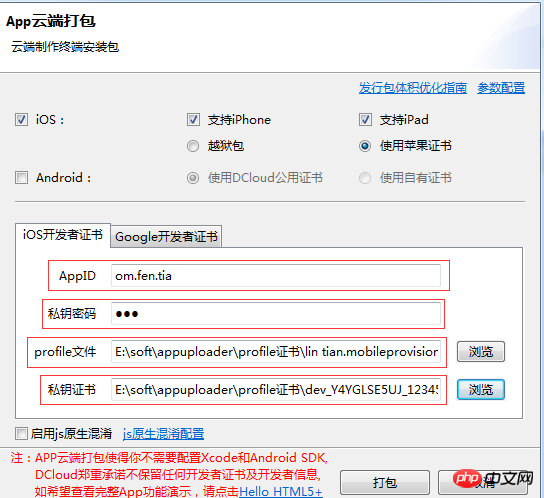
iOS パッケージ化の概要は次のとおりです。
1) ここで脱獄パッケージを選択した場合、Apple 証明書は必要ありません。ただし、パッケージ化されたアプリは脱獄された携帯電話にのみインストールできます。脱獄なしで。
2)、Apple証明書を使用する場合、iOS証明書を申請するツールAppuploaderはこちらです。 Apple の有料開発者アカウントがなくても、Appuploader を使用して iOS テスト証明書を申請し、ipa をパッケージ化し、通常の Apple ID を使用してジェイルブレイクされていないデバイスにインストールできます。
ツールのインストールURL: http://www.applicationloader.net/blog/zh/72.html
開発者アカウントなしでiOS証明書を申請するチュートリアル: http://www.applicationloader.net /blog /zh/1073.html
12. 送信が成功したら、[OK] をクリックすると、アプリのパッケージ化ステータスを確認できます

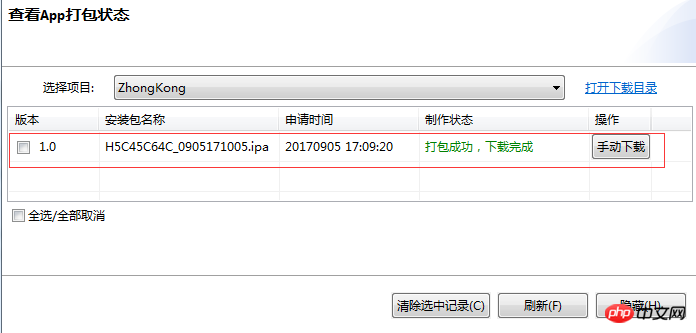
パッケージ化が成功したら、[手動ダウンロード] をクリックできます。サードパーティ ツール Apple Assistant On を介して iPad にインストールします。

13、シミュレーターのデバッグとインストール
コンピューターでデバッグする必要がある場合は、シミュレーターをインストールする必要があります。http://ask.dcloud.net.cn/article を参照してください。 / 151携帯電話シミュレータのインストールと構成方法、または HBuilder→→実行→→携帯電話の実行→携帯電話シミュレータのインストールと構成方法を参照してください。
実デバイスのデバッグのために携帯電話にインストールする必要がある場合は、データ ケーブルで携帯電話をコンピュータに接続し、HBuilder を再起動→→実行→→電話を実行→→実デバイスに接続します。
以上がHBuilder を使用してアプリをパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。