
この記事では、Web ページの読み込みプログレス バーを中心に説明します。具体的な操作手順については、以下の詳細な説明を参照してください。
(Web ページの読み込み中、コンテンツが多すぎることがあり、ページが読み込みを待機し続けることがあります。このとき、Web ページは白く表示され、何も表示されず、ユーザーに非常に悪い経験を与えます。そのため、通常、Web ページが正常に読み込まれる前に、進行状況バーがユーザーに表示され、ユーザーはアニメーションを確認して Web ページが読み込まれていることを確認できます。
一般的なメソッドは次のとおりです。
1. タイマープログレスバー(フェイク)
<script type="text/javascript">
$(function(){
var loading=‘<p class="loading"><p class="pic"></p></p>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>2. 実際にコンテンツを取得し、ローディングプログレスバーを実現します 内容については、以下の 2 つの知識ポイントを紹介します:
document.onreadystatechange ページの読み込みステータス 変更時のイベント
document.readyState は、現在のドキュメントのステータスを返します1. 未初期化 - 読み込みがまだ開始されていません
2. 読み込み中
3. . インタラクティブ - ロードされ、ドキュメントとユーザーの対話を開始できます
4. 完了 - ロードが完了しました
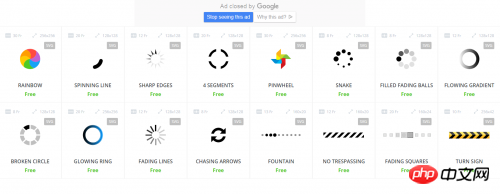
推奨 Web サイト: https:// preloaders.net/ この Web サイトには、読み込みを示すさまざまな小さなアニメーションがあります
http://autoprefixer.github.io/ オンラインで CSS に接頭辞を追加します
2.3: 以下に示すように、進行状況が先頭に配置されます:

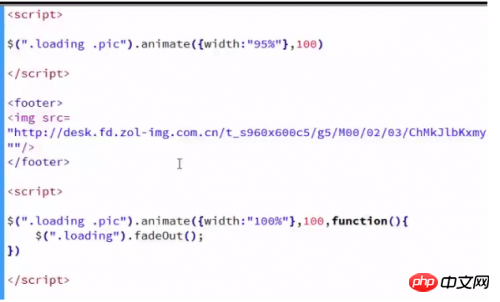
注: この実装では、実際には読み込みの進行状況が表示されません。コードは上から下に実行されます。 原則 コード内のさまざまな場所で行の幅を変更し、ページの最後で幅を 100% に設定します。
以下に示すように:
2.4 データ読み込みの進行状況バーをリアルタイムで取得します
画像オブジェクトを作成します: Image object name = new Image();
使用方法: onload イベント注: src onload 属性を後ろに記述する必要があります。そうしないと、IE でプログラムが正しく動作しません 
以上がWeb ページの読み込みプログレスバーを実装するためのコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。