
Dreamweaver で Web ページのジャンプ メニューを作成するにはどうすればよいですか? Web ページにはジャンプ メニューが必要です。このジャンプ メニューを作成するにはどうすればよいですか?以下の詳細なチュートリアルを見てみましょう。必要な方は参考にしてください。今日は、dw を使用してジャンプする方法を見てみましょう。とても簡単なメニューなので、必要な方は勉強してみてください。
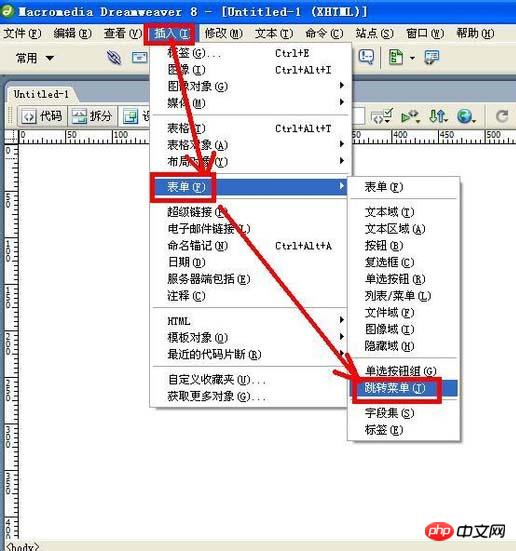
2. メニューバー - フォーム - ジャンプメニュー
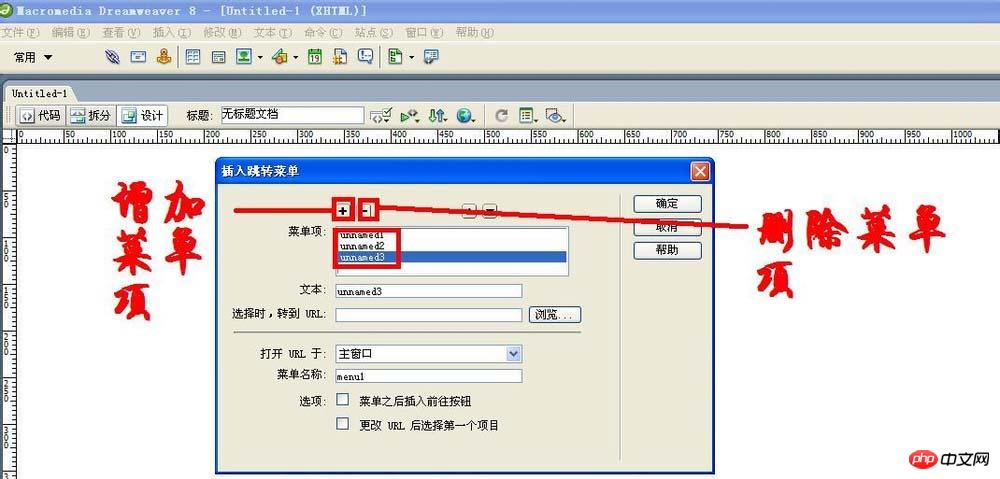
の「挿入」をクリックします。 3. ポップアップ「
ジャンプメニューの挿入」 ダイアログボックスで、
ダイアログボックスで、
メニュー項目を削除するには「-」ボタンをクリックします。 , メニュー項目は以下のリストに表示されます。
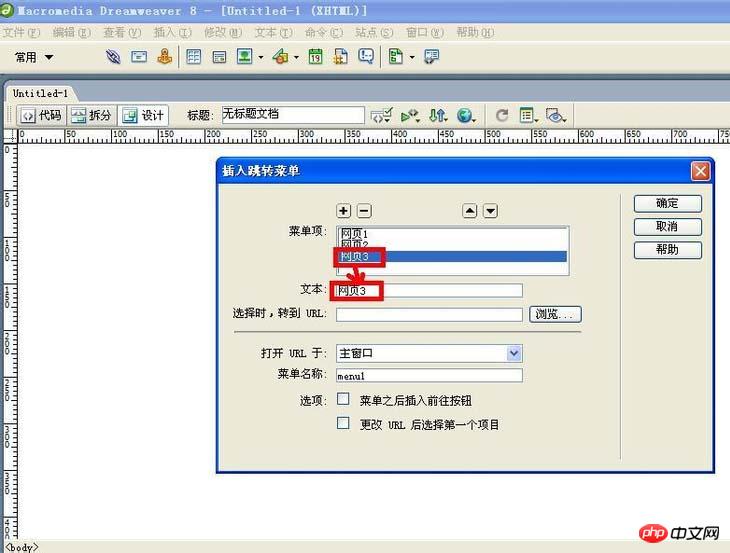
 4. [
4. [
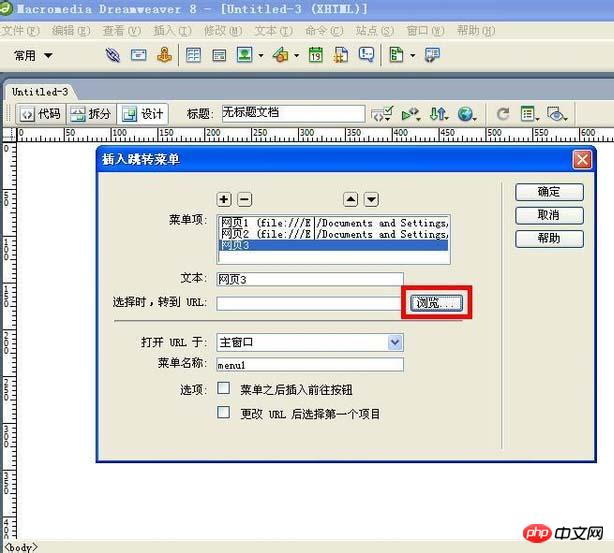
]リストでメニュー項目を選択し、[テキスト]ボックスに新しい名前を入力します。 5. ダイアログボックスで「
ジャンプメニューの挿入」メニュー項目を選択し、「 参照
参照
」ボタンをクリックします。
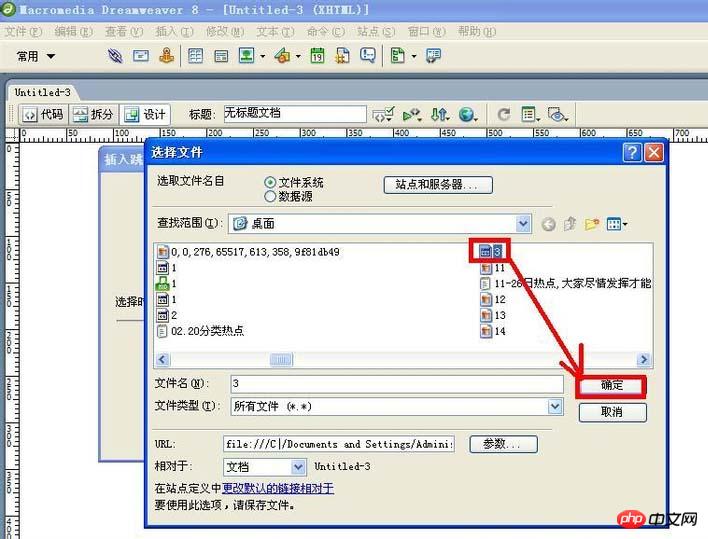
6. ポップアップの「ファイルの選択」ダイアログボックス で、ジャンプ先のファイルを選択し、「
で、ジャンプ先のファイルを選択し、「
ボタンをクリックします。 2. メニューに直接ジャンプします:
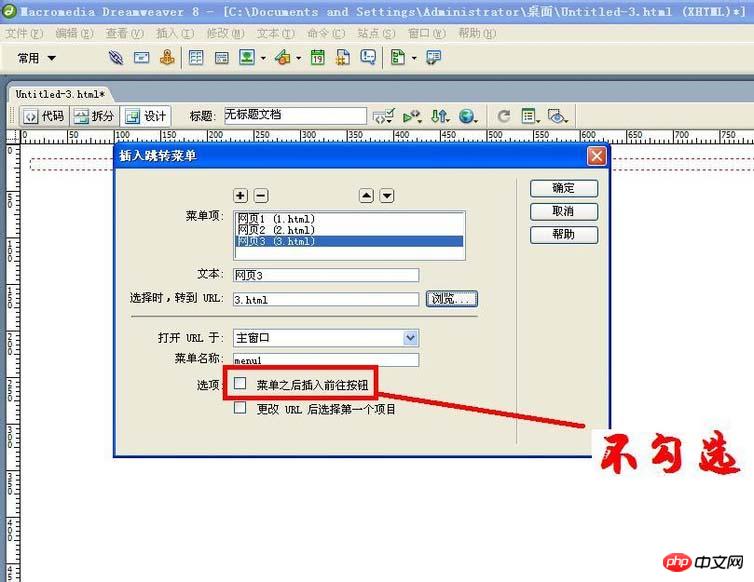
 1. 「
1. 「
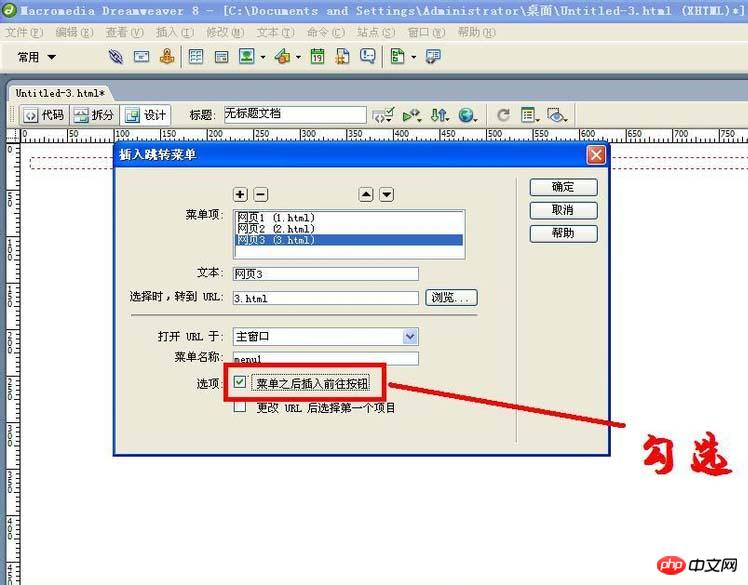
」ダイアログボックスで、「メニューの後に移動ボタンを挿入」をチェックしないでください。将来的には、Web ページのジャンプ メニューのメニュー項目がワンクリックでジャンプできるようになります。
 2. 「
2. 「
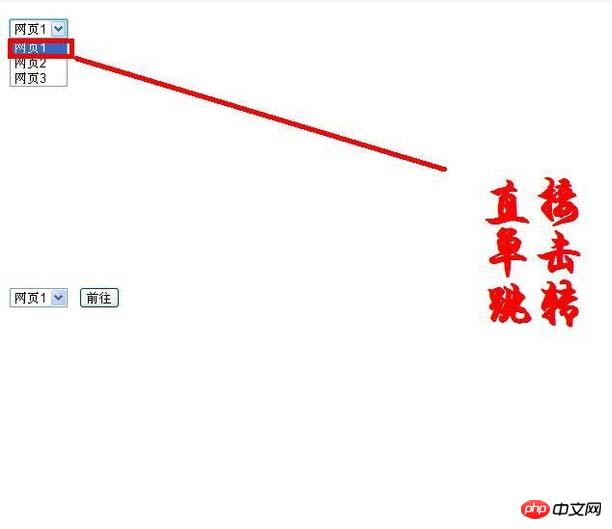
」ボタンをクリックすると、ジャンプメニューが作成され、その効果がブラウザで確認できます。
3. ジャンプ メニューに移動します:
1. [ジャンプ メニューの挿入]  ダイアログ ボックスで、[
ダイアログ ボックスで、[
メニューの後に移動ボタンを挿入します ] をチェックします。今後は、Webページのジャンプメニューでメニュー項目を選択した後、「
Go」ボタンをクリックしてジャンプします。 
2. [
OK]ボタンをクリックすると、ジャンプ メニューが作成され、その効果がブラウザで確認できます。 4. 追加メモ:
1. [ジャンプメニューの挿入 ]ダイアログボックスの下部に、[
]ダイアログボックスの下部に、[
URLを変更した後の最初の項目を選択します]がチェックされている場合チェックが入っているとジャンプ後に初期状態に戻ります。チェックが無い場合はジャンプ後に初期状態に戻りません。

2. 別のメニュー項目を追加する場合は、最初のメニューの後ろにある「Enter
」をクリックして行を変更します。以上がDreamweaver Web ページのジャンプ メニューを作成する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。