
位置のいくつかの属性値: static、relative、absolute、fixed、inherit
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
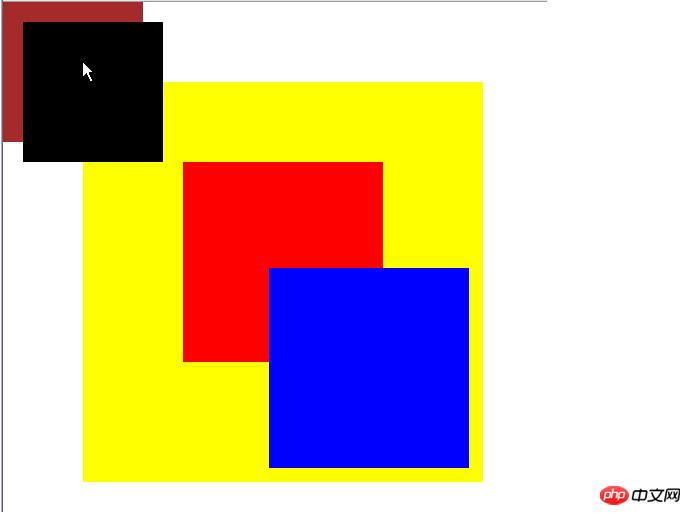
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>効果のスクリーンショット
紫(茶色)のものは静的であるため、その左と上は効果がなく、そのままになります一番上までずっと
黒は固定されているので、ブラウザウィンドウから直接左と上の値の計算を開始します
赤(赤)と青(青)はそれぞれ絶対値と相対値であり、計算されます親オブジェクトからの left と top の値は、一方が絶対的であり、他方によって押し出されることがないため、重複する効果があるだけです。
Inherit は継承を意味し、前の親要素と同じ幅を使用することを意味します。他のルールについても同様です。「継承」とは、親要素の値を継承することを意味します。
同時に、別の真実も理解しました。デフォルトのタイプはすべて静的であるため、ページの長さやその他の配置が不合理である場合、一方が他方を押し出してしまいます。
以上がHTMLにおける位置のいくつかの属性値の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。