
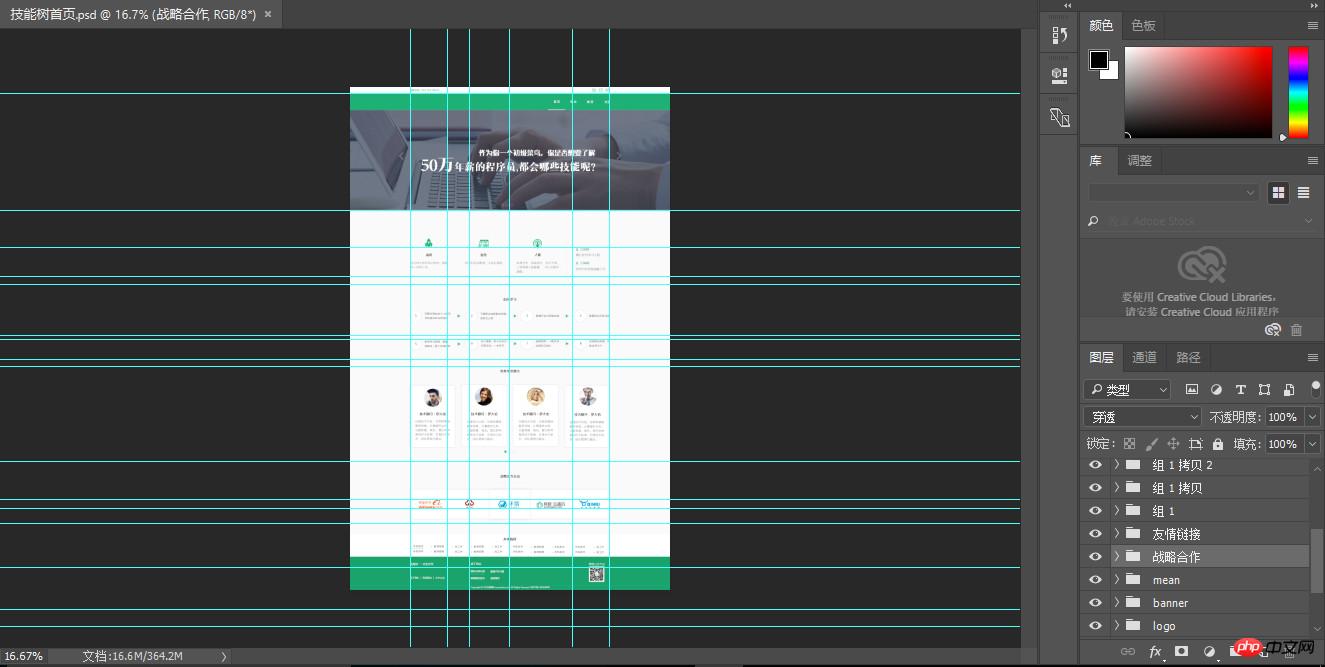
Web フロントエンド開発のワークフローの最初のステップは、UI によって提供される PSD に基づいて設計図を復元することです。

は、開くとすぐに画面を満たす基準線です。このとき、alt+v+dで基準線をクリアできます
このとき、alt+マウスを押して画像をドラッグアンドドロップできます。同時に、F を押して半画面に入り、F を一定の速度で 2 回押して全画面にすることもできます。 F7 を押すとレイヤーパネルが表示されます。
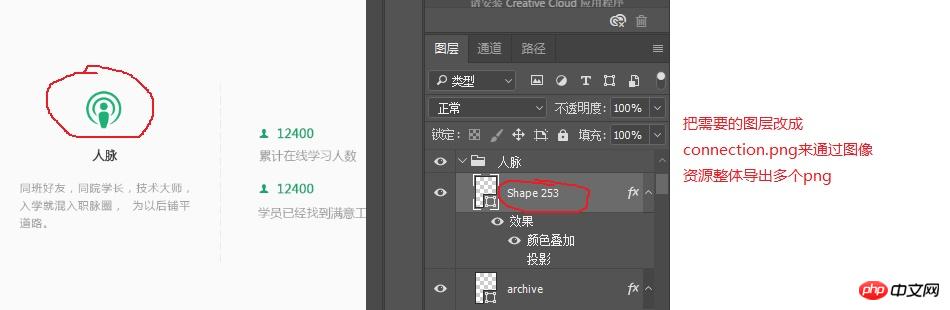
次のステップは、必要なレイヤー画像を見つけることです。

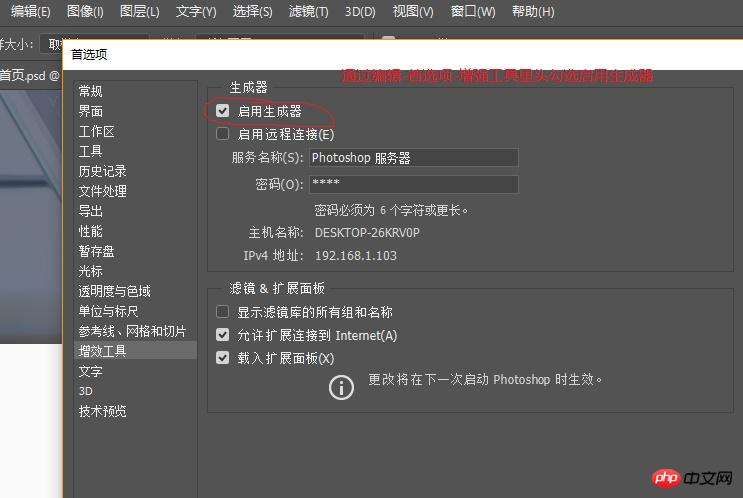
(設定されている場合)

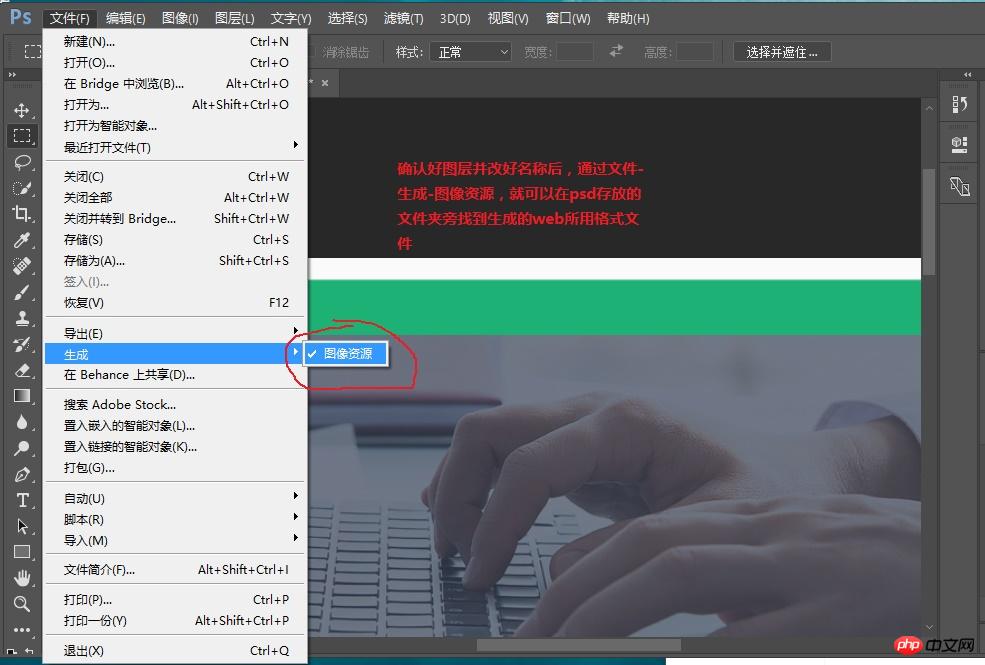
次に、



概要:
1.レイヤーにして名前を変更します
2 、ファイル - 生成 - 画像リソース
(ctrl+r: ルーラーを開く、ctrl+alt+z: 最初の 2 つの手順を元に戻す、ctrl+h: ガイドラインを非表示にする、ctrl+alt+shift+s: として保存Web 用の形式)
3. 元の psd ファイルが配置されているフォルダーの隣で、生成されたコンテンツを見つけます。
以上がps_ccスライスとは何かを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。