
1. border-width
border-width がパーセンテージをサポートしない理由: 実際には、さまざまなボーダーの概念自体にパーセンテージを使用する方法がありません。
border-width は、thin、medium (デフォルト)、thick のキーワードをサポートしており、そのサイズはそれぞれ 1px、3px、5px です (IE7 を除く)。
border-widthのデフォルト値が中(3px)である理由:border-styleがdoubleの場合、効果を確認するには少なくとも3pxが必要だからです。
2. 境界線スタイル
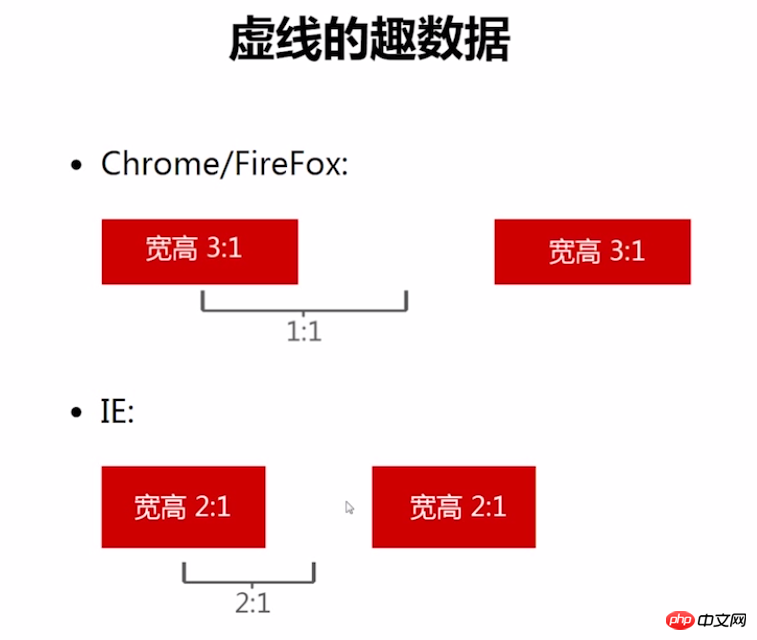
破線境界線スタイルに関する興味深いデータ:

境界線スタイルが点線の場合のブラウザの違い:

この角丸効果を実現するには、IE のドット効果を使用できます。 IE7/8環境下で。
ボーダースタイルdoubleの計算ルール:両側のボーダーは常に等しく、中央の間隔は±1です。
border-style は double 用の 3 つの等しいアイコンを実装します: 
3, border-color
border-color と color の関係: border-color のデフォルトは color と同じ値で、類似のものには box-shadow が含まれます、テキストシャドウなど。
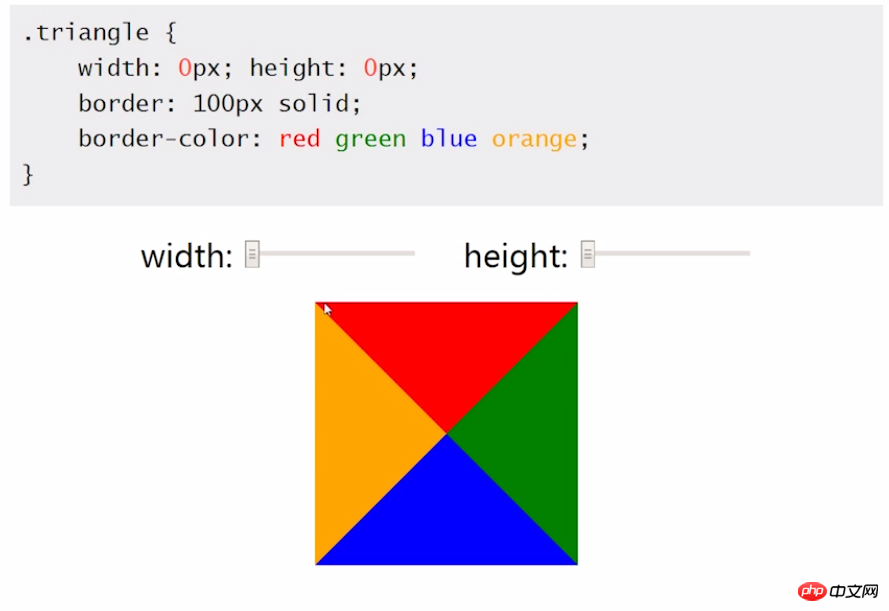
4. ボーダーや三角形などのグラフィックの構築
ソリッドスタイルのボーダーを使用すると、三角形の構築を巧みに実現できます:

また、継ぎ合わせ方法を使用して、2つの小さな台形を形成することもできます。上下に動かして円を形成します 角の効果:


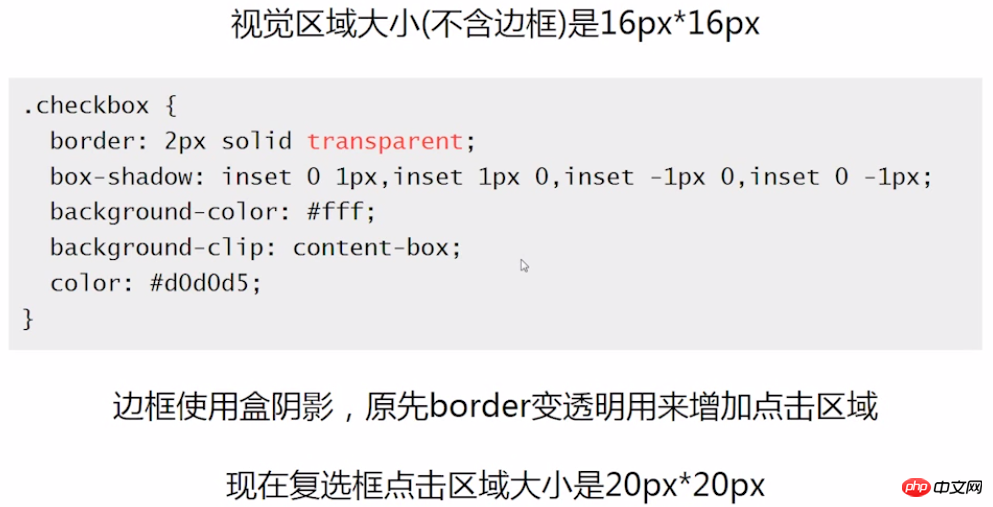
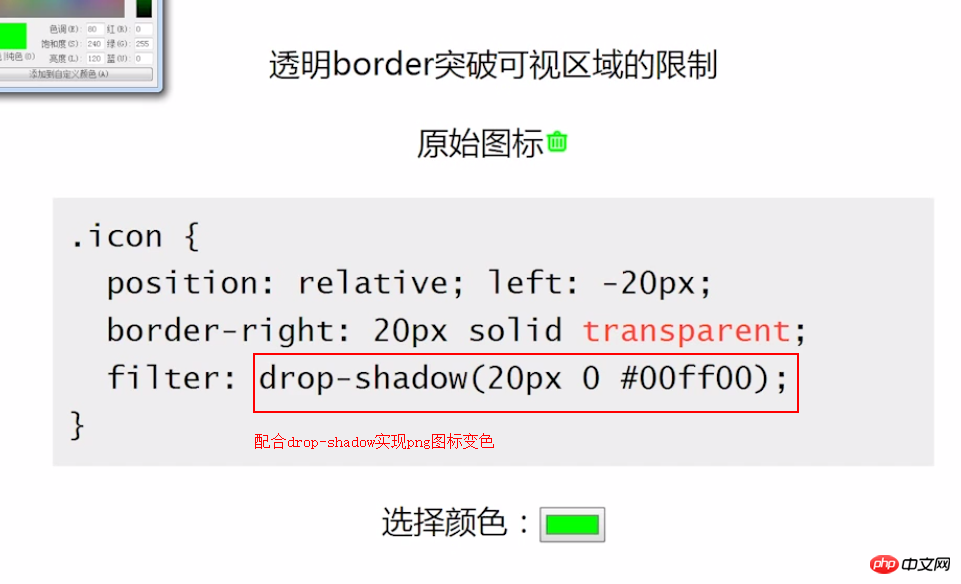
5. 枠線と透明枠
透明枠の機能:
クリック領域を増やします。 
レンダリング領域を増やします。 
6. レイアウトでのボーダーの適用
ボーダーは同じ高さのレイアウトを実装します (ボーダーのサイズはパーセンテージにすることができないため、左側は固定幅になります):


以上がCSSのボーダープロパティについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。