
ゴシップはもうやめて、書き始めましょう!
最初に簡単な例を書いてください:
h2要素の位置:
h2
{ position:absolute;
left:100px;
top:150px;
}自分で試してみてください
位置決めについて
CSSのposition属性を使用して、要素の位置決めタイプと位置設定を設定できます。項目は次のとおりです:
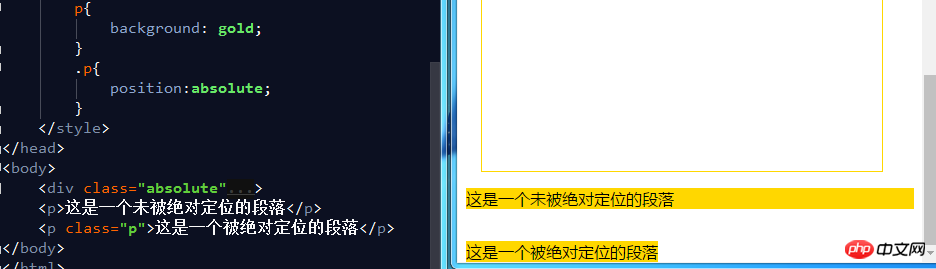
a. Relative は、相対的に配置された要素を生成します。要素が占めるドキュメント フローの位置は変更されず (つまり、要素はドキュメント フローから切り離されません)、要素自体はオフセットされます。ドキュメント フローの位置を基準にして。 (独自の位置を基準とした相対位置)
b. 絶対位置の要素はドキュメント フローから分離され、ドキュメント フローの位置を占めません (要素はドキュメント フローの上に移動します)。位置は、前の要素を基準にして設定されます。親要素が見つからない場合は、親要素の絶対位置または固定位置が使用されます。 (絶対配置を行う場合は、親要素を相対配置に設定し、その親要素を基点として使用するのが一般的です)
c.固定は、要素をドキュメントフローから切り離し、占有しません。ブラウザ ウィンドウを基準としたドキュメント フローの位置。
D. 静的デフォルト値、位置決めなし、位置決め属性をキャンセルするか、位置決め属性を設定しないことに関連して、要素は通常のドキュメントフローに表示されます。
e.inheritは親要素からposition属性の値を継承します。
配置要素のプロパティ
絶対配置および固定配置のブロック要素とインライン要素は、自動的にインラインブロック要素に変換されます。 (インラインブロック要素は、margin:x auto を使用して水平方向の中央揃えを設定することはできません)
a. 要素を水平方向に中央揃えにしたい場合: left:50%; margin-left:-width/2
b.要素の垂直方向: top:50%;margin-top:-height/2

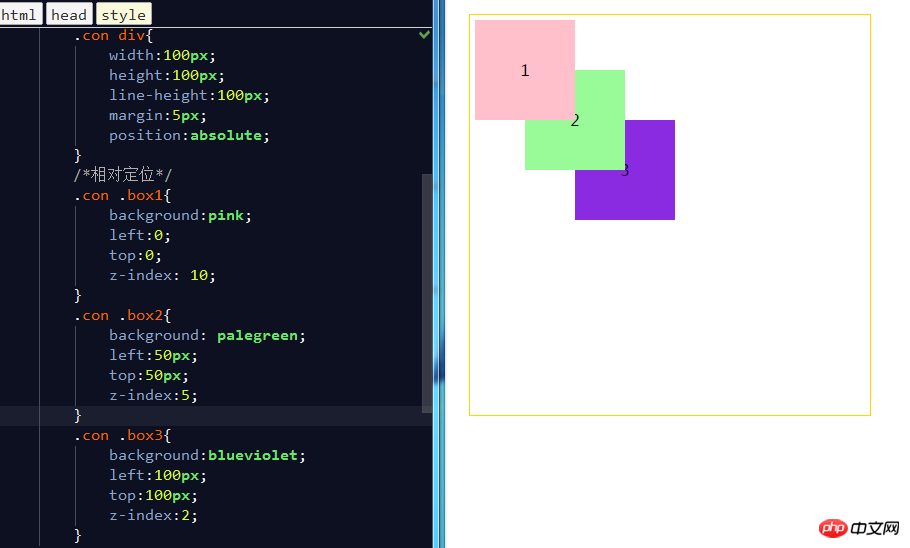
配置された要素のレベル
配置された要素は通常のドキュメントフローの上にフローティングされており、設定できますz-index 属性を使用する 要素のレベル。 (z-index 値が大きいほど、レベルが高くなります)

一般的な配置レイアウト:
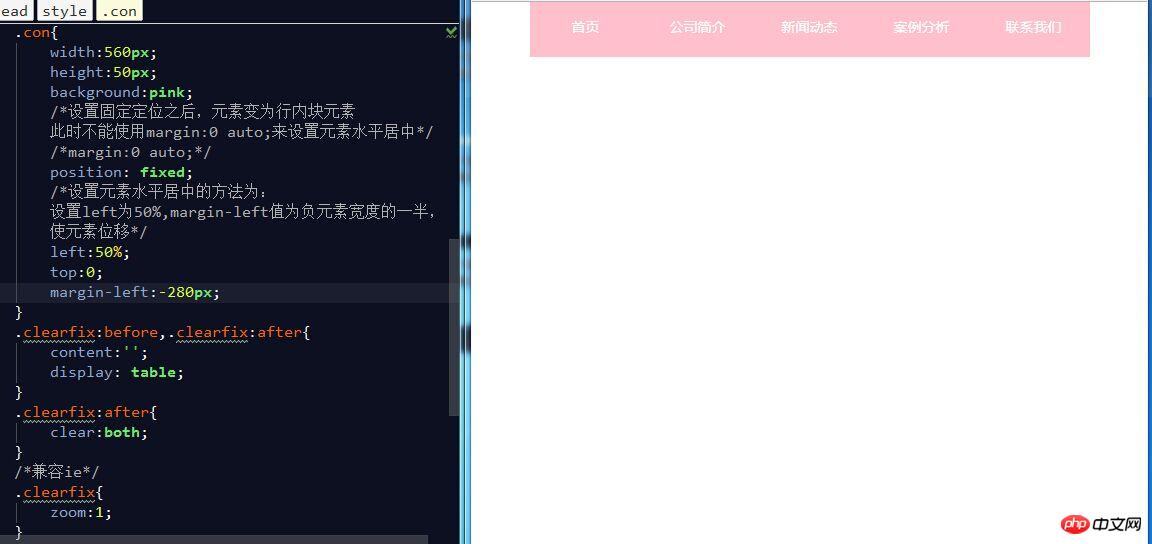
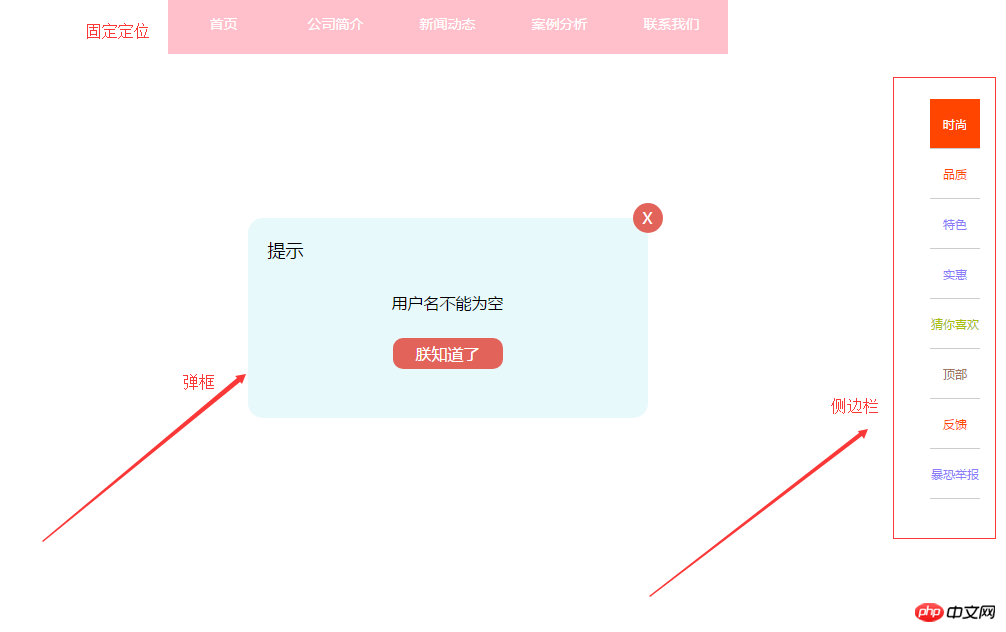
a. メニューは上部に固定されています
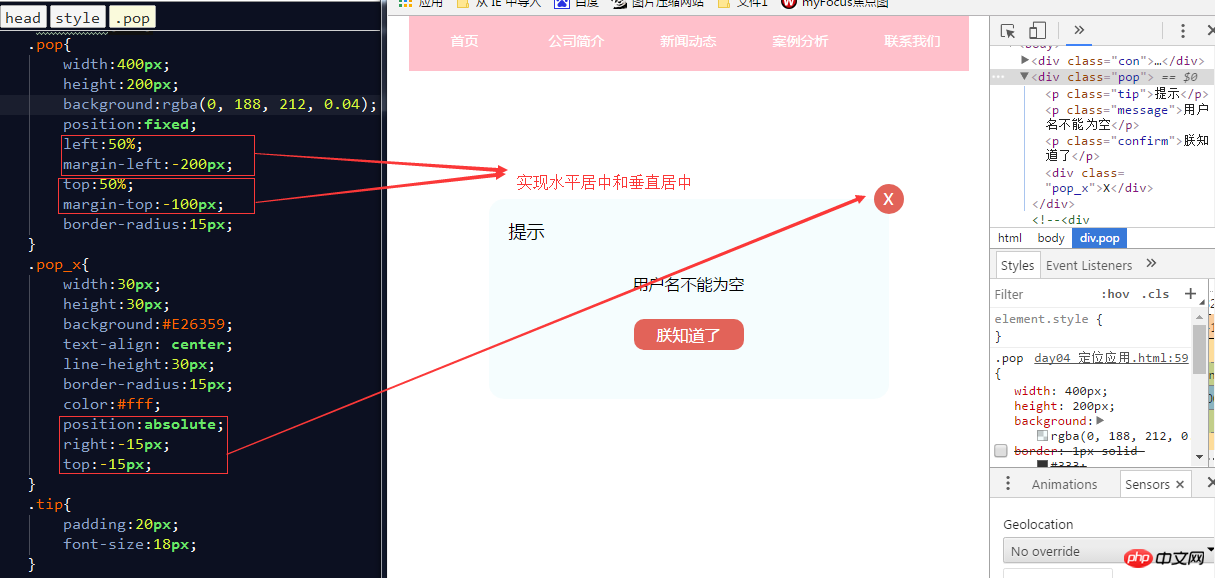
b. ポップアップ ボックスは水平方向と垂直方向の中央に配置されます。
c. サイドツールバーを固定
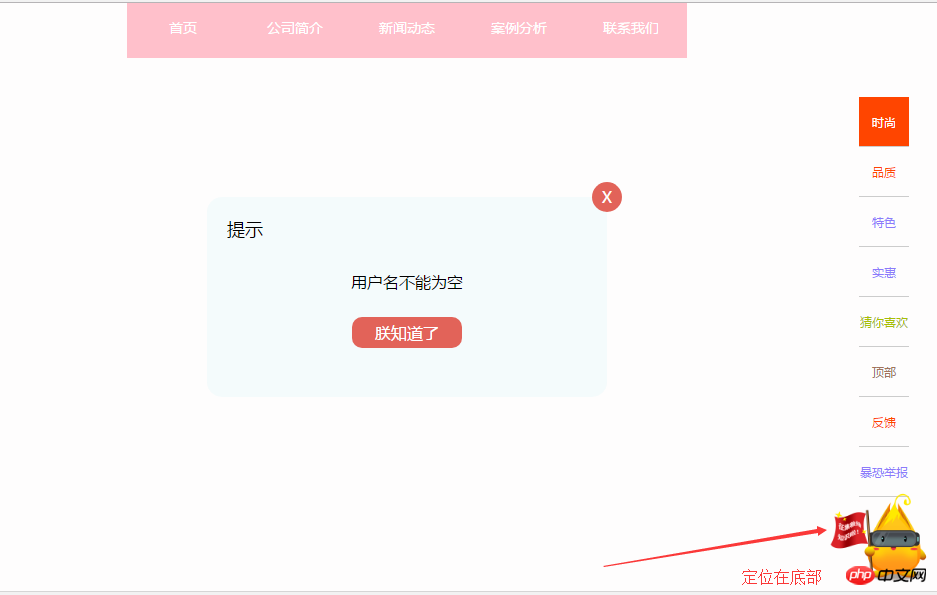
d、ボタンを下部に固定
a、メニューを上部に固定(位置固定) 
b、水平方向と垂直方向の中央に配置されたポップアップボックス(固定位置 + 絶対位置)

c、固定サイドツールバー (固定位置)

d、下部の固定ボタン(固定位置)

以上がCSS での位置決めの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。