
<br></p>
 </p>
</p>
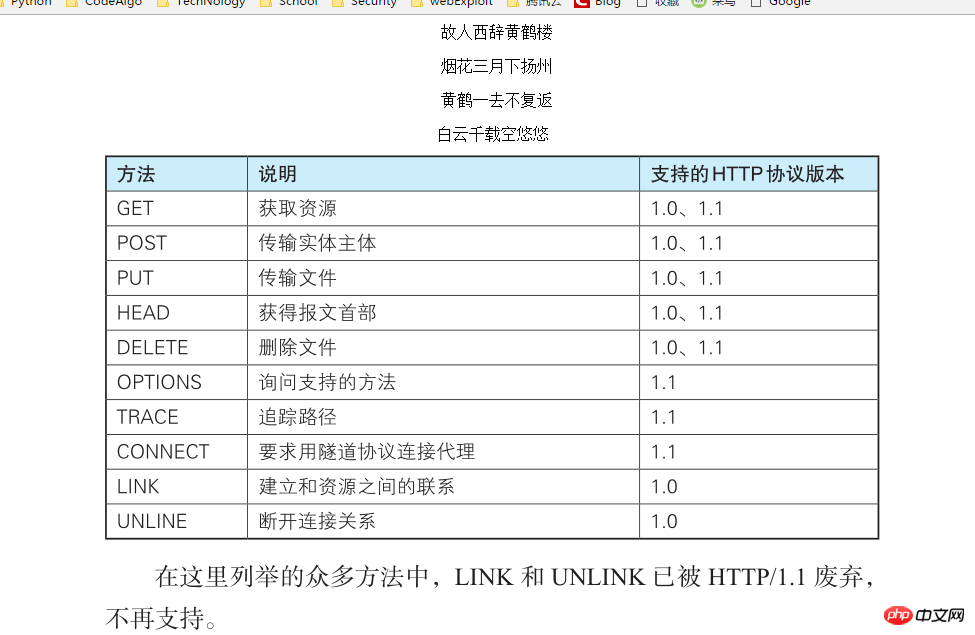
写真に示されている位置ずれ現象: </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img align=center src= "1.png" alt="HTMLのpタグの位置がずれている問題" >
</body>
</html> </p>
</p>
は写真に示されているように修正されました
多くの解決策があります
しかし、それらすべてが遵守する原則は文法標準の問題です
1 . p タグを完成させます。p タグは単独で存在することもできますが、標準で記述されている場合は、できるだけ完成させる必要があります
2. p タグのtext-align属性を中央に設定することで、も解決します
3. 実際、1<br></ code> タグは行の折り返しを実現しませんが、最後の p タグが p の後のタグに補完を与えるようなものです。 <code></p> に置き換えると、画像が明らかに異なることがわかります。テキストの間に余分な空白行があります。この空白行は、p タグの関数補完として理解できますか。 brタグの関数実行? <br>标签并没有实现换行,而是像给了p的后标签做了一个补全一样,当将最后一个p标签换为</p>时,明显发现图片与文字之间多了一个空行,这个空行可以理解为p标签的功能补全或者说是br标签的功能执行?</p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="HTMLのpタグの位置がずれている問題" >
</body>
</html>此外一个大佬说过:</p>
<br> 写在行头的话,如果前面一行正好显示到末尾,有可能会在两行间多空出来一行。把 <br>rrreee</p>別の偉い人が言いました: 🎜🎜<br> 行の先頭に書いた場合、前の行が最後まで表示される場合、2 行の間に余分な行が存在する可能性があります。 <br> タグを行末に記述することをお勧めします。 🎜
以上がHTMLのpタグの位置がずれている問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。