
これ以上ナンセンスではありません。トピックであるマージン関連のスキルに直接進みましょう。
1. 要素を水平方向に中央揃えに設定します: margin:x auto;
2. 負のマージン値を指定すると、要素が移動され、境界線が結合されます。
マージンマージ
とは、2つの垂直マージンが交わると1つのマージンを形成することを意味します。マージされたマージンの高さは、マージされた 2 つのマージンの高さの大きい方に等しくなります。
マージン結合を解決する方法:
a. この機能を使用します。
b. 片側のマージンを設定し、通常は margin-top を設定します
c. 要素をフローティングまたは配置します(要素がフロートまたは配置されている場合、マージンのマージは発生しません)
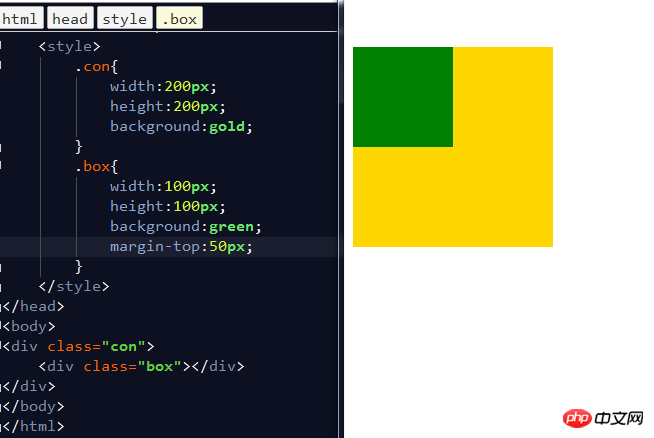
margin-top の折りたたみ
2つのボックスをネストすると、内側のボックスで設定したマージントップが外側のボックスに追加されてしまい、内側のボックスのマージントップの設定が失敗します。
aを設定します。 b. 外部ボックスの設定 overflow:hidden
c. 疑似要素クラスを使用します:
.clearfix:before{
content:'';
dispaly:table;
}

以上がマージン関連のスキルに関する記事を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。