三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
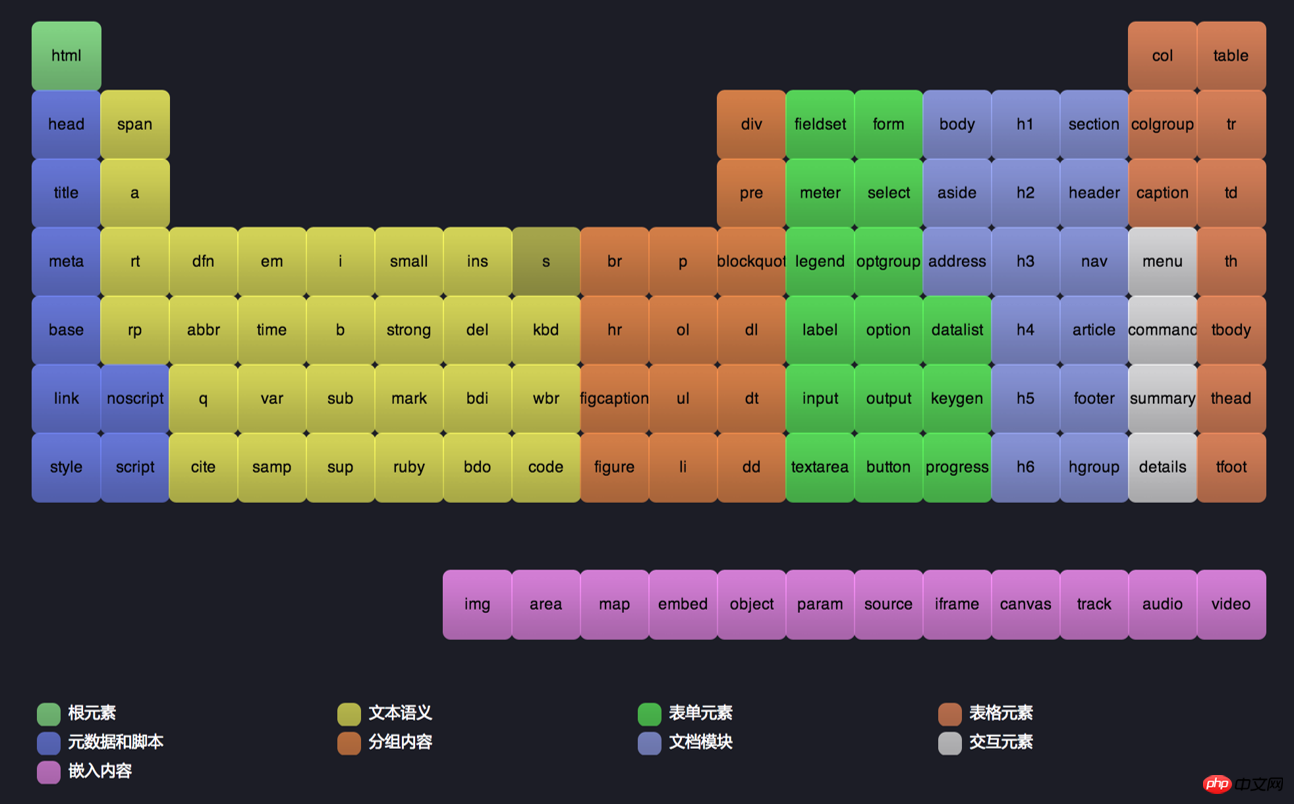
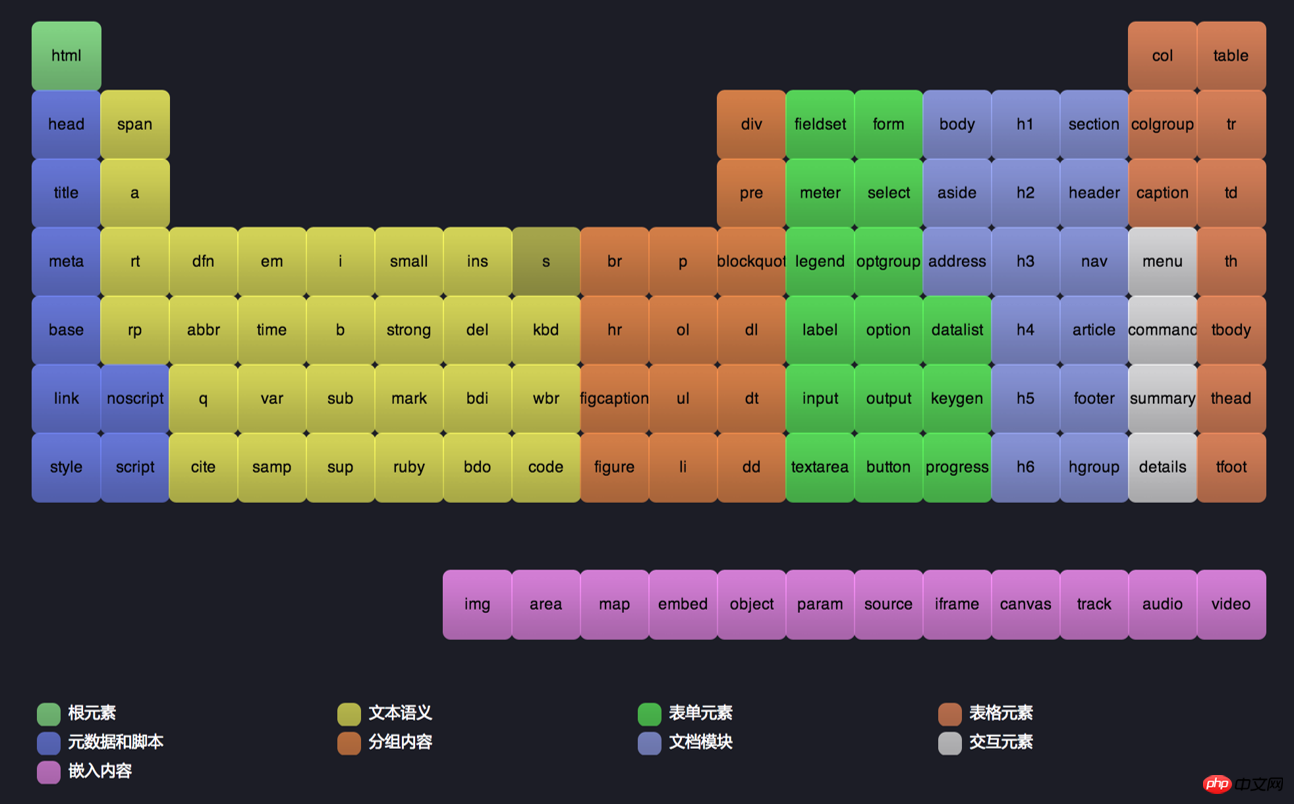
最后展示一张全家福来结束本篇笔记:

以上がセマンティック タグとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

1. セマンティックタグとは何ですか?
簡単に言うと、例えば、
Webページ上の記事のタイトルをタイトルと呼び、Webページ上の各記事を記事と呼ぶことができます。
(1) 検索エンジンによってインデックスされやすくなります。
(2). スクリーン リーダーが Web ページのコンテンツを読みやすくします。
(3). ページのテーマをより適切に反映できます。
(4). より多くのネットワーク デバイスに対する互換性とサポートが向上しました。
2. 一般的なセマンティックタグ
<header><h1>html5语义化标签</h1><nav><h1>导航</h1><ul><li>章节标签</li><li>标题标签</li></ul></nav></header>
主体部分如下:<article> <hgroup> <h1>我是标题</h1> <cite>《我是作品标题》</cite><br> <span>我是时间 <time pubdate="" datetime="2017-03-02">2017年03月02日</time></span> <p>我是内容</p> </hgroup> <section> <blockquote>我是引文我是引文我是引文我是引文我是引文我是引文</blockquote> <figure> <img alt="" src="images/sess1.jpg"> <figcaption>我是图片</figcaption> </figure> <table borde="1"> <caption>我是表格标题</caption> <thead> <tr> <th>我是表格头部1</th> <th>我是表格头部2</th> </tr> </thead> <tbody> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> </tbody> <tfoot> <tr> <td>我是表格结尾1</td> <td>我是表格结尾2</td> </tr> </tfoot> </tr> </table> </section> <footer> 我是文章页脚 </footer></article><aside> <hgroup> <h2>我是标题标签</h2> <p>我是内容</p> </hgroup> <code> 我是代码</code> <pre class="brush:php;toolbar:false"> 静夜思 作者:李白 床前明月光,疑是地上霜。 举头望明月,低头思故乡。

<article> <hgroup><header> <h1></h1> <h2></h2></header> </hgroup> <section></section> <footer></footer></article>
セクションには通常タイトルもありますが、HTML5 のセクションではタイトル h1 ~ h6 が自動的にダウングレードされますが、手動でダウングレードすることをお勧めします。
との間のテキストはすべて通常のテキストから分離されており、多くの場合、左右がインデントされ、場合によっては斜体になります。つまり、ブロック参照には独自のスペースがあります。 7):figure タグ: 独立したストリーム コンテンツ (画像、チャート、写真、コードなど) を指定します。
figure 要素のコンテンツはメイン コンテンツに関連している必要がありますが、削除してもドキュメント フローに影響はありません。
「figcaption」要素は、「figure」要素の最初または最後の子要素として配置する必要があります。
code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
13):dialog标签:该标签定义对话框或窗口,这可以很方便的使用弹出层窗口。
默认情况下,该标签支持的浏览器(Chrome 37+和Opera 27+)会以隐藏的形式呈现
3.尾部——footer
<footer><p>copyright © @</p><address>我是地址</address> </footer>
adderss标签:该标签定义文档作者或拥有者的联系信息,通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。如果
元素位于三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
最后展示一张全家福来结束本篇笔记:

以上がセマンティック タグとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。