
プロトタイプの設計はコンポーネントと切り離すことができません。プロトタイプが住宅であれば、コンポーネントはセメントとレンガです。この記事では、最も一般的に使用される 8 つのインタラクティブ コンポーネントを紹介します。Mockplus を開いて、今すぐ試してみてください。
1. ポップアップ メニュー
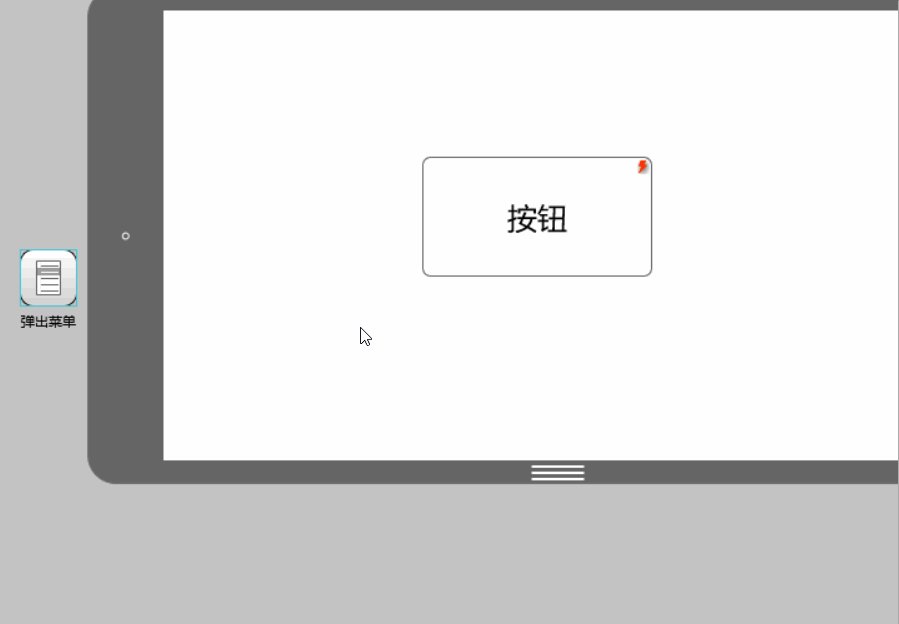
ポップアップ メニューは、プロトタイプの設計で最も一般的に使用されるコンポーネントです。ポップアップ メニューを上手に使用すると、大きな助けになります。次に、ポップアップメニューの使い方を実際の事例から見ていきましょう。
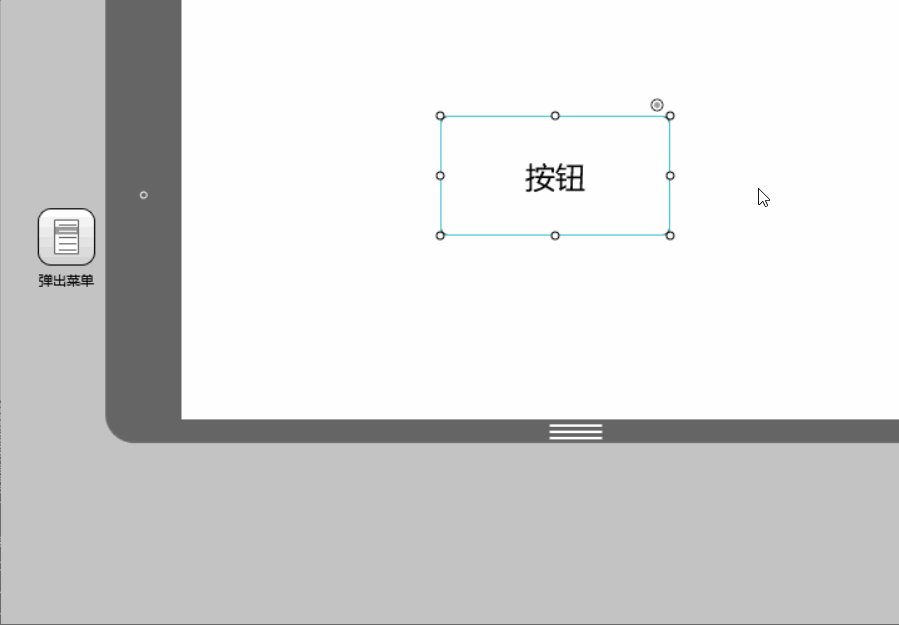
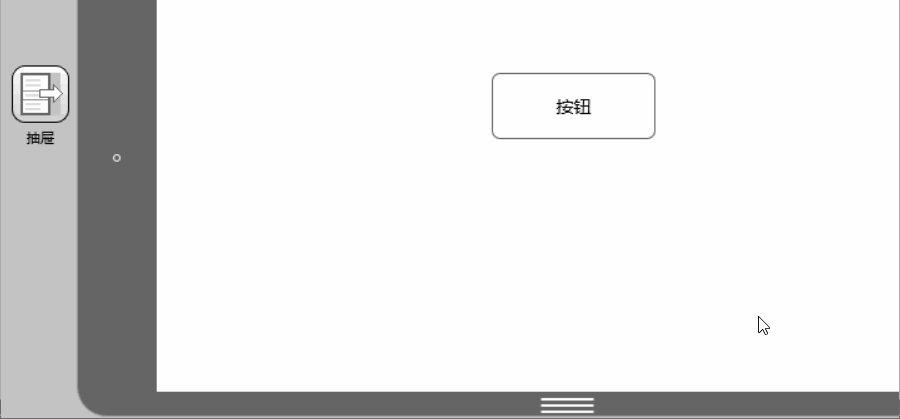
1. コンポーネントを自由にドラッグします。ここでは、Mockplus のボタンコンポーネントを例に挙げます。

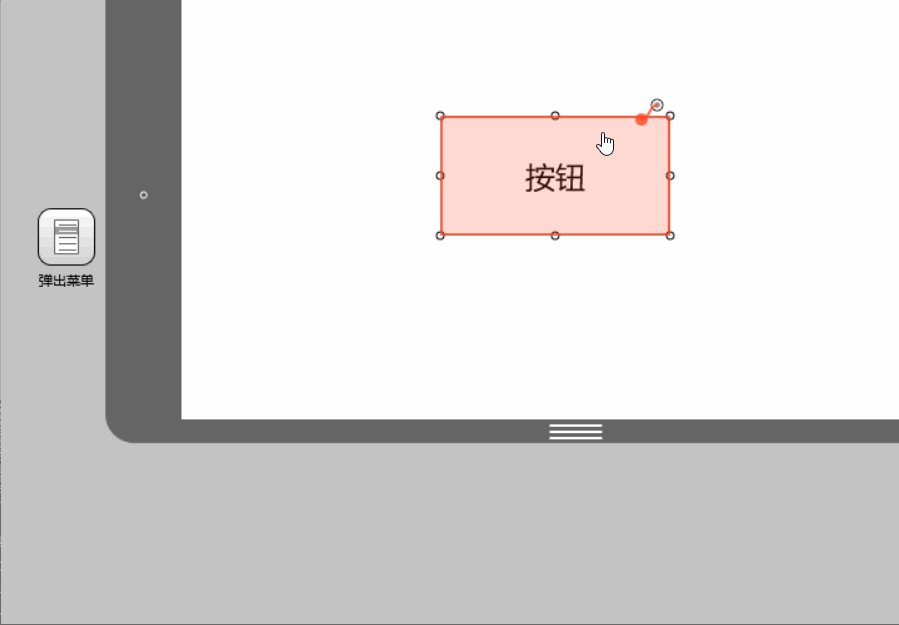
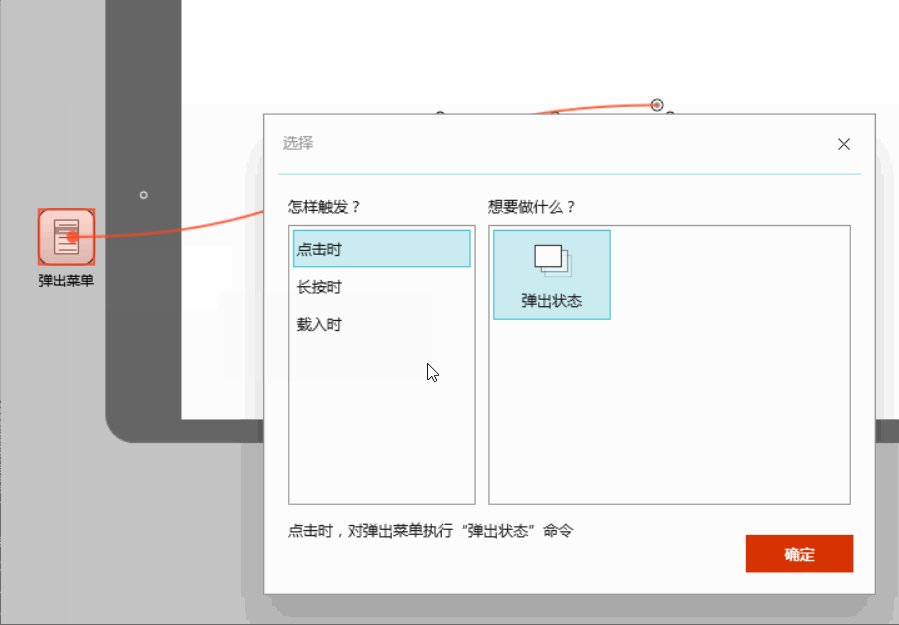
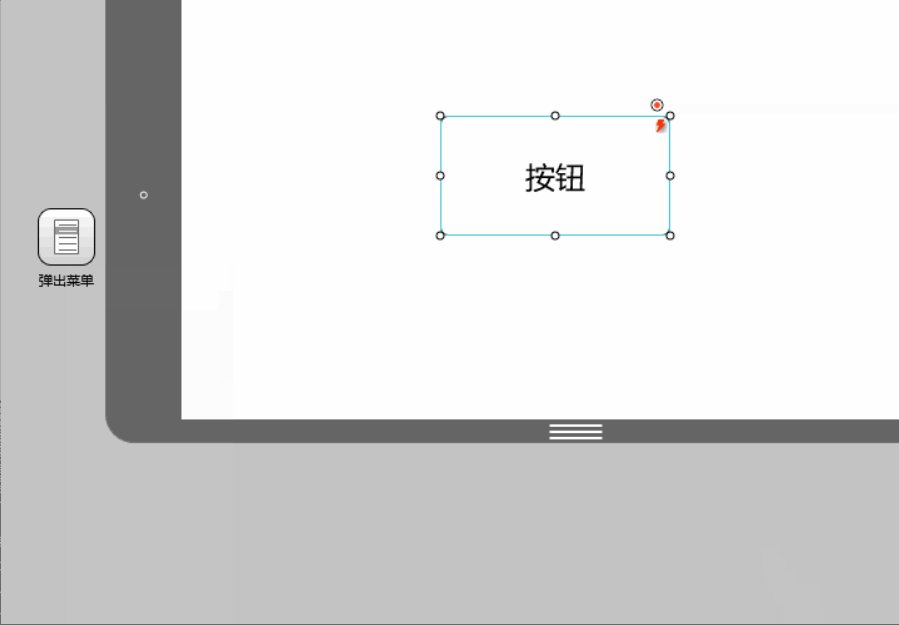
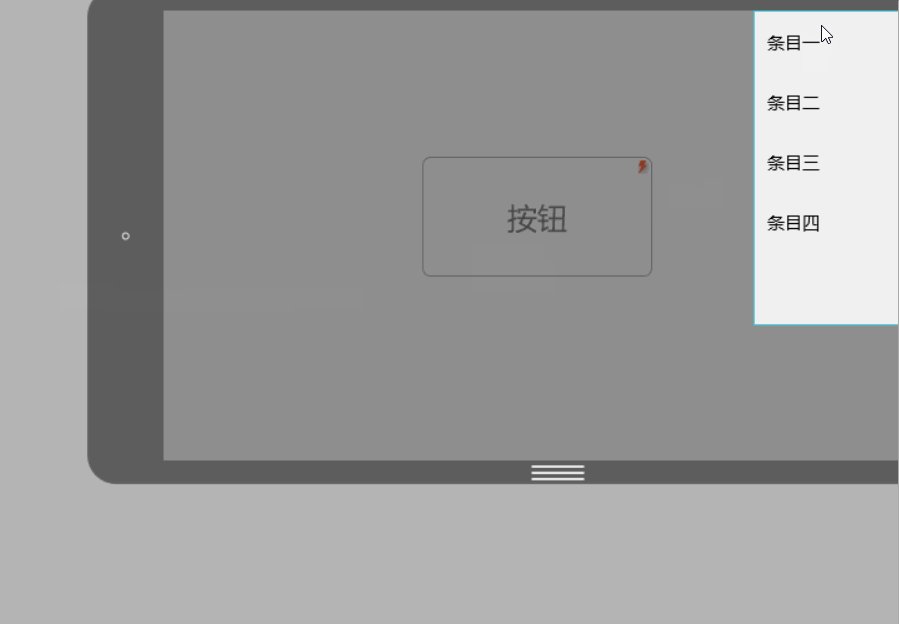
2. ポップアップ メニュー コンポーネントをドラッグし、ボタンの右上隅にあるリンク ポイントをメニュー コンポーネントに接続します。

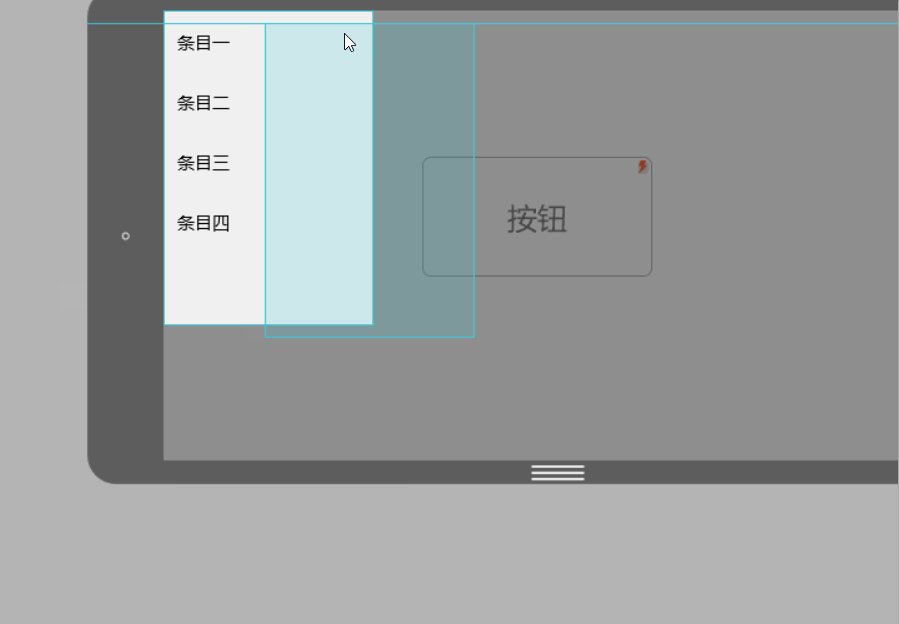
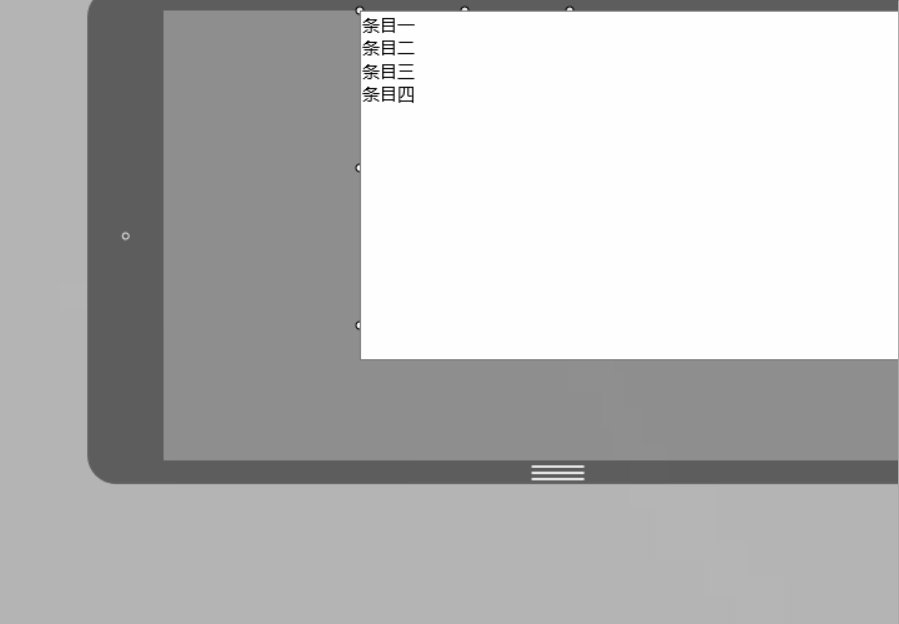
3. ポップアップ メニューをダブルクリックして、メニューの場所と内容を編集します。

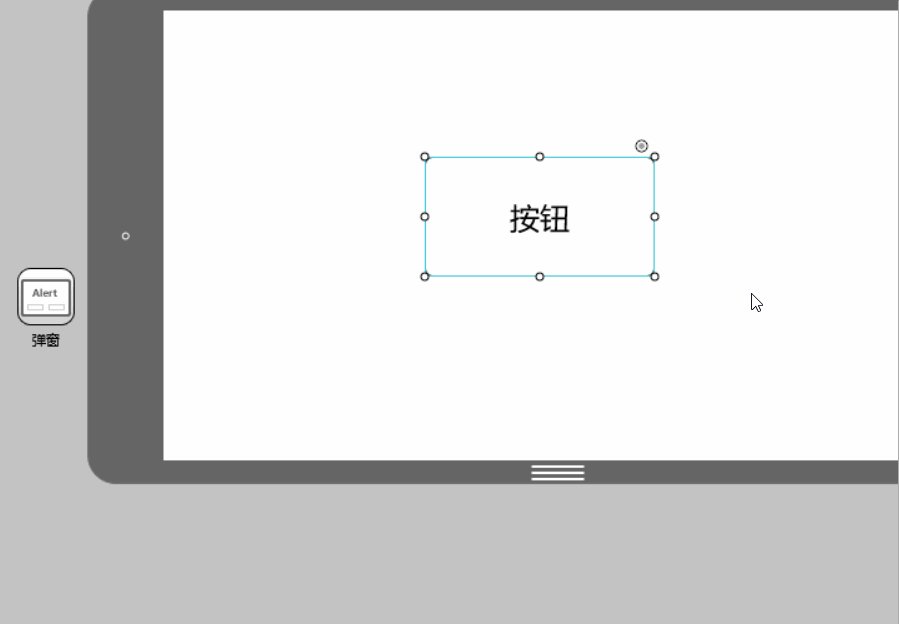
2. ポップアップウィンドウ
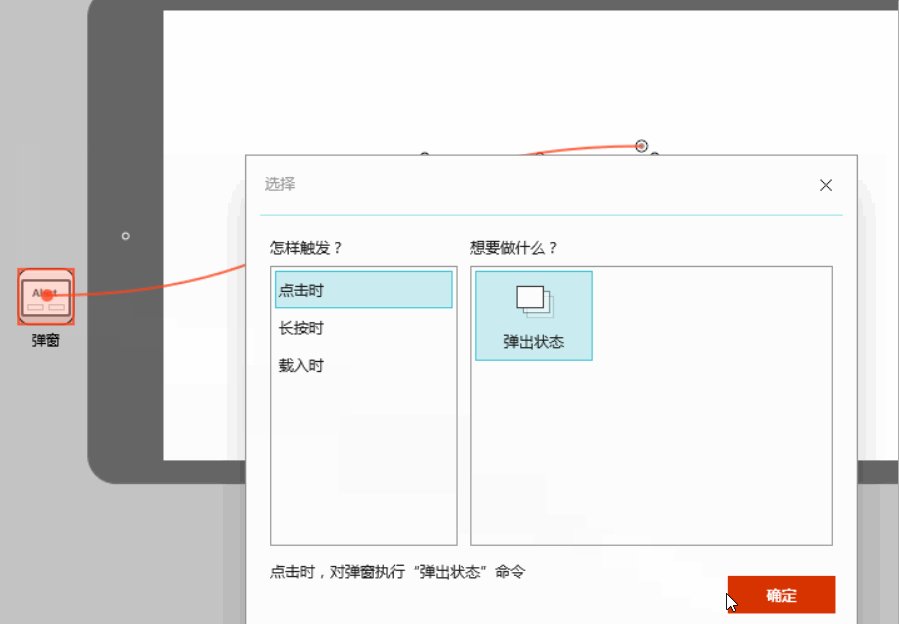
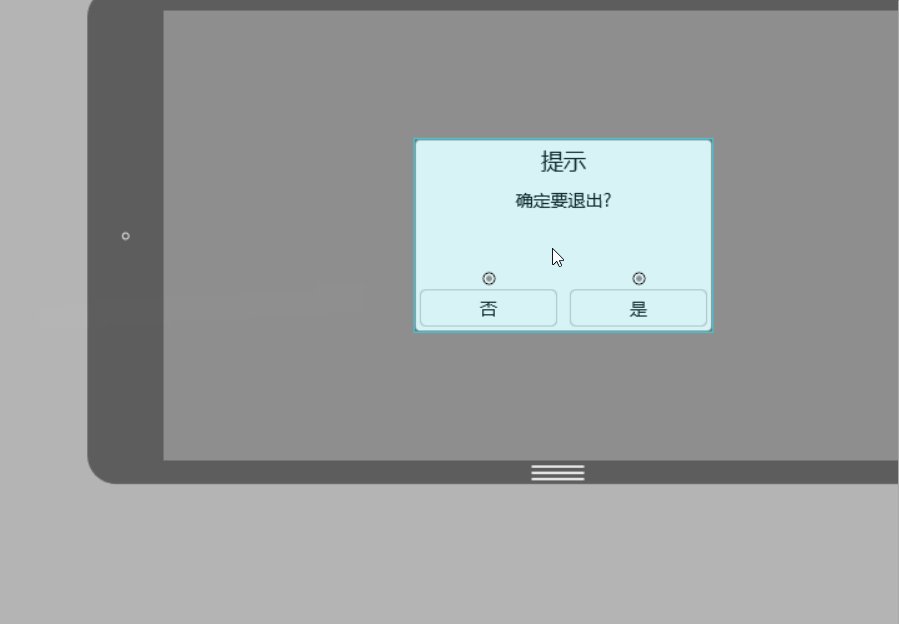
ポップアップウィンドウとポップアップパネルの操作手順は基本的に同じです。違いは、ポップの 4 つのメニュー項目であることです。 -up メニューにはすべてインタラクティブ アクションを含めることができますが、ポップアップ ウィンドウには「 インタラクティブ アクションを設定するには、「はい」と「いいえ」の 2 つのオプションがあります。同時に、ポップアップ ウィンドウのコンテンツの形式は次のとおりです。ポップアップパネルとは若干異なります。

3. 引き出し
引き出しは一般的に使用されるコンテナ タイプのコンポーネントであり、高パッケージ化、高調整性、高収容性を特徴としています。引き出しの詳細を自分で設計し、いくつかの簡単な設定を行うだけで、さまざまな方法でスライドしてほとんどのコンポーネントを収納できる引き出しを作成できます。

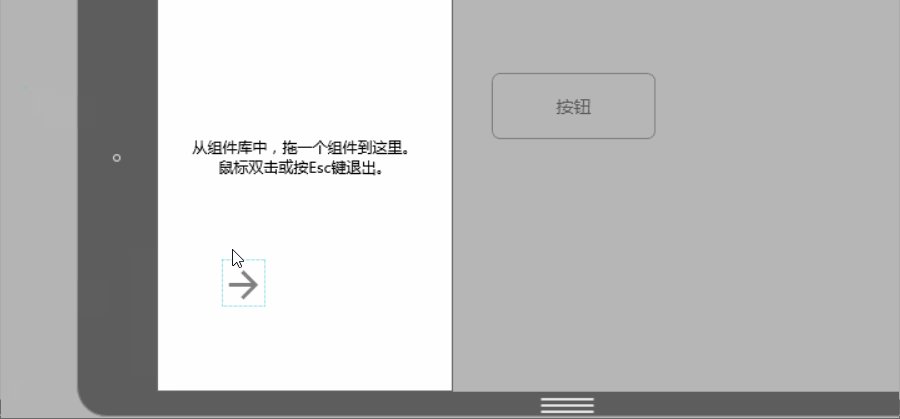
ボタンのリンクポイントをドロワーに接続した後、ドロワーアイコンをダブルクリックしてコンポーネントを追加します。

4. 画像カルーセル
画像カルーセルコンポーネントは、複数の画像のランダムな回転と表示をサポートしており、操作も簡単です。まず、画像カルーセル コンポーネントをワークスペースにドラッグし、ダブルクリックして画像を追加します。

5. パネル
パネルは実際にはコンポーネントを配置するためのコンテナです。
容量パネルを必要な場所にドラッグし、サイズを調整し、ダブルクリックして編集モードに入り、必要なコンポーネントをドラッグします。パネル境界の外側のコンポーネントは表示されないことに注意してください。これはコンテナであるため、パネルには境界線があり、境界線を超えるサブコンポーネントの部分は「切り取られ」ます。もう 1 つの興味深い点は、「グループ」とは異なり、インタラクションを設定するときにパネル内のサブコンポーネントをインタラクション ターゲットとして使用できますが、「グループ」ではそれができません。グループ全体をインタラクション ターゲットとして設定することしかできません。いくつかのコンポーネントがグループ化されてグループ化されたものであり、それらは全体として見なされます。

6. ポップアップ パネル
ポップアップ パネルは、最も柔軟なインタラクティブ コンポーネントです。ポップアップ パネルをドラッグしてダブルクリックして開くと、中には何もありませんが、これを使用すると、必要なポップアップ ウィンドウ、メッセージ ボックス、プロンプト ボックス、その他の多くの対話型コンポーネントを自分で作成できます。

7. コンテンツパネル
コンテンツパネルは主にコンテンツの素早い切り替えを実現するために使用されます。ただし、通常は単独で使用することはなく、複数選択プロパティを持つメニュー バー、リスト、タブ、その他のコンポーネントと連携してコンテンツの切り替えを完了するために使用できます。
まず、コンテンツパネルで 3 つのレイヤーを設定し、それぞれを 3 つのターゲットページに接続します。あとは、タブ上のリンクを3つのレイヤーに1つずつ接続していけば、コンテンツの切り替えが完了します。

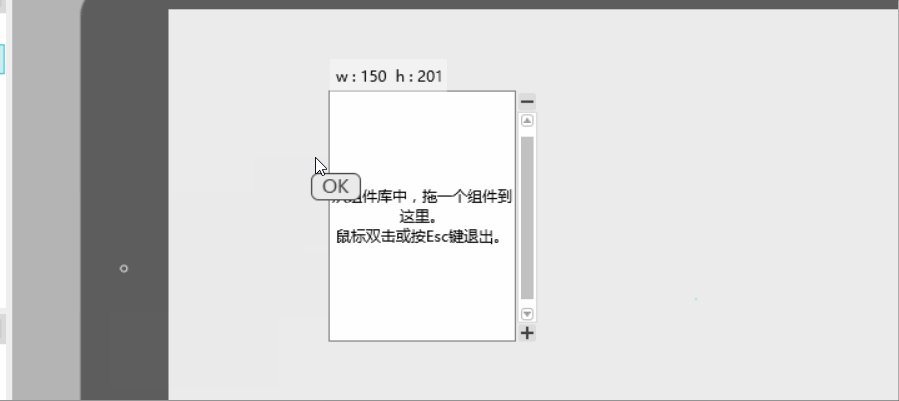
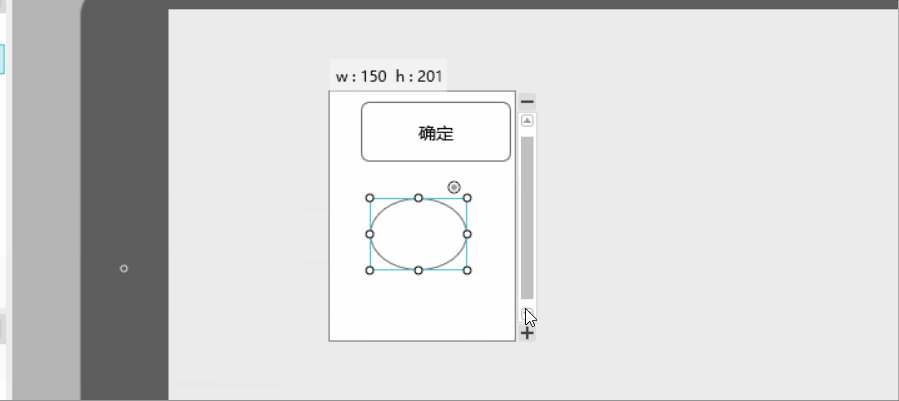
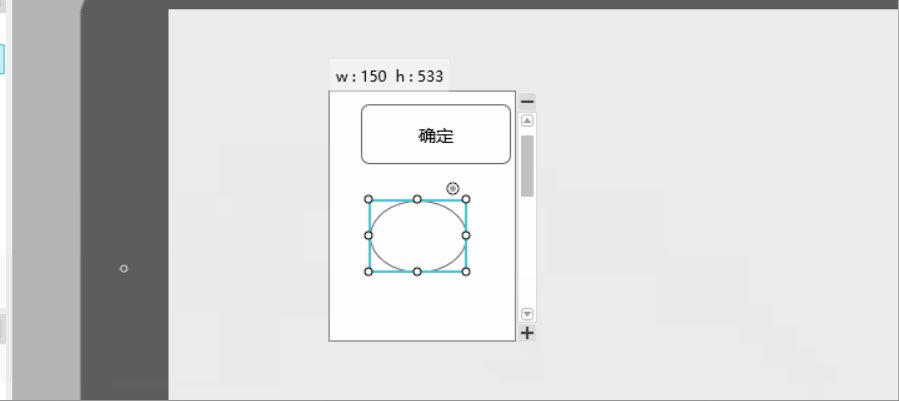
8. スクロールエリア
画面サイズが表示する必要のあるコンテンツを収容するのに十分でない場合、スクロールエリアコンポーネントを使用して、限られたスペースにさらに多くのコンテンツを表示できます。
スクロール領域コンポーネントをワークスペースにドラッグし、サイズを変更し、ダブルクリックして編集モードに入ります。編集モードで追加する必要のあるコンポーネントをスクロール領域にドラッグし、「+」をクリックするとスクロール領域のサイズが拡大し、「-」をクリックするとスクロール領域のサイズが縮小します。 Ctrlキーを同時に押すと拡大・縮小を加速できます。

インタラクションはプロトタイプ デザインの非常に重要な部分であり、上記の 8 つのインタラクティブ コンポーネントを柔軟に使用するだけで、一般的に使用されるインタラクション デザインに十分対応できます。 Mockplus には、インタラクティブなコンポーネントに加えて、約 200 個のパッケージ化されたコンポーネント があります。今すぐお試しください。
以上がよく使用される対話型コンポーネントを簡単にマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。