
互換性の問題はフロントエンドの重要な部分です。
国内のブラウザの中では、360ブラウザやQQブラウザなどのデュアルコアブラウザがほとんどです。デュアルコア ブラウザには、IE 互換コアと非 IE スピード コアの 2 つのコアがあり、それぞれ互換モードとスピード モードに対応します。互換モードでは IE カーネルが使用され、エクストリーム スピード モードでは Webkit カーネルが使用されます。現在、ほとんどの Web サイトでは、パフォーマンスとユーザー エクスペリエンスを確保するために、デフォルトでエクストリーム スピード モードが使用されています。エクストリーム スピード モードで問題が発生した場合は、互換モードを使用してください。
エクストリーム スピード モードは Webkit カーネルを使用しますが、ブラウザのパフォーマンスは多少異なります。普段デバッグにはChromeを使用していますが、エクストリームスピードモードでは異常な動作をします。
さて、本題に入りましょう。 Flex は、現在のフロントエンド レイアウトにおいて非常に優れた属性です。ここでは多くは説明しません。マスターによる紹介を読んでください。
Flex が相対的な配置で使用されている場合に問題が発生しました。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Test</title><style>html,body{margin:0;padding:0;width: 100%;height: 100%;}
.wrapper{position: relative;width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;}
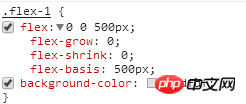
.flex-1{flex: 0 0 200px;background-color: #dfdfdf;}.flex-2{flex: 1;}.circle{position: relative;
left: 50%;top: 50%;margin: -100px 0 0 -100px;width: 200px;height: 200px;border-radius: 100px;background-color: #52caff;}</style></head><body><div class="wrapper"><div class="flex-1"></div><div class="flex-2"><div class="circle"></div></div></div></body></html>
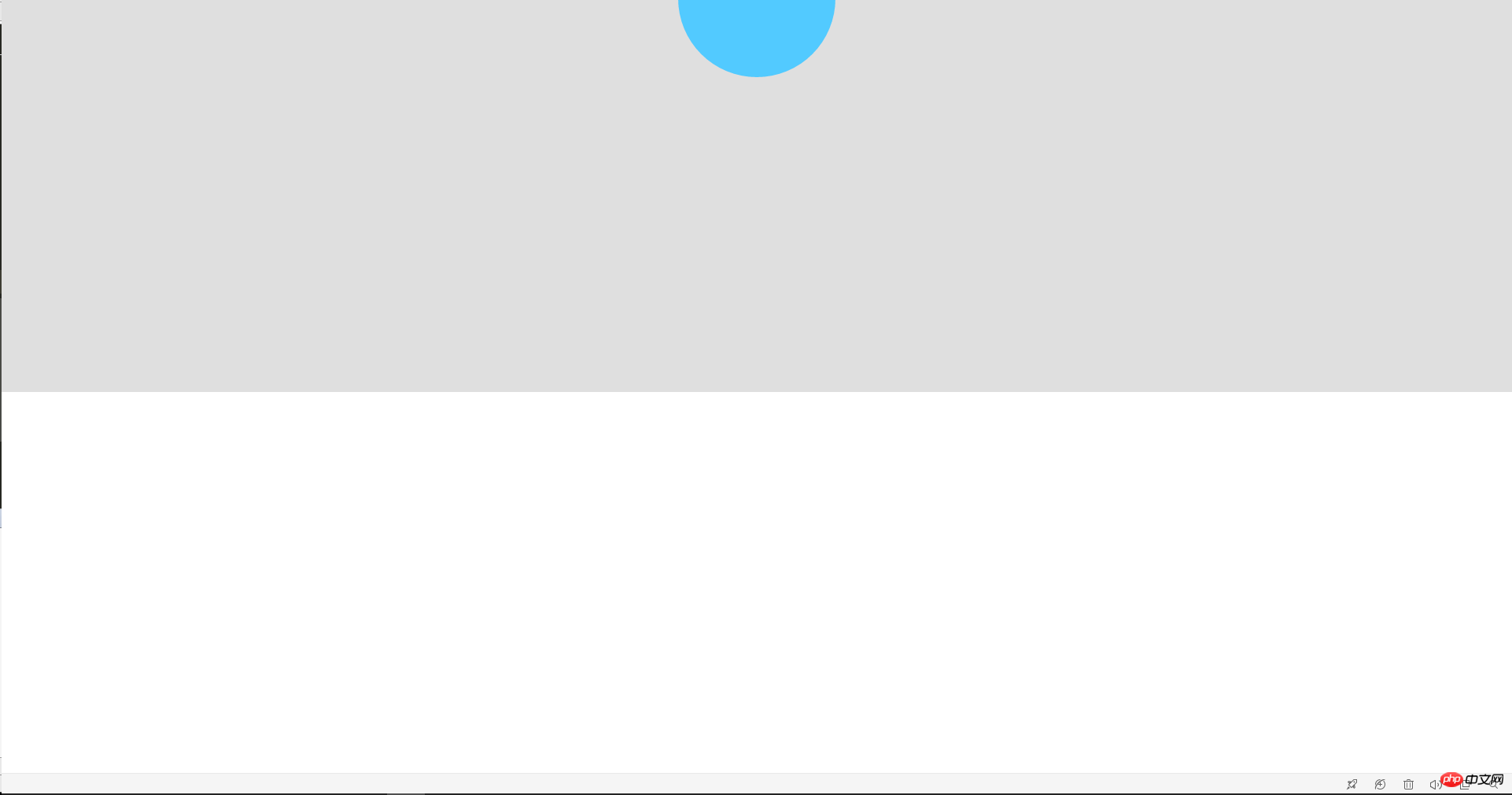
しかし、360 度の速度では、次のようになります:

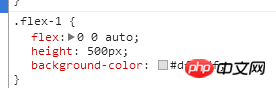
その理由はわかりました。円が垂直であるため、方向の相対位置が有効になりません。つまり、「top:50%」が機能しません。なぜ機能しないのですか? div.flex-1 は明示的に高さを記述しません。「flex:0 0 500px」は flex 属性の略称であり、
という記述方法を変更することで実現できます。 div の高さを設定します。現時点で考えているのは、状況が非常に不確実な場合にどうするかということです。 css3 calc() を使用しますか?この場合、フレックス サブエリアが相対的に配置されている場合は、フレックスを使用する必要はありません。発生した問題は解決されましたが、新たな問題が発生したようです。
css3 calc() を使用しますか?この場合、フレックス サブエリアが相対的に配置されている場合は、フレックスを使用する必要はありません。発生した問題は解決されましたが、新たな問題が発生したようです。
互換モードで国内のブラウザの動作が異なるのはなぜですか? 。 。 。 。 。 。 。 。 。 。 。 。

以上がブラウザの互換性問題の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。