
この記事では主にAngularJSのng-clickパラメータの受け渡し方法を紹介していますが、編集者がとても良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう
今日、ng-click パラメータ送信の問題に遭遇しました。インターネットでたくさんの情報を見つけたので、最初にメモを残しました
{{item.transAmount}}
已分配:{{item.usePoints}}
授信方:{{item.rollOutAccountName}}
授信日期:{{item.createTime}}
//js代码 $scope.sentOutQuery = function(sourceDetail){ var expiresDate= new Date(); expiresDate.setTime(expiresDate.getTime() + 2*1000); $cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate}); console.log(sourceDetail); window.location.href='sentOutQuery.html'; }
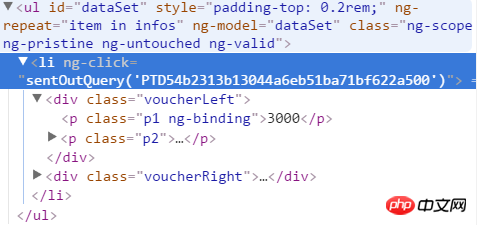
ng-click= sendOutQuery('{{item.detailId }}')" このようにして、デバッガーはページ上で渡されたパラメーター値を確認できますが、以下に示すように、イベントclick は無効です。クリック イベントにパラメータを導入すると、対応する JS コードでこのパラメータを取得できます

以上がAngularJSのng-clickパラメータ渡しメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。