
以下は、インライン要素をブロックレベル要素に変換する 3 つの方法を要約しています:
(1) 表示
(2) 浮動小数点
(3) 位置 (絶対および固定)
会話を減らし、アクションを増やし、以下を実行します効果を確認するコード:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>行内元素转为块级元素</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 font-size: 20px;12 color: red;13 }14 div{15 margin-top: 20px;16 }17 a{18 display:block;19 }20 span{21 float: left; 22 }23 i{24 position:absolute;25 }26 </style>27 </head>28 <body>29 <div>30 方法一:使用display31 </div>32 <a href="#">a标签转为块级元素</a>33 <div>34 方法一:使用float35 </div>36 <span>span标签转为块级元素</span>37 <div>38 方法一:使用position(absolute和fixed)39 </div>40 <i>i标签转为块级元素</i>41 </body>42 </html>
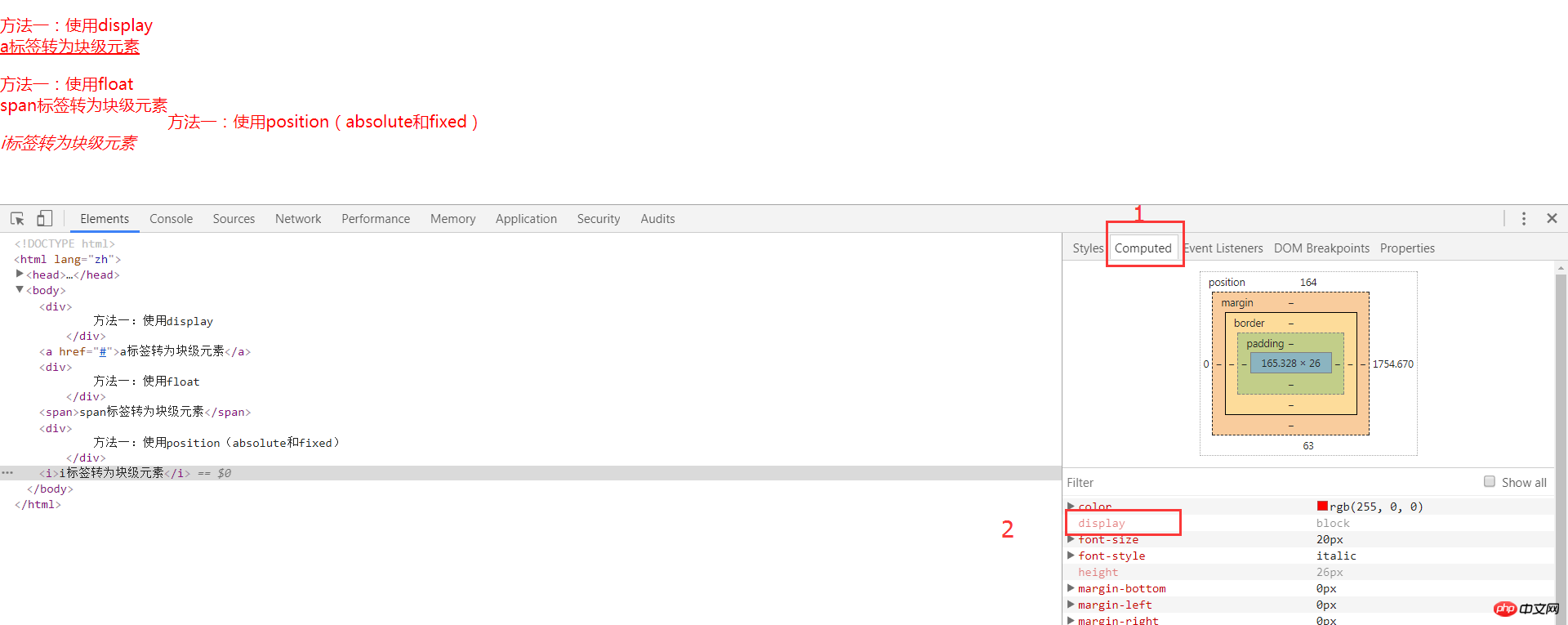
要素を検査して、ブロックレベルの要素に変換されているかどうかを確認します:

以上がインライン要素をブロックレベル要素に変換する 3 つの方法を要約するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。