3. フォーム送信方法: get メソッドと post メソッドを紹介します。
タグ
1.1 説明
HTML でテーブルのレイアウトを定義します。
1.2 形式
<table>
<caption></caption>
<tr> <th></th></tr>
<tbody>
<tr><td></td></tr>
<tr><td></td><tr>
<tbody></table>
ログイン後にコピー
1.3 には要素
: ヘッダー情報が含まれています。
|
: テーブルの行を定義します。
| : テーブルのヘッダーを定義します。デフォルトのスタイル。
: これは、Chrome および FF ブラウザが DOM を通じてテーブルに動的に行を挿入するときに使用されます。 DOM 操作を実行したくない場合は、追加する必要はありません。
| : セルを定義します
1.4 プロパティ
プロパティ:
border: テーブルの境界線の幅を定義します。デフォルトは 0 で、境界線はありません。
title: テーブルのプロンプト情報、マウスがテーブル上に移動したときにプロンプトされる情報。
th, td 属性:
colspan: 水平に結合されたセル()を表します
rowspan: 垂直に結合されたセル()を表します 
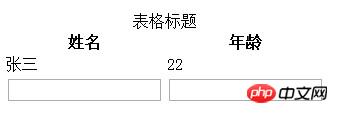
1.5 の例
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>
ログイン後にコピー

2. HTML フォームを作成するために使用されます。
フォームには、テキストフィールド、チェックボックス、ラジオボタン、送信ボタンなどの入力要素を含めることができます。
フォームには、メニュー、テキストエリア、フィールドセット、ラベル要素などを含めることもできます。
2.2 属性
action
{URL}: フォームがデータを送信する場所を指定します。
enctype {string}: フォーム データを送信する前にエンコードする方法を指定します。 指定された値は次のとおりです: application/x-www-form-urlencoded: 送信前にすべての文字をエンコードします (デフォルトはこのメソッドです); multipart/form-data: 文字をエンコードしません。ファイル
アップロード コントロールを含むフォームを使用する場合は、この値を使用する必要があります
method {get/post}: フォームを指定したページに送信する方法を指定します。
指定された値は次のとおりです: get: フォームに入力され、アクションで指定された URL に追加され、URL リンクとして渡される値。 post: フォームに入力された値が HTML ヘッダーに添付されます。
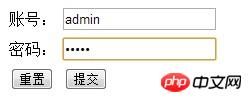
2.3 例
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>
ログイン後にコピー
2.4 应用场景
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form 表单提交方式
3.1 get 方式
3.1.1 说明
form表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
ログイン後にコピー
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
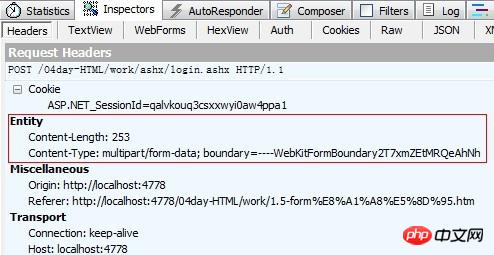
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
ログイン後にコピー
可看到只是action指定的URL,参数并没有附加在URL后面。
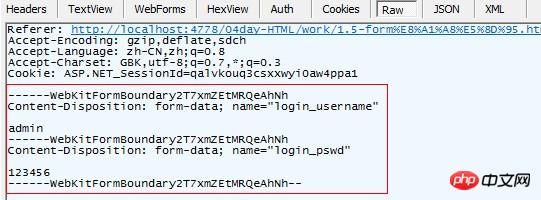
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
以上がHTML テーブルタグとフォームタグの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-03-14 15:58:02
-
1970-01-01 08:00:00
-
2023-03-15 07:38:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
