
私はしばらくフロントエンドを勉強していますが、理論的な知識は本で読んでいましたが、実践的なプロジェクトはほとんどありません。兄はよく、自分がどれだけの力を持っているか、どれだけの知識を習得したかを知りたいなら、練習することが本当の知識を得るのが最善の方法だと言います。そこで、この休暇中は主にプロジェクトの実践と理論的知識の支援を通じてコーディング レベルを向上させることにしました。最初のステップは、HTML5+CSS3 の静的ページ レイアウトの演習をいくつか実行し、不足している知識ポイントを確認し、演習中に発生したいくつかのエラーを要約することです。ページのデザイン案は主にインターネット上で見つけたもので、実際にプロジェクトを完成させたつもりで、写真を切り取ったり、位置を測ったり、コンテンツの属性を取得したりしてみました。
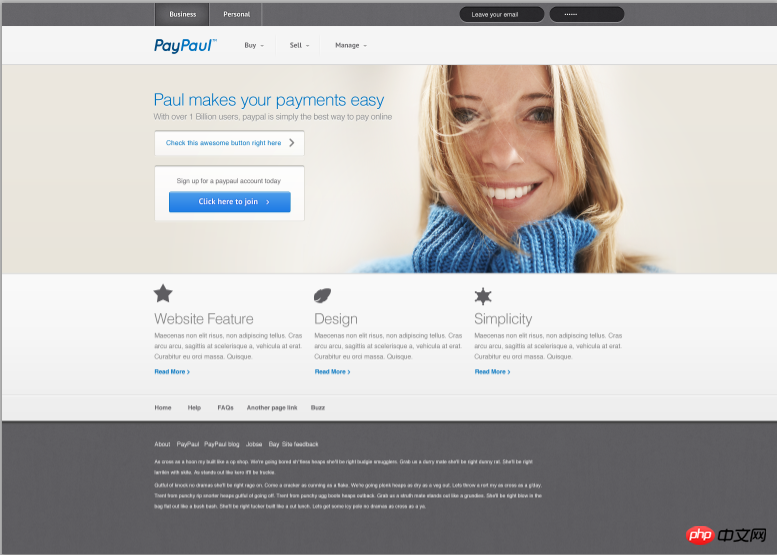
最初のページは、デザインマスタープラットフォームから見つかりました。このプラットフォームのページデザインは、主に海外のデザインといくつかのWebデザインチュートリアルを推奨しています。爆発的な内容の中国風のページに比べて、私は海外のデザインも高く評価します。

デザイン案のページ幅は1550ピクセル、メインページは960ピクセルの12列グリッドレイアウトです。デザイン全体の幅はブラウザのビューポートの幅をはるかに超えているため、デザインするときは、静的ページでレスポンシブ デザインを使用していなかったので、すべての幅と高さを静的サイズに設定しました。 div 要素を使用して幅を 960px に設定し、margin 属性を 0px auto に設定すると、ページのメイン コンテンツがブラウザ ウィンドウの中央に配置されるようになり、ページの合計幅を気にする必要がなくなります。ページ。
私の復元された写真は次のとおりです:
この考えに基づいて、ヘッダー、セクション、メイン、フッターの 4 つの部分に分かれるページの枠組みの構築も開始しました。そして各パートの内容に応じて必要なタグを記述し、必要に応じてclass属性を追加します。次のステップでは、ページのコンテンツをパーツごとに少しずつ完成させ、CSS3 を使用してスタイルを追加します。以下の私の詳細な説明を参照してください。
1. ヘッダー部分

<header> <nav class="firstnav"><div class="headerlimit"> <a href="#" class="firstnav1">Business</a><a href="#" class="firstnav2">Personal</a><input type="text" name="email" placeholder=" Leave your email" class="inputcase1" /><input type="text" name="omit" palaceholder="……" class="inputcase2" /></div><nav class="secondnav"> <div class="headerlimit"> <img src="images/Logo.png" /><div class="headnav"><ul><li><a href="#">Buy</a></li><li><a href="#">Sell</a></li><li><a href="#">Manage</a></li></ul></div></div></nav> </header>
.headnav {width: 280px;padding-left: 170px;margin-top: -70px;
}.headerlimit ul {list-style-type: none;padding-left: 0px;
}.headerlimit li a{text-decoration: none;border-left: 1px solid #fff;border-right: 1px solid #ebebeb;width: 90px;text-align: center;line-height: 25px;color: #68676a;float: left;font-family: PTSans;font-size: 14px;
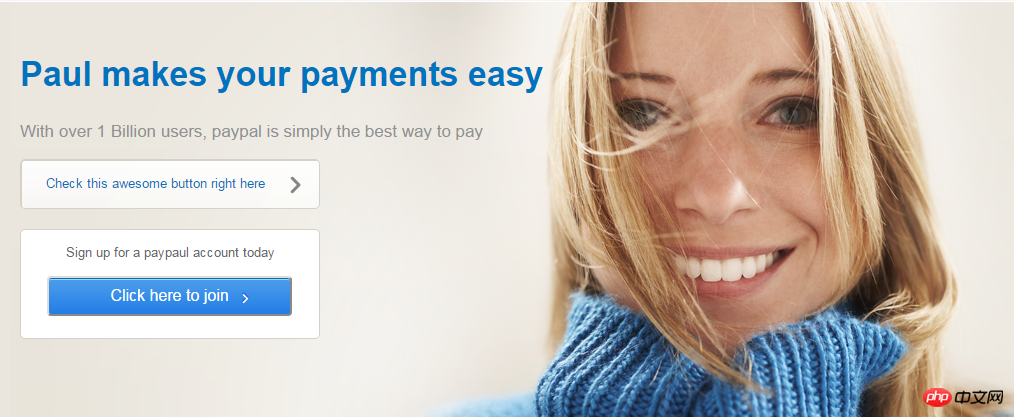
}二、Banner部分

<section class="banner"><div class="backimg"><div class="bannercontent"> <div class="bannerintr"> <h1>Paul makes your payments easy</h1> <p>With over 1 Billion users, paypal is simply the best way to pay</p> </div> <div class="button1"> <a href="#"> <p>Check this awesome button right here</p> </a> </div> <div class="button2"> <p>Sign up for a paypaul account today</p> <button><a href="#">Click here to join</a></button></div></div></div></section>
.bannercontent {width: 960px;margin: 0px auto;position: absolute;left: 10px;top: 25px;
}.backimg {width: 1055px;height: 415px;margin-left: 195px;background-image: url(../images/banner.png);position: relative;
}
因为三个模块的布局是一模一样的,所以只要使用同一个class属性就能保证样式相同。图片和文字都处理都比较简单,没有特别需要指出的了,因此代码也省略了。
四、Footer部分

在footer部分,导航栏的部分同样是使用无序列表的方式,要注意的是,在设置的时候发现,因为无序列表中设置了向左浮动,因此会影响后面的两个段落在浏览器中的显示,需要使用clear: both; 清除两个段落的浮动,才能使得两个段落在导航栏的下方。问题产生和清除浮动的部分CSS代码如下:
.footernav li a{color: #fff;font-size: 12px;margin-right: 15px;margin-top: 35px;float: left;
}.footercontent {width: 960px;margin: 0px auto;padding: 25px 0px;clear: both;
}
もちろん、この静的ページをデザイン案に従って実装する場合、各要素のサイズ、要素間の間隔、フォントのサイズと色の属性を把握するなど、いくつかの問題も発生します。などなど、なんとも面倒な操作(苦情)。もちろん、実際に遭遇する問題はこれではなく、こうあるべきだと考えた結果、ブラウザで表示すると見た目が変わってしまうのです。これが悩みの種です。したがって、実装プロセス中に発生したいくつかの問題も記録し、その理由と解決策を見つけようとしました。
1. テキストと画像が同じ行または同じ div 要素にある場合、ブラウザは別の行で実行されます。
情報をクエリした結果、3 つの解決策が得られました。
①CSS で、div のvertical-align: middle; 属性を設定します。この div には画像とテキストが含まれているため、div 内の要素を垂直方向の中央に揃えることができます。
② 画像が背景画像の場合、background-imgで画像を設定し、テキストのパディングを同一行に収まるように修正します。
③画像とテキストを2つのdivに配置し、余白の値を設定します。これは私が使用している方法ですが、最初の方法よりも少し面倒です。
2. インライン要素は、上下方向の margin および Padding 属性値をサポートしていません。それらを変更するには、line-height を使用する必要があります。
3. 多くの場合、不可解なことに、これはブラウザのデフォルトの効果であり、これらの効果は CSS スタイルを設定する前に手動でクリアする必要があります。たとえば、順序なしリスト ul には余分な左マージンが生じます。
以上がHTML5+CSS3 静的ページ プロジェクトのエクスペリエンス概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。