
cssのposition位置決め属性には、絶対位置を表す2つの値、値absoluteと値fixedがあることがわかっています。
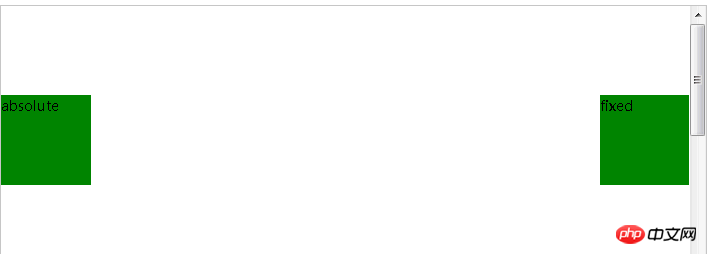
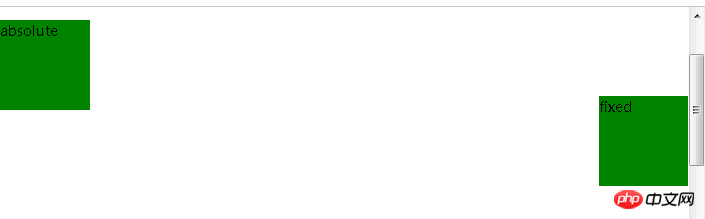
どちらも絶対的な位置付けです。両方とも一貫していますが、異なります。それでは、この 2 つの違いは何でしょうか?つまり、positionのfixed値で配置された要素は、どんなにスクロールバーをドラッグしても、その要素の位置は変わりませんという意味でもあります。英語のfixedの「固定した、変わらない、頑固」という意味がわかります。 Absolute はその逆です スクロールバーをドラッグすると、要素の位置も とともに変更されます。 ここに例があります: <!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
</html>

明らかです 。
。
以上がcssの位置配置属性内:絶対と固定の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。